基本格式
- 栅格系统由
container(容器)、row(行)、col(列)组成,row必须在container里面,row只能包含col且col必须在row里面 - 一个
row由12列组成 - Bootstrap栅格系统有2种容器:
.container(非全宽,固定宽度)和.container-fluid(全宽,弹性宽度)
<div class="container">
<div class="row">
<div class="col">
One of two columns
</div>
<div class="col">
One of two columns
</div>
</div>
</div>基础例子
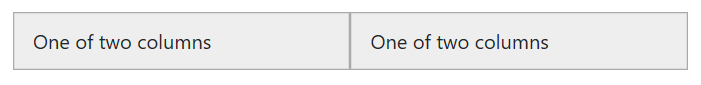
等宽
不指定宽度则行内所有列平分该行宽度
<div class="container">
<div class="row">
<div class="col">
One of two columns
</div>
<div class="col">
One of two columns
</div>
</div>
</div>指定宽度
一行内的列指定的宽度相加可以<=12,若>12则自动换行
<div class="container">
<!-- 指定宽度<12 -->
<div class="row">
<div class="col-8">
col-8
</div>
<div class="col-4">
col-4
</div>
</div>
<!-- 指定宽度>12 -->
<div class="row">
<div class="col-6">
col-6
</div>
<div class="col-4">
col-4
</div>
<div class="col-4">
col-4
</div>
</div>
<!-- 指定宽度<12 -->
<div class="row">
<div class="col-5">
col-5
</div>
<div class="col">
auto
</div>
</div>
</div>自动宽度
根据内容自适应宽度

<div class="container">
<div class="row">
<div class="col-auto">
col-auto
</div>
<div class="col-4">
col-4
</div>
</div>
</div>响应屏幕大小
Bootstrap中根据屏幕大小设置了一系列媒体查询,具体预设类如下:
| 超小(<576px) | 小(≥576px) | 中等(≥768px) | 大(≥992px) | 超大(≥1200px) | |
|---|---|---|---|---|---|
| 类前缀 | .col |
.col-sm |
.col-md |
.col-lg |
.col-xl |
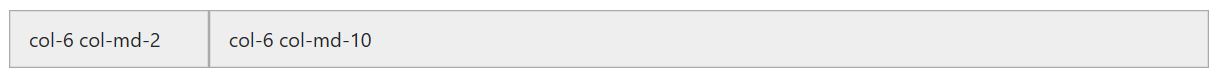
屏幕≥768px:

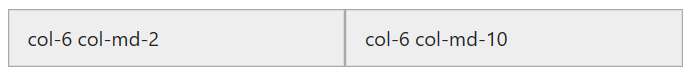
屏幕<768px:

对于没有设置的屏幕类型,例如本例子的xl或lg或sm会使用小于它的相邻的设置,若没设置超小屏幕,则超小屏幕默认都是每列100%
<div class="container">
<div class="row">
<div class="col-6 col-md-2">
col-6 col-md-2
</div>
<div class="col-6 col-md-10">
col-6 col-md-10
</div>
</div>
</div>列偏移
offset类可以使列向右偏移

<div class="container">
<div class="row">
<div class="col-4">.col-4</div>
<div class="col-4 offset-4">.col-4 .offset-4</div>
</div>
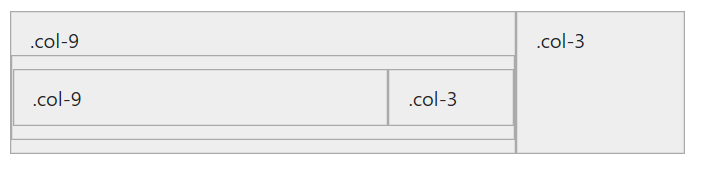
</div>列嵌套行
嵌套在列内的行的12列是相对于列的

<div class="container">
<div class="row">
<div class="col-9">
.col-9
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-3">.col-3</div>
</div>
</div>
<div class="col-3">.col-3</div>
</div>
</div>预置类实现特殊布局例子
自动margin
| 类名 | 功能 |
|---|---|
.ml-auto |
margin-left:auto |
.mr-auto |
margin-right:auto |

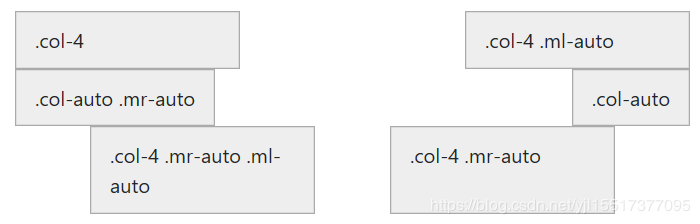
<div class="container">
<!-- 右侧 margin-left=auto则自动空出多余列 -->
<div class="row">
<div class="col-4">.col-4</div>
<div class="col-4 ml-auto">.col-4 .ml-auto</div>
</div>
<!-- 左侧 margin-right=auto则自动空出多余列 -->
<div class="row">
<div class="col-auto mr-auto">.col-auto .mr-auto</div>
<div class="col-auto">.col-auto</div>
</div>
<!-- 左侧 mr-auto ml-auto,右侧 mr-auto则左中右三空列宽度相等 -->
<div class="row">
<div class="col-4 mr-auto ml-auto">.col-4 .mr-auto .ml-auto</div>
<div class="col-4 mr-auto">.col-4 .mr-auto</div>
</div>
</div>order类
| 类名 | 功能 |
|---|---|
order-n |
n=1 to 12 ,order=n |
order-first |
order=-1 |
order-last |
order=13 |
默认order=0,因为bootstrap中最多12列,所以first=-1,last=13,n=1 to 12

<div class="container">
<div class="row">
<div class="col order-5">1 order-5</div>
<div class="col">2 未设置(oreder=0)</div>
<div class="col order-first">3 order-first</div>
<!-- 若相同 order则按先后顺序排列 -->
<div class="col order-5">4 order-5</div>
</div>
</div>