第1种:flex布局(推荐)
<div class="method1">
<span class="expFont">flex布局</span>
<img class="expImg" src="expImg.png"/>
</div>
<style>
.method1{
width: 100%;
display: flex;
display: -webkit-flex;
justify-content: center;
align-items:center;
}
.expImg{
width: 100px;
height: 100px;
}
</style>
第2种:vertical-align
vertical-align: 定义行内元素的基线相对于该元素所在行的基线的垂直对齐

说明:只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block),其身上的vertical-align属性才会起作用
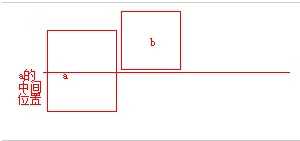
假设有两个行内元素a和 b,a和b都是img,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:

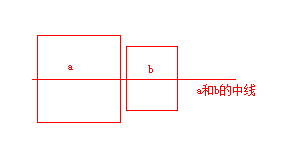
如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:

<div class="method2">
<span class="expFont">flex布局</span>
<img class="expImg" src="expImg.png"/>
</div>
<style>
.method2{
width: 100%;
}
.expFont{
vertical-align: middle;
}
.expImg{
width: 100px;
height: 100px;
vertical-align: middle;
}
</style>
参考文章:https://blog.csdn.net/tjcjava/article/details/90670863
