通过获取腾讯视频的vid
在页面内通过iframe嵌入视频
<iframe id="my-videos" frameborder="0" width="960px" height="400px" src="https://v.qq.com/txp/iframe/player.html?vid=q00273zq6vy" allowFullScreen="true"></iframe>
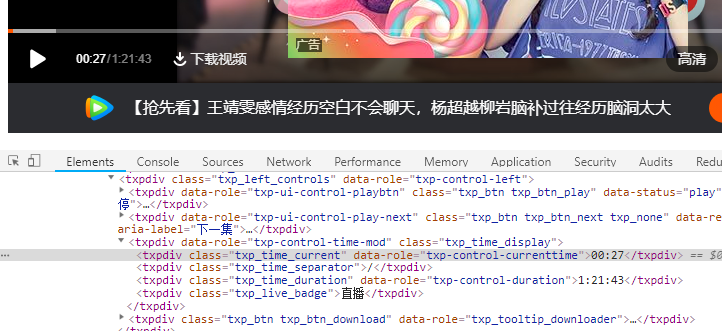
想获取观看时长,但是这种嵌入的视频,获取不到腾讯视频的播放时长

因为跨域了
查了各种方法发现腾讯没有提供接口的话就无法获取
只能通过用户进入网页的时间和离开网页的时间之差来获取
$(document).ready(function() { let startTime = new Date(), duration = 0; document.addEventListener( "visibilitychange", function() { if (document.visibilityState == "hidden") { let endTime = new Date(); duration = endTime.getTime() - startTime.getTime(); } else { startTime = new Date(); } }, false ); $(window).bind("beforeunload", function() { let endTime = new Date(); t = endTime.getTime() - startTime.getTime() + duration; let hour = Math.floor((t / 1000 / 60 / 60) % 24); let min = Math.floor((t / 1000 / 60) % 60); let sec = Math.floor((t / 1000) % 60); studytime = hour + "小时" + min + "分钟" + sec + "秒"; let studydate = format(startTime, "yyyy-MM-dd HH:mm:ss"); console.log(studytime, studydate); return "您输入的内容尚未保存,确定离开此页面吗?"; }); });
源代码:https://github.com/ouxiaojie18/-/tree/master/%E5%B5%8C%E5%85%A5%E8%85%BE%E8%AE%AF%E8%A7%86%E9%A2%91