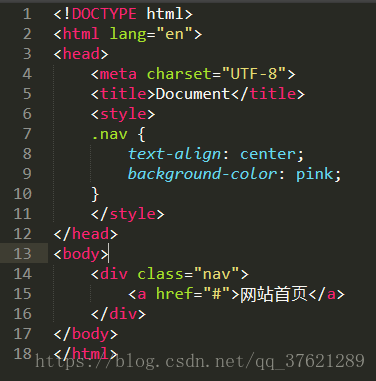
如果块级元素里包含有行内元素或者行内块元素,要想设置行内元素水平居中对齐,此时可以将行内元素看成是父元素中的文本,即利用 text-align: center;属性就可以将行内元素设置成水平居中。具体的看下面的例子:
在这里a元素就可以看作是.nav的文字。设置a水平居中,就可以利用.nav的text-align: center;属性。
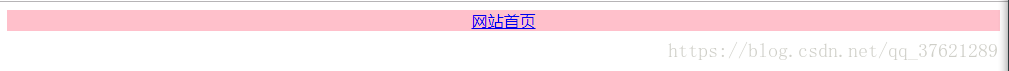
显示结果如下:
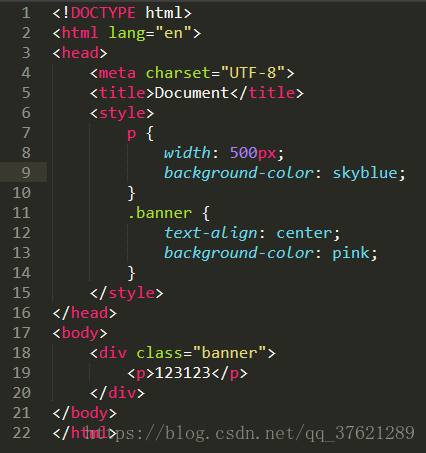
上面的方法只对行内元素和行内块元素起作用,对块级元素不适用。具体看下面的例子:
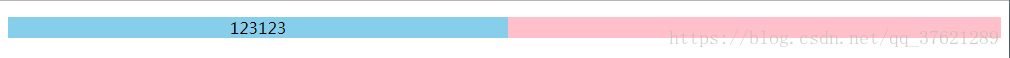
注意这里首先要对p设置宽度。显示结果如下:
p是块级元素,所以不能看作文字,text-align属性不起作用。
但是存在一种特殊情况,在没有给p设置宽度的时候,p是会水平居中。原因是块级元素可以继承text-align属性,在p没有设置宽度时,会继承.banner的text-align属性,所以对于p中的文本会起作用。
显示结果如下:
行内元素、行内块元素设置水平居中的特殊方法
猜你喜欢
转载自blog.csdn.net/qq_37621289/article/details/82827299
今日推荐
周排行