版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/BeauXie/article/details/54313274
layer是一款近年来备受青睐的web弹层组件,官网地址是:http://layer.layui.com/
可以从官网上下载最新版本.
使用layer实现登录弹框,登录成功以后关闭弹框,并调用父窗口方法。
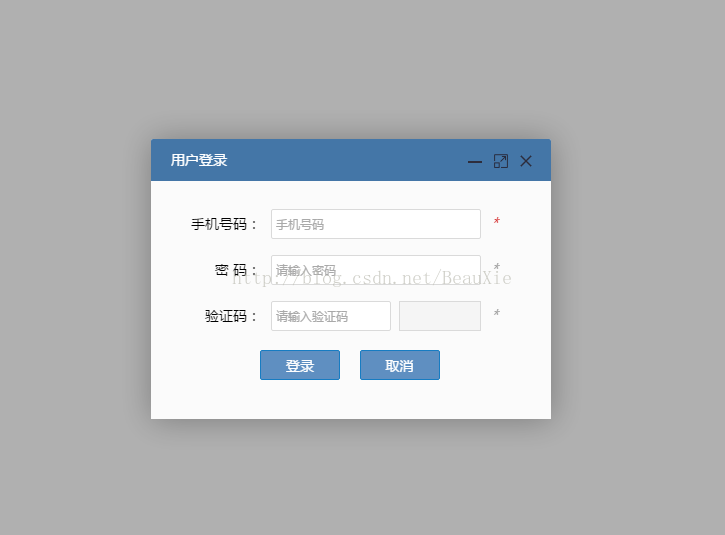
1.界面如下:
2.login.html的界面主要代码:
<div class="layer_form">
<div class="form_item">
<label>手机号码:</label>
<div class="form_item_input">
<input type="text" id="username" placeholder="手机号码" class="input_long"/>
</div>
<i class="red">*</i>
</div>
<div class="form_item">
<label>密 码:</label>
<div class="form_item_input">
<input type="password" id="password" placeholder="请输入密码" class="input_long"/>
</div>
<i>*</i>
</div>
<div class="form_item">
<label>验证码:</label>
<div class="form_item_input">
<input type="password" id="validateCode" placeholder="请输入验证码" class="input_short"/>
</div>
<a href="#" class="form_item_code" title="看不清换一张"></a>
<i>*</i>
</div> <script type="text/javascript">
$(function () {
$('#loginBtn').click(function () {
var username = $.trim($("#username").val());//获取用户名
var password = $.trim($("#password").val());
var validateCode = $.trim($("#validateCode").val());
var url = '登录请求的url路径';
var param = {"username": username, "password": password, "validateCode": validateCode};
$.post(url, param, function(data) {
if (data == "0") {
//调用父窗口的function addPersonalCenter(){}方法,在父窗口右上角增加一个个人中心按钮
window.parent.addPersonalCenter();
// 先获取窗口索引,才能关闭窗口
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
} else {
alert("登录失败!");
}
});
});
});
</script>3.父窗口的layer弹框代码(layer.js的引入省略),一般是点击登录按钮,跳出登录弹框:
$(function(){
$('#u_login').on('click', function(){
layer.open({
type: 2,
title: '用户登录',
maxmin: true,
skin: 'layui-layer-lan',
shadeClose: true, //点击遮罩关闭层
area : ['400px' , '280px'],
content:'login.html'//弹框显示的url
});
});以上只是主要代码,必须先引入JQuery与layer.js,仅供参考。