什么是定位呢?
定位(position),故名思议,就是确定元素在页面中的位置。
CSS的常用定位有两种,一种是相对定位,一种是绝对定位。
下面我们看例子
<html><head><style>#div0 {/* 设置背景色为黄色 */background-color:yellow;/* 设置边框为1px的线条 */border:1px solid;/* 设置宽度为800px */width:800px;}#div1, #div2 {/* 设置宽度为300px */width:300px;/* 设置高度为300px */height:300px;/* 设置边框为1px的线条 */border:1px solid;}#div1 {/* 设置背景色为灰色 */background-color:#888;}#div2 {/* 设置背景色为蓝色 */background-color:#08c;}</style></head><body><div id="div0"><div id="div1"></div><div id="div2"></div></div></body></html>
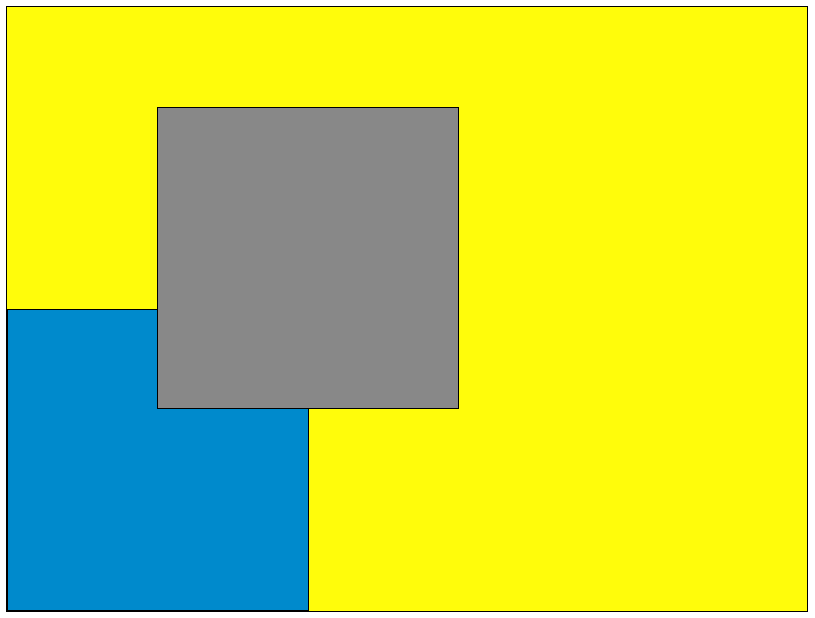
有三个div,其中一个大的#div0,里面含有两个子div,#div1和#div2。

可以看到,大的黄色#div0,嵌套了一个灰色的#div1和一个蓝色的#div2。
由于div是块级元素,所以灰色和黄色的div不会在同一排显示。
测试1,相对定位
这个时候,我们给#div1,设置相对定位。
#div1 {/* 设置背景色为灰色 */background-color:#888;/* 设置为相对定位 */position:relative;/* 设置相对于自己,上面向下移动20px,左侧向右移动30px */top:100px;left:150px;}

当我们给灰色的#div1做了相对定位之后,#div1相对于自己原来的位置做了移动。
但是其他的元素#div0、#div2的位置都没有发生变化,也就是说,给元素做了相对定位之后,其他元素不受影响,还认为该元素,在其原来的位置。

测试2,一个子元素绝对定位,父元素无定位
我们再给#div1改成绝对定位
#div1 {/* 设置背景色为灰色 */background-color:#888;/* 设置为绝对定位 */position:absolute;/* 相对于页面html,上面向下移动20px,左侧向右移动30px */top:100px;left:150px;}

这时发现,原来的黄色#div0坍塌了,这是因为,绝对定位,同样会产生类似于float的脱离文档流,绝对定位的元素,与其他元素不在同一层面,处于其他元素的上方。
当父元素#div0无定位时候,绝对定位是相对于html文档来做的定位,与其父元素无关。
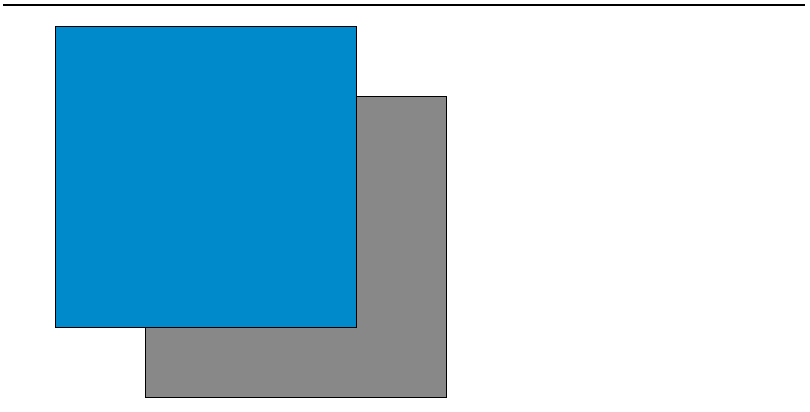
测试3,一个子元素绝对定位,父元素有定位
当我们给父div设置一个定位后(绝对定位/相对定位都可以),情况又发生了改变
#div0 {position:relative;}

从图上可以清楚的看到,#div1的位置,相对于父元素#div0发生了偏移。
也就是说,当父元素有定位,绝对定位是相对于父元素来做的定位。
测试4,两个子元素绝对定位,父元素无定位
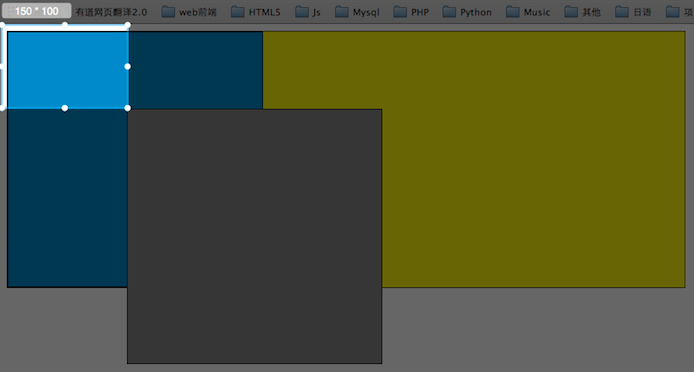
现在我们给蓝色的#div2也做一个绝对定位,再来看一下效果。
#div2 {/* 设置背景色为蓝色 */background-color:#08c;/* 设置为绝对定位 */position:absolute;/* 相对于页面html,上面向下移动30px,左侧向右移动60px */top:30px;left:60px;}

现在两个子元素都设置了绝对定位,那么他们就都处于其他元素的上方,黄色的父div,就在坍塌的只剩下一条线了。
那么两个子div,重叠在一起,到底怎样控制,谁在谁的上面呢?
可以用z-index属性来控制。
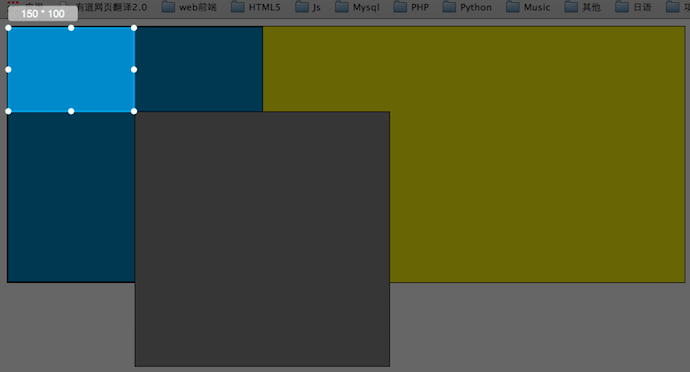
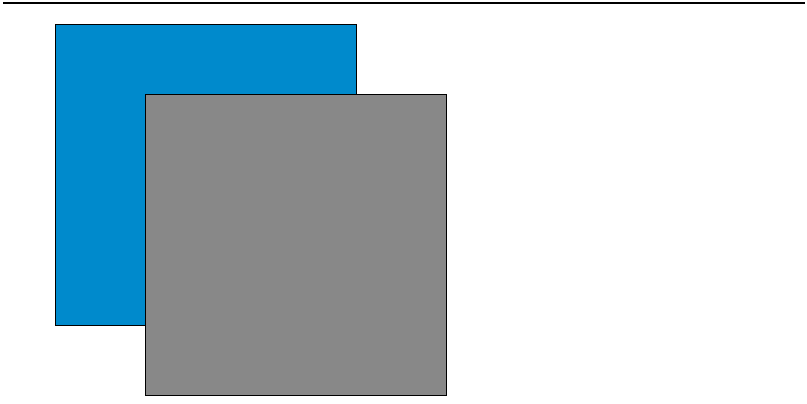
我们给#div1加上z-index属性
#div1 {/* ... 其他css代码 *//* 设置层级为1 */z-index:1;}

在css中,用z-index来设置元素的层级,默认是0,谁的z-index大,谁就在上面。
当给#div1设置z-index为1后,#div2的z-index是默认值0,#div1的z-index比#div2的大,那么#div1就在#div2的上方了。
同理,当你给一个元素的z-index设置为-1时,那么这个元素就会在文档下面,看不见了。
总结:
相对定位,是相对自己原来位置所做的定位,其他页面元素不受影响,还认为该元素,在其定位前的地方。- 如果父元素没有定位,那么
绝对定位,是相对于页面html做的定位。- 如果父元素有定位,那么
绝对定位,是相对于其父元素所做的定位。- 定位的层级由
z-index属性控制,默认是0,谁大谁在上方。