参考文章地址:https://www.cnblogs.com/yysbolg/p/9139631.html
下面他的代码和用在我的框架下的代码实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="static/layui/css/layui.css">
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-input-block">
<input type="checkbox" name="zzz" lay-skin="switch" lay-filter="switchTest" lay-text="开启|关闭">
</div>
</div>
</form>
<script src="static/layui/layui.js"></script>
<script>
//Demo
layui.use(['form','jquery','layer'], function () {
var form = layui.form;
var jquery = layui.jquery;
var layer = layui.layer;
//监听提交
form.on('switch(switchTest)', function (data) {
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //开关是否开启,true或者false
console.log(data.value); //开关value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
var x=data.elem.checked;
layer.open({
content: 'test'
,btn: ['确定', '取消']
,yes: function(index, layero){
data.elem.checked=x;
form.render();
layer.close(index);
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
data.elem.checked=!x;
form.render();
layer.close(index);
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
data.elem.checked=!x;
form.render();
//return false 开启该代码可禁止点击该按钮关闭
}
});
return false;
});
});
</script>
</body>
</html>
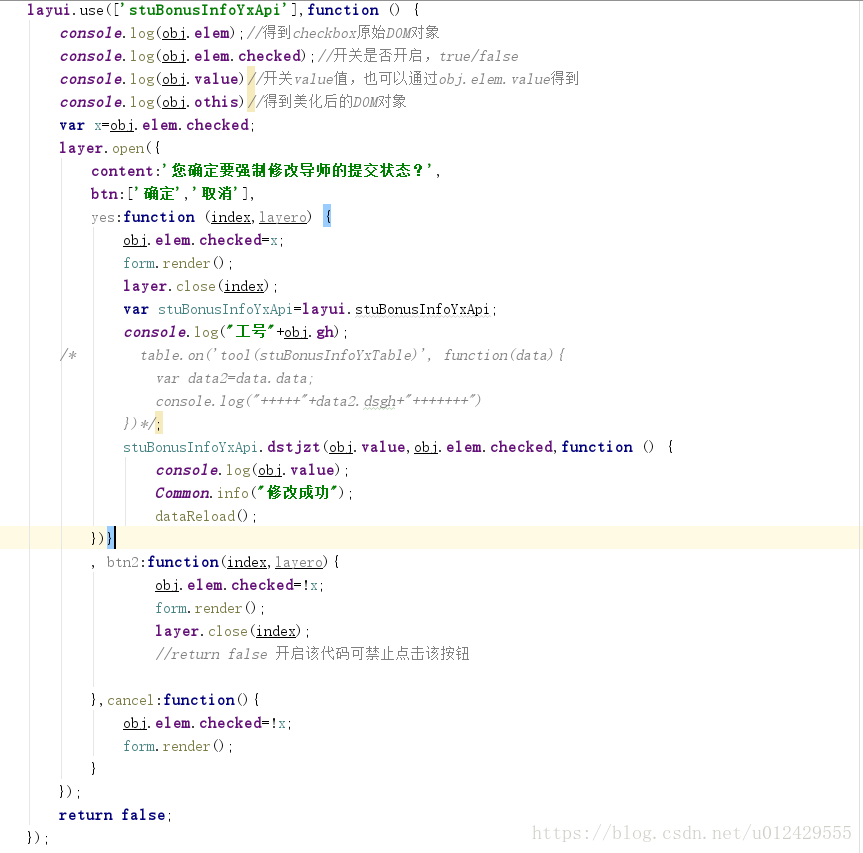
实例: