版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mx18519142864/article/details/82982114
Provider
我们知道redux可以很好的处理庞大的数据(store),而react的组件化机制,繁琐的父子,爷孙上下级的关系,面对这些数据的交互怎么能更好的将数据灵活使用呢。
那就是provider。 provider能将store中的数据打至子组件内。在子组件中connect桥接的state就可以完美的接收使用了。
使用:
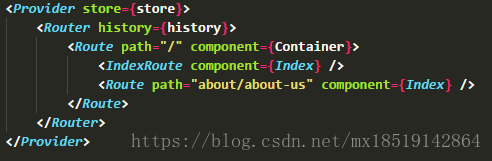
父组件:

引入
在render中,provider标签在最外层,传入的store类似props传给子组件(就是要给子组件的共享的数据)
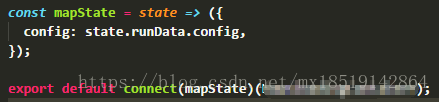
子组件:
子组件中以connect接收state数据