//程序开始
引入(_sys_bootstrap4_addr + ".js",$真);
引入(_sys_bootstrap4_grid_addr + ".js",$真);
var 测试网格=bootstrap4.网格类.创建(2,2);
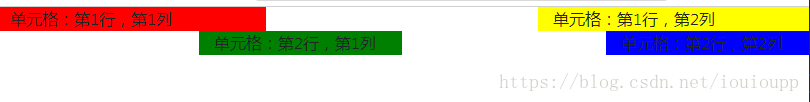
测试网格.置单元格数据(0,0,"单元格:第1行,第1列");
测试网格.置单元格样式(0,0,"background-color:red;");
测试网格.置单元格列宽配置(0,0,$bootstrap.列_桌面_4);
测试网格.置单元格数据(0,1,"单元格:第1行,第2列");
测试网格.置单元格样式(0,1,"background-color:yellow;");
测试网格.置单元格列宽配置(0,1,$bootstrap.列_桌面_4,$bootstrap.偏移列_桌面_4);
测试网格.置单元格数据(1,0,"单元格:第2行,第1列");
测试网格.置单元格样式(1,0,"background-color:green;");
测试网格.置单元格列宽配置(1,0,$bootstrap.列_桌面_3,$bootstrap.偏移列_桌面_3);
测试网格.置单元格数据(1,1,"单元格:第2行,第2列");
测试网格.置单元格样式(1,1,"background-color:blue;");
测试网格.置单元格列宽配置(1,1,$bootstrap.列_桌面_3,$bootstrap.偏移列_桌面_3);
加到主体(测试网格);ppwjs之bootstrap网格系统:列偏移
猜你喜欢
转载自blog.csdn.net/iouioupp/article/details/82724221
今日推荐
周排行