本文介绍两种elementUI切换主题色的方法
1:官方提供的方法,直接修改scss文件达到修改目的,开发人员使用(比官网容易理解,有图有真相)。
2:通过选颜色值在项目中达到换肤目的,用户使用。
先搭建项目:
npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
---->
进入项目目录--->
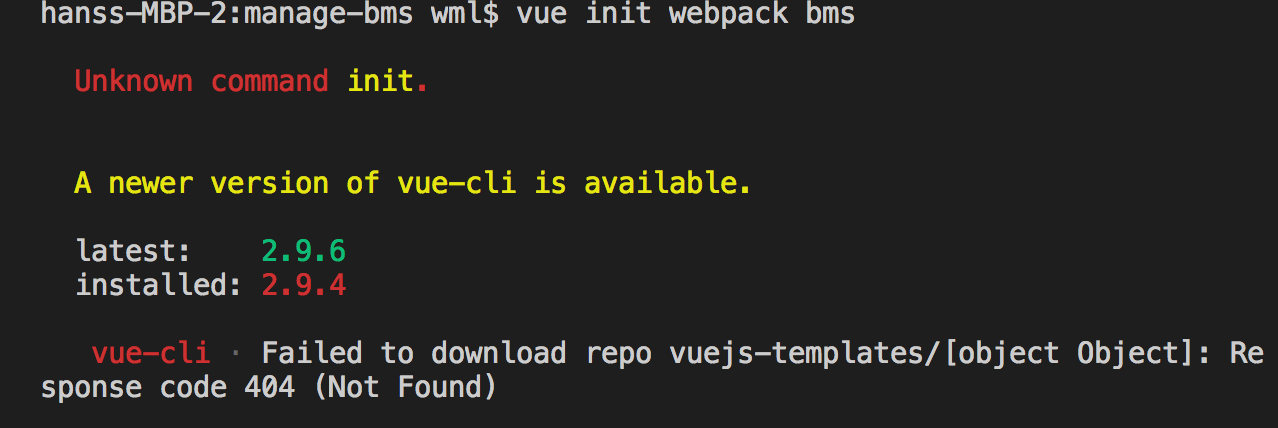
vue-init webpack my-project (vue init webpack my-project 这个官方已不用,使用会报错)

然后一次做下去就好了--->
安装elementUI :npm i element-ui -S
安装sass: npm install node-sass sass-loader --save-dev
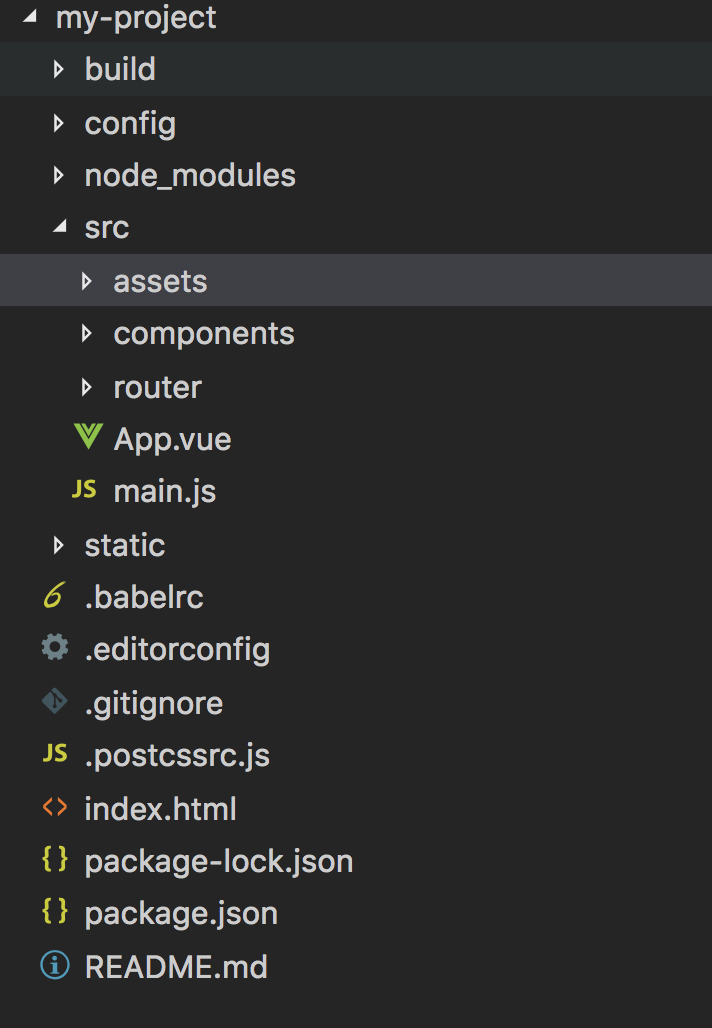
项目结构 -----------------运行结果


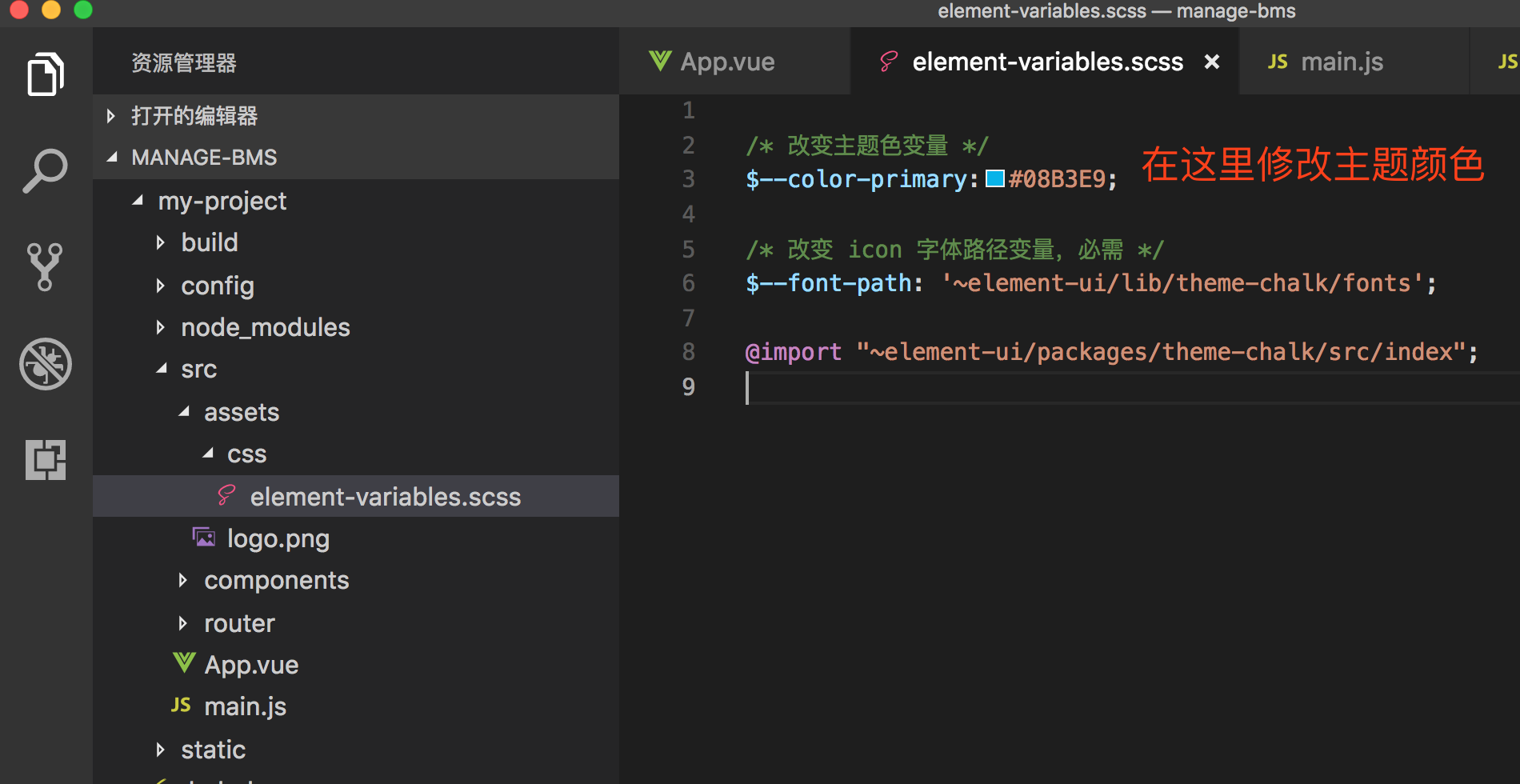
1. 第一种方法,官方提供的方法,直接修改scss
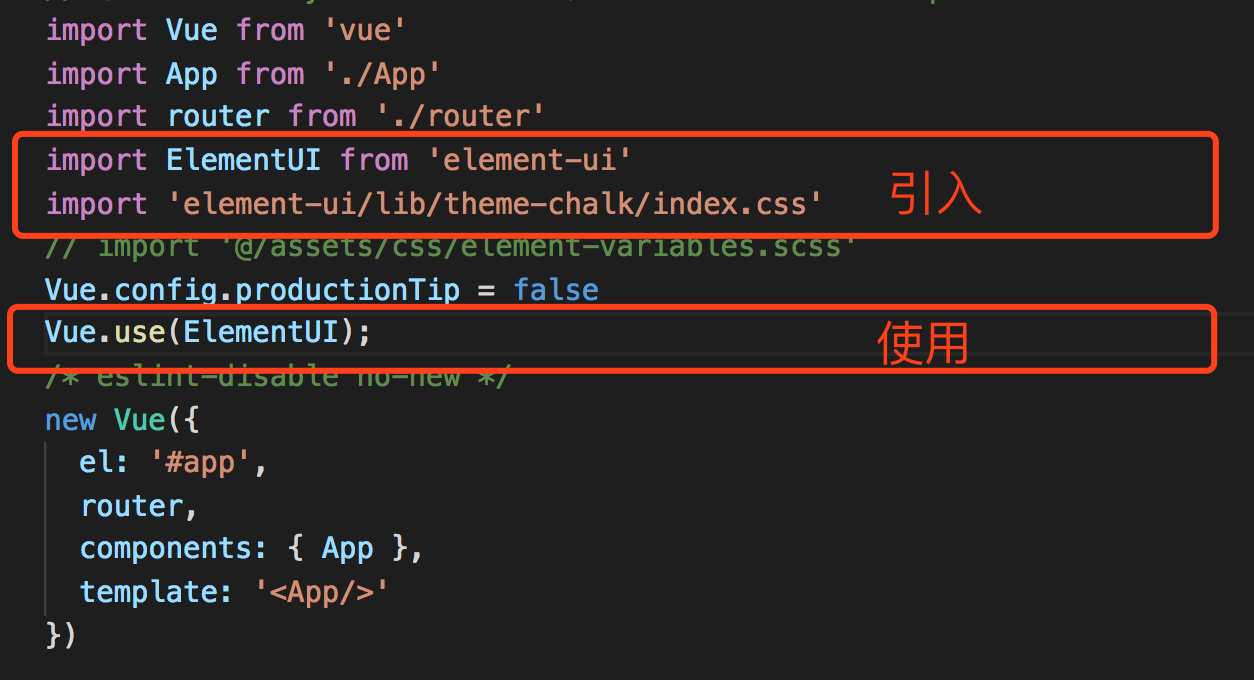
在main.js引入elementUI,以及主题:(主题是可以自己设置下载配置的--官方工具)

然后在项目src->assets目录下创建element-variables.scss 内容可以从官网复制过来, 然后在main.js引入,见上图注释的代码
 结束第一种,可以随便写几个element组件试试下
结束第一种,可以随便写几个element组件试试下
2:通过选颜色值在项目中达到换肤目的
这个先暂时放一下。。