列偏移:
-
在利用栅格系统进行开发的时候,我们有时候不想让其中的两列或者多列紧挨,而是列与列之间有一定的距离,所以就可以用列偏移来实现,而且这样实现的间距是动态的,不会像写死的margin那样,不会随屏幕的变化而动态改变。
-
Bootstrap文档中是这样解释的:使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
-
下面我们来看一段代码:其中a属性设置了一个边框
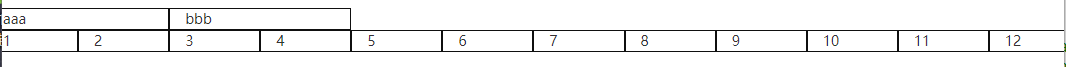
<div id="test"> <div class="row"> <div class="col-sm-2 a">aaa</div> <div class="col-sm-2 a">bbb</div> </div> <div class="row"> <div class="col-sm-1 a">1</div> <div class="col-sm-1 a">2</div> <div class="col-sm-1 a">3</div> <div class="col-sm-1 a">4</div> <div class="col-sm-1 a">5</div> <div class="col-sm-1 a">6</div> <div class="col-sm-1 a">7</div> <div class="col-sm-1 a">8</div> <div class="col-sm-1 a">9</div> <div class="col-sm-1 a">10</div> <div class="col-sm-1 a">11</div> <div class="col-sm-1 a">12</div> </div> -
效果:

-
这段代码实现的效果如上,没有加任何的偏移效果,其中第一行是测试行,第二行是参照行。
-
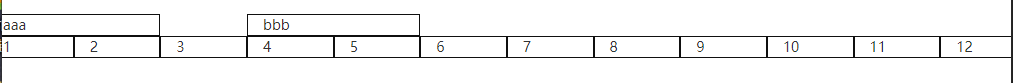
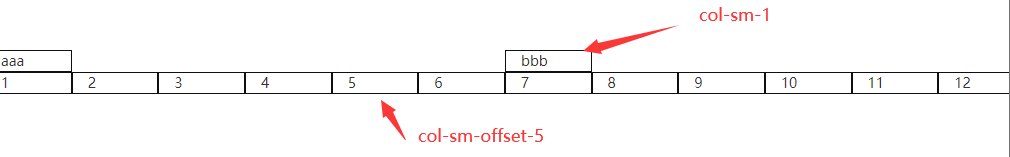
下面在第一行的第二列中加上列偏移,实现的效果如下:
<div id="test"> <div class="row"> <div class="col-sm-2 a">aaa</div> <div class="col-sm-2 a col-sm-offset-1">bbb</div> </div> <div class="row"> <div class="col-sm-1 a">1</div> <div class="col-sm-1 a">2</div> <div class="col-sm-1 a">3</div> <div class="col-sm-1 a">4</div> <div class="col-sm-1 a">5</div> <div class="col-sm-1 a">6</div> <div class="col-sm-1 a">7</div> <div class="col-sm-1 a">8</div> <div class="col-sm-1 a">9</div> <div class="col-sm-1 a">10</div> <div class="col-sm-1 a">11</div> <div class="col-sm-1 a">12</div> </div>

-
相信小伙伴们已经看出了端倪。
-
而且不管每个div占几列(我这里是每个div占小屏幕的2/12),他都会偏移整个屏幕的十二分之几(我这里偏移了1/12)。
-
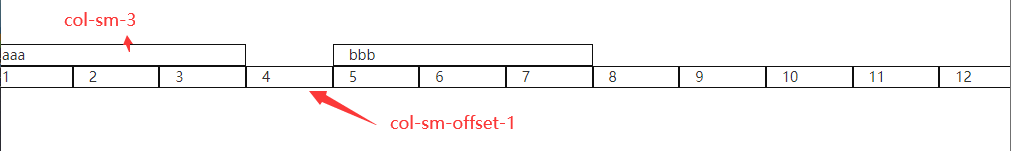
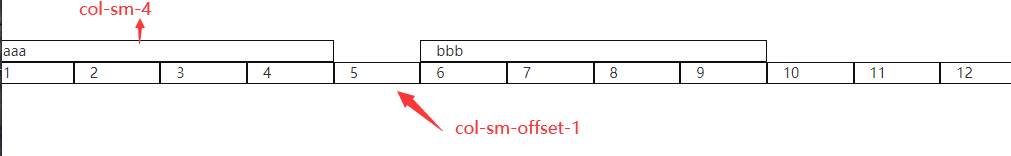
如果还没有理解的看下面的图:



总结: -
那么说了半天这个列偏移和margin有什么区别呢?
- margin设置的值是一个固定的值,也就是不管屏幕多大,它们之间的间距都是那个值,不会随屏幕的大小动态改变
- 而列偏移的这间距是一个动态的值,它会根据当前屏幕的大小而动态改变,在整个屏幕的占比中不变。