转载请注明出处:http://blog.csdn.net/anyfive/article/details/53020321
版本更新信息
–V1.1.1
- 修复:
- PullToLoadRecyclerView中EmptyView失效的问题;
- 当使用ViewPager时,会出现触摸事件冲突;
- 优化:
- 当items不能填满RecyclerView时,将隐藏加载底部;
- PullToLoadRecyclerView添加“没有更多”的尾部;
–V1.0.5
- 修复:
- 初始化时,有些机器会出现两个刷新头部的问题;
- 添加/删除 头部/尾部,及加载更多时,会出现item闪烁的问题;
- 代码调整:
- 加载完成后,调用completeLoad(int loadItemCount);传入参数为新增的item个数
前言
前段时间需要用到recyclerview,就想找个封装好的下拉刷新,上拉加载的库,结果愣是没找到,便自己写了一个。
注意:我说的是“上拉加载”,不是滑到底部自动加载。 虽然现在自动加载是主流和趋势,但也不排除有时候就需要用到上拉加载啊,毕竟林子大了,什么样的产品经理都有对吧。
代码写好后,准备发布到bintray的时候,向同事征求这个项目的名字,同事说:“就叫DZTRecyclerview!” 不解,同事解释:“叼炸天Recyclerview!” 多么酷炫奢华有内涵!!于是,这个库就叫做PTLRecyclerView。
这篇文章先介绍如何使用这个recyclerview,之后如果我懒癌没有发作的话,再详细依次介绍整个项目的实现。
好了,进入正题。
简介
PTLRecyclerView 是一个集成了 下拉刷新、上拉加载、滑到底部自动加载、添加删除头尾部 四个主要功能的recyclerview,当然,还支持 自定义的刷新头部和加载底部、EmptyView、LoadingView、封装后的简单易用的adapter、封装后的简单易用的分割线等。
下面依次介绍:
1. 添加删除头尾部和点击事件
2. 下拉刷新
3. 上拉加载
4. 滑动到底部自动加载
5. 使用自定义的下拉刷新头部
6. 使用自定义的上拉加载尾部
7. 使用自定义的自动加载尾部
8. 使用分割线
由于这个项目有四个主要功能,我没有采用全部集成在一个recyclerview的方式,而是采用继承的方式依次实现每个功能。继承关系如下:
HeaderAndFooterRecyclerView –> PullToRefreshRecyclerView –> PullToLoadRecyclerView,而AutoLoadRecyclerview也是继承自PullToRefreshRecyclerView.
因此,要是你问我HeaderAndFooterRecyclerView鸡不鸡齐下拉刷新,那当然是不鸡齐的!但PullToRefreshRecyclerView是鸡齐添加删除头尾部的。
使用
使用这个库,使用android studio的同学先要在build.gradle加上依赖:
compile 'com.jimi_wu:PTLRecyclerView:1.1.1'使用eclipse的同学,可以上github把项目clone下来。当然,更好的办法是赶紧换成android studio。
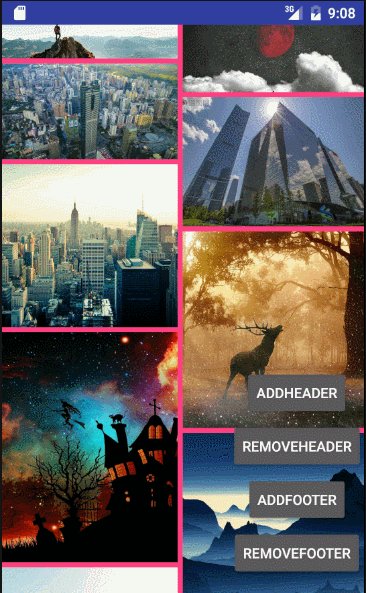
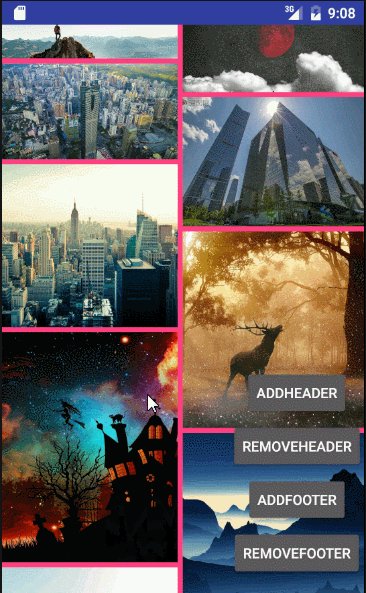
添加删除头尾部和点击事件
HeaderAndFooterRecyclerView.addHeaderView(HeaderView);//添加头部
HeaderAndFooterRecyclerView.removeHeaderView(HeaderView);//删除头部
HeaderAndFooterRecyclerView.addFooterView(FooterView);//添加尾部
HeaderAndFooterRecyclerView.removeFooterView(FooterView);//删除尾部
HeaderAndFooterRecyclerView.setOnItemClickListener(OnItemClickListener onItemClickListener);//添加item点击事件监听
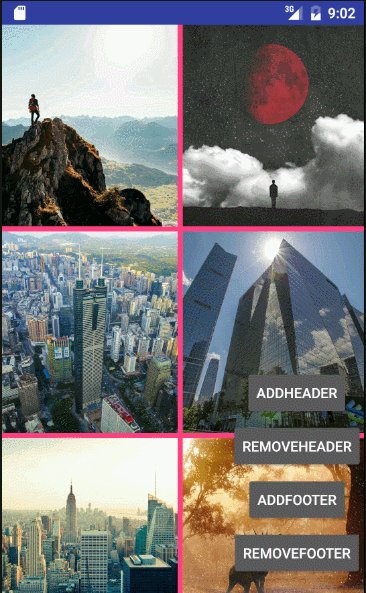
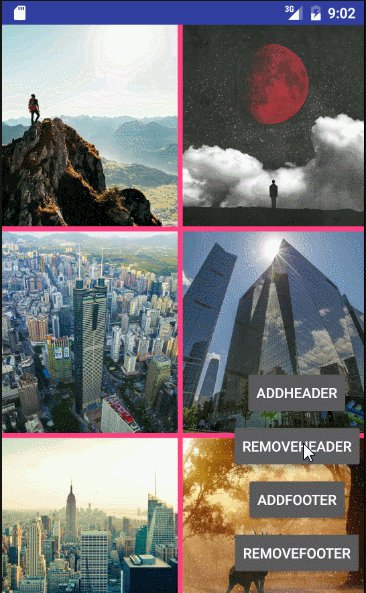
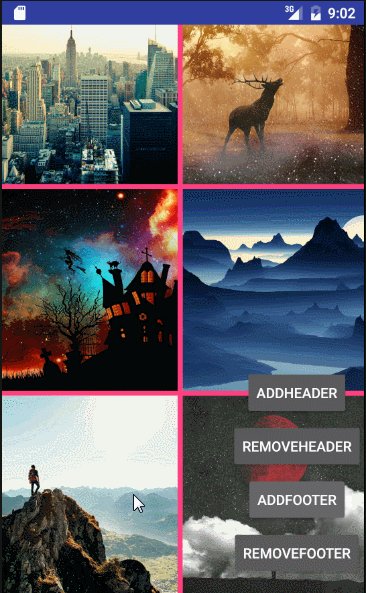
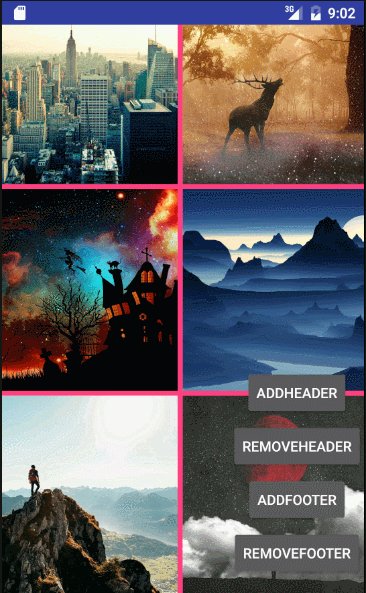
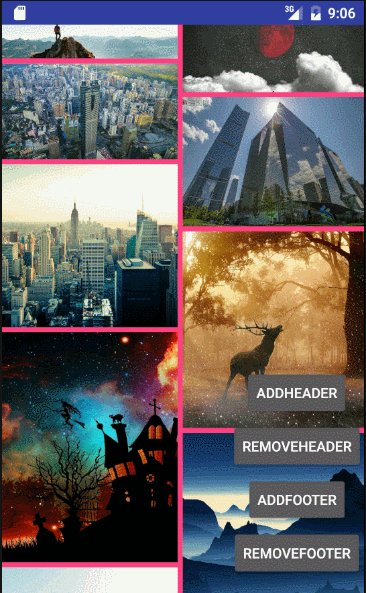
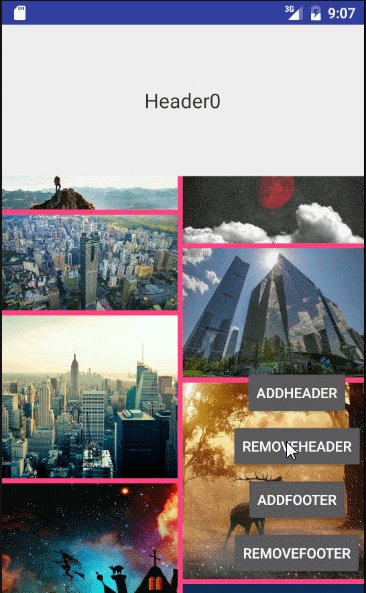
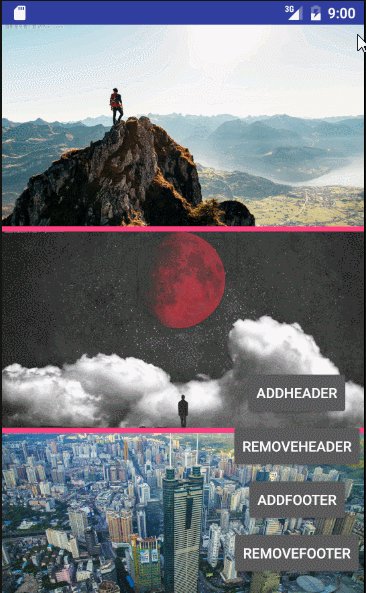
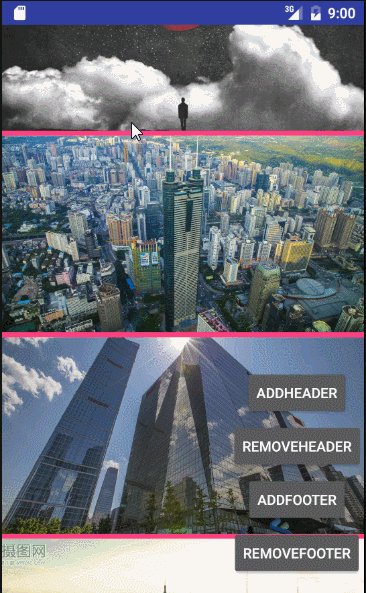
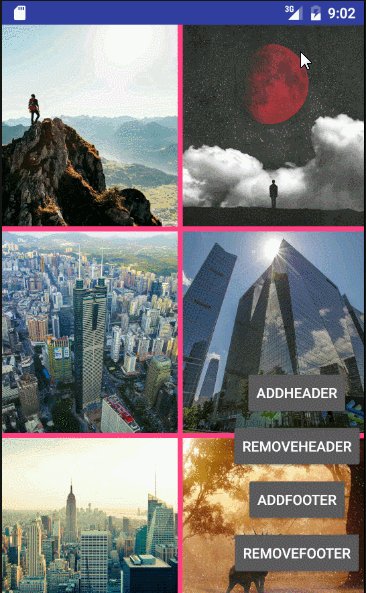
HeaderAndFooterRecyclerView.setOnItemLongClickListener(OnItemLongClickListener onItemLongClickListener);//添加item点击事件监听和ListView的用法一致,就不详细说了。效果图:



下拉刷新
下拉刷新直接使用PullToRefreshRecyclerView就可以了,这里提供了几个方法:
PullToRefreshRecyclerView.setOnRefreshListener(OnRefreshListener onRefreshListener);//添加下拉刷新监听
PullToRefreshRecyclerView.setRefreshViewCreator(RefreshHeaderCreator refreshHeaderCreator);//使用自定义的下拉刷新头部
PullToRefreshRecyclerView.setRefreshEnable(boolean refreshEnable);//下拉刷新是否可用
PullToRefreshRecyclerView.setPullRatio(float pullRatio);//设置下拉阻尼系数
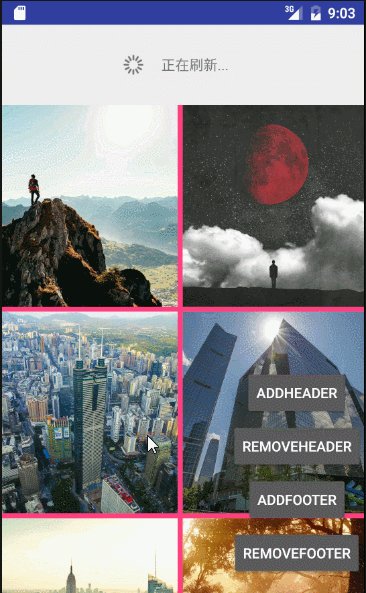
PullToRefreshRecyclerView.completeRefresh();//完成刷新一般使用过程中,使用setOnRefreshListener监听下拉刷新,然后刷新完成后调用completeRefresh方法完成刷新就可以了。
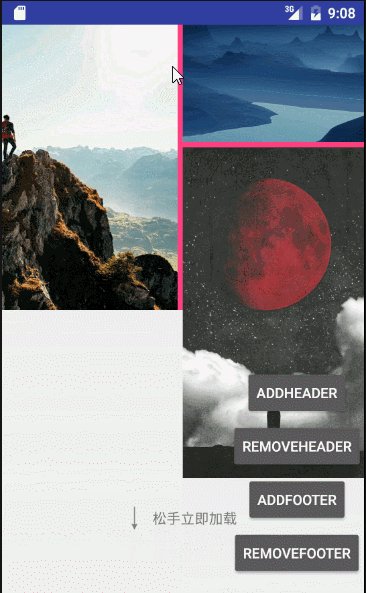
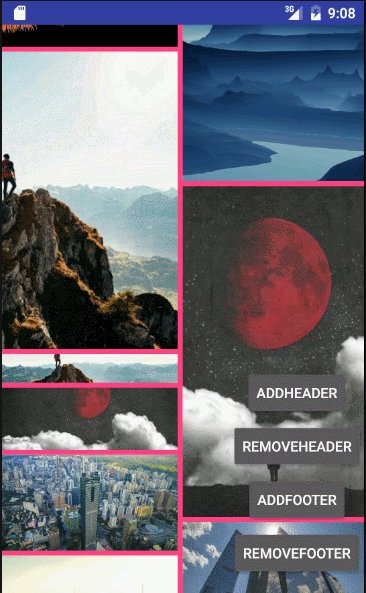
上拉加载
上拉加载使用PullToLoadRecyclerView,提供的方法如下:
PullToLoadRecyclerView.setOnLoadListener(OnLoadListener onLoadListener);//添加上拉加载监听
PullToLoadRecyclerView.setLoadViewCreator(LoadFooterCreator loadViewCreator);//使用自定义的上拉加载尾部
PullToLoadRecyclerView.setLoadEnable(boolean loadMoreEnable);//上拉加载是否可用
PullToLoadRecyclerView.setPullLoadRatio(float loadRatio);//设置上拉阻尼系数
PullToLoadRecyclerView.completeLoad();//完成加载一般使用过程中,使用setOnLoadListener监听上拉加载,然后加载完成后调用completeLoad方法完成加载就可以了。
注意:上拉加载中的LayoutManager推荐使用PTLLinearLayoutManager、PTLGridLayoutManager, 至于原因会在后面的文章中说明。
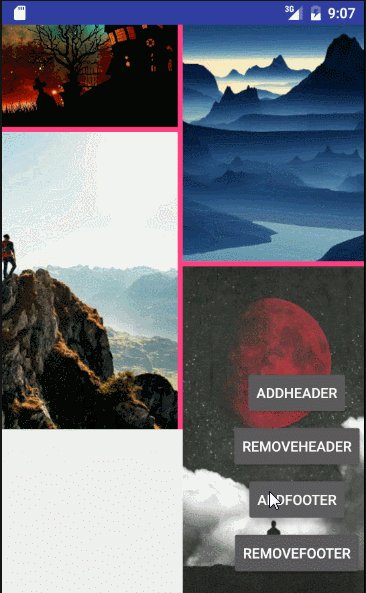
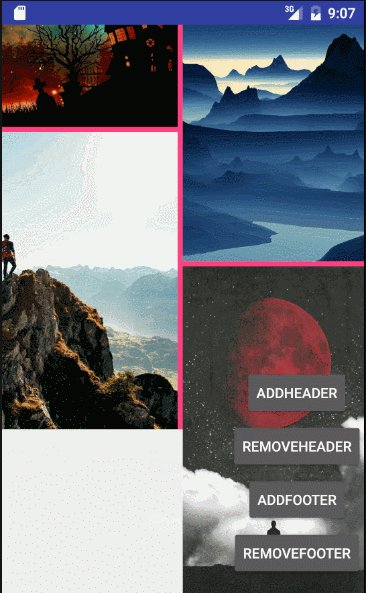
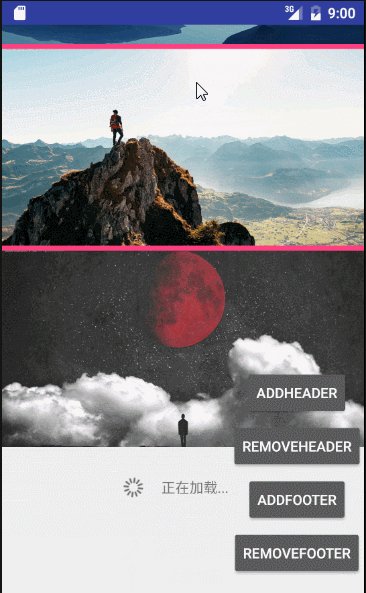
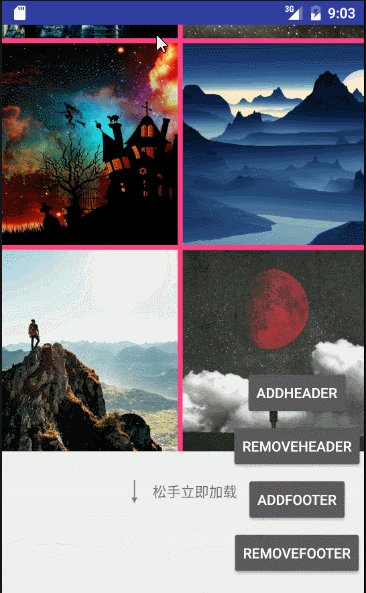
效果图:



滑动到底部自动加载
自动加载使用AutoLoadRecyclerView,提供的方法如下:
AutoLoadRecyclerView.setOnLoadListener(OnLoadListener onLoadListener);//添加加载监听
AutoLoadRecyclerView.setAutoLoadViewCreator(AutoLoadFooterCreator autoLoadFooterCreator);//使用自定义的自动加载尾部
AutoLoadRecyclerView.completeLoad();//完成加载
AutoLoadRecyclerView.setNoMore(boolean noMore);//设置没有更多数据一般使用过程中,使用setOnLoadListener监听自动加载,然后加载完成后调用completeLoad方法完成加载,当没有更多数据时,调用setNoMore方法就可以了。
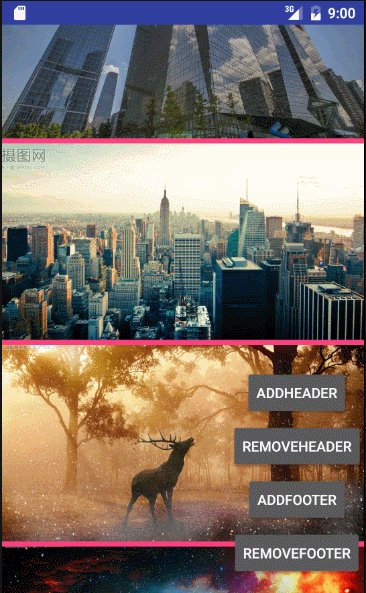
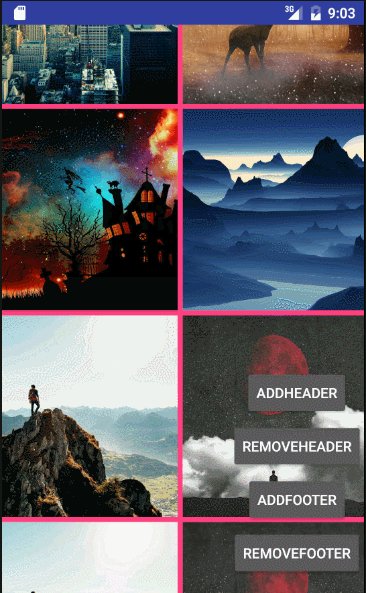
效果图:

使用自定义的下拉刷新头部
所有不支持自定义刷新加载view的项目都是耍流氓,所以,我们支持了自定义的刷新头部和加载尾部。这句话有没有老罗的感觉?
自定义的下拉刷新头部其实很简单,如果你看了上面下拉刷新的介绍,你会发现一个方法:
PullToRefreshRecyclerView.setRefreshViewCreator(RefreshHeaderCreator refreshHeaderCreator);//使用自定义的下拉刷新头部没错,这个就是设置自定义下拉刷新头部的方法,那个这个RefreshHeaderCreator到底是个什么东西呢?其实它是个抽象类,你只要继承它实现抽象方法就可以了,它有五个方法需要实现:
/**
* 下拉
* @param distance 距离
* @return 下拉距离,返回true表示可以继续下拉
*/
public abstract boolean onStartPull(float distance, int lastState);
/**
* 松手刷新
* @param distance 距离
* @return 下拉距离,返回true表示可以继续下拉
*/
public abstract boolean onReleaseToRefresh(float distance,int lastState);
/**开始刷新*/
public abstract void onStartRefreshing();
/**刷新结束*/
public abstract void onStopRefresh();
/**返回刷新头部*/
public abstract View getRefreshView(Context context,RecyclerView recyclerView);
是不是炒鸡简单?
- 继承RefreshHeaderCreator
- 调用setRefreshViewCreator方法
- 没了
其中onStartPull方法是指下拉过程,传入两个参数:一个距离(distance),一个是上次的状态(lastState)。distance可以让你自己根据距离完成自己的下拉头部内部的动画,lastState让你知道”下拉刷新”、”松手立即刷新”两个状态的切换。
onReleaseToRefresh和onStartPull是一样的。
使用自定义的上拉加载尾部
这个其实和自定义的下拉刷新头部是一样样的,
PullToLoadRecyclerView.setLoadViewCreator(LoadFooterCreator loadViewCreator);//使用自定义的上拉加载尾部来看看这个LoadFooterCreator:
/**
* 上拉
* @param distance 距离
* @return 是否继续上拉
*/
protected abstract boolean onStartPull(float distance,int lastState);
/**
* 松手加载
* @param distance 距离
* @return 是否继续上拉
*/
protected abstract boolean onReleaseToLoad(float distance,int lastState);
/**开始加载*/
protected abstract void onStartLoading();
/**加载结束*/
protected abstract void onStopLoad();
/**返回加载尾部*/
protected abstract View getLoadView(Context context, RecyclerView recyclerView);
/**返回没有更多的尾部*/
protected View getNoMoreView(Context context, RecyclerView recyclerView) {return null;}哦,和RefreshHeaderCreator一毛一样,那就不说了。
使用自定义的自动加载尾部
还是一样:
AutoLoadRecyclerView.setAutoLoadViewCreator(AutoLoadFooterCreator autoLoadFooterCreator);//使用自定义的自动加载尾部看看AutoLoadFooterCreator:
/***
* 获得footer
*/
protected abstract View getLoadView(Context context, RecyclerView recyclerView);
/***
* 没有更多
*/
protected abstract View getNoMoreView(Context context,RecyclerView recyclerView);恩,更简单了,就两个方法,获得加载中的尾部、没有更多的尾部。
so easy!!
使用分割线
PTLRecyclerView使用分割线也是非常简单,只要调用addItemDecoration,传入BaseItemDecoration的实例就可以了:
rcv.addItemDecoration(new BaseItemDecoration(this,R.color.colorAccent));BaseItemDecoration支持传入资源id(res)或者Drawable,同时支持传入分割线的宽度和高度,是不是好人性化?
后记
在之后,我会抽时间对这个项目的实现过程进行详细的介绍。
源码地址:https://github.com/whichname/PTLRecyclerView
有意见或建议或疑问等等,欢迎提出~~
传送门:
android 打造真正的下拉刷新上拉加载recyclerview(二):添加删除头尾部