昨天测试提了一个bug,说点击ie11下点击输入框后,然后鼠标直接点击select选择菜单,发现ie11下select的option选项长度明显增加了,而且在项目中直接溢出了窗口,真佩服测试,这都测出来!
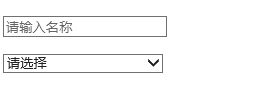
正常情况下:

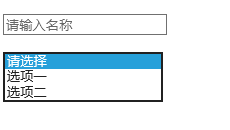
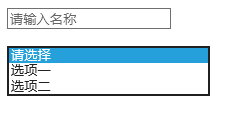
先点击输入框后,然后直接点击select:
然后我把输入框placeholder属性去掉,点击input聚焦后,直接再点击select,这时候select下option长度并没有发生变化,找到问题所在,至于原因,没有精力查找,因为我对ie重来都没好印象过,除了做项目测试用,生活中从来没用过。
<div style="display: inline-block;padding-left:2.5%; margin-top: 10px;">
<label>业务类别:</label>
<select class="txt_normal" id="drpCaseState">
<option selected="selected" value="0">全部</option>
<option value="1">调整城市建设用地区位申报</option>
<option value="2">调整乡镇建设征收土地区位申报</option>
<option value="3">报国务院批准城市批次建设用地</option>
<option value="4">报省政府批准乡镇分批次建设用地</option>
<option value="5">报省政府批准城市分批次建设用地</option>
<option value="6">报省政府批准实施城市批次用地方案</option>
<option value="7">调整城乡挂钩试点项目征收土地区位申报</option>
<option value="8">调整报市政府批准实施城市批次用地区位申报</option>
<option value="9">报国务院或省政府批准单独选址项目建设用地</option>
<option value="10">城乡挂钩试点项目或工矿废弃地复垦利用项目征收土地申报</option>
</select>
<label>项目名称:</label>
<input class="txt_normal" type="text" id="txtKey" style="width: 180px;" />
<span id="u-text" class="u-text">支持模糊查询</span>
</div>
解决方法一:
最开始没想太多,既然是placeholder导致的,那就是自己写了span标签来模拟placeholder的js方法出来。
(function () {
//变量声明
var panel, input = document.getelementbyid('txtkey'), span = document.getelementbyid('u-text'), itv;
//input得到焦点事件
input.onfocus = function () {
//避免重复触发
if (itv) return;
//设置浅色
span.style.color = "#ccc";
//创建计时器
itv = setinterval(function () {
//有文字则隐藏span,没文字则显示span
span.style.display = input.value ? "none" : "";
}, 50);
};
//input失去焦点事件
input.onblur = function () {
//注销计时器
clearinterval(itv);
itv = 0;
//如果文字存在则隐藏span
if (input.value)
span.style.display = "none";
else//否则 设置深色并显示span
span.style.color = "#999",
span.style.display = "";
};
//别以为这样就完了!
//因为span默认是隐藏的,所以我们要判断并显示它
//这和blur事件中做的行为一样的,所以我们触发一次blur
//而blur方法需要已经存在焦点才会有效
//所以我们不使用这个方法,而直接调用onblur
input.onblur();
//还没完,你会发现鼠标点击在span上,input无法获取焦点
//所以我们要把span的事件交给input
span.onclick = function () {
input.focus();
};
//这样才算完~
})();
解决方法二:
如果input存在placeholder,鼠标点击input,然后在点击页面空白处,当input失去焦点,再点击select,也不会出现option长度超出的问题。于是可以对select添加个mouseover或mouseenter事件,当经过select时,让input失去焦点,这样能保留input [text]的placeholder属性,比第一种方法简单多。
<input class="txt_normal" type="text" placeholder="支持模糊查询" id="txtKey" style="width: 180px;" />
$('#drpCaseState').mouseover(function () {
$('#txtKey').blur();
});