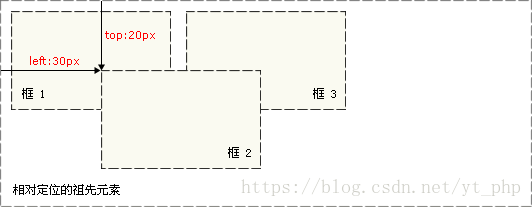
position: absolute;绝对定位 参照物:最近的已定位的祖先元素(position:absolute|relative)。所以祖先元素必须定位。
如果祖先元素都没有定位,它的位置则是相对于最初的包含块(body)。:绝对定位本身与文档流无关,因此不占空间,普通文档流中的元素的布局就当绝对定位的元素不存时一样.:绝对定位是不占位置的,它会像PS的图层一样单独做一层,至于第几层你可以通过z-index:这个属性来设置.移动元素会覆盖其他框
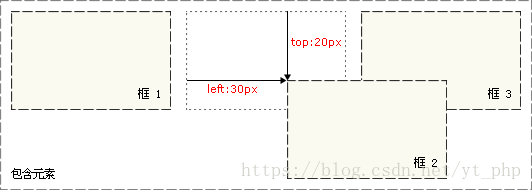
position: relative;相对定位 参照物:自己。在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。移动元素会导致它覆盖其它框。