版权声明: https://blog.csdn.net/qq_32842925/article/details/82945573
平台介绍
- 高德是阿里旗下的偏向地面服务的一个开放服务平台,提供了众多稳定、质量高、数据结构清晰明了的开放api;
- 开放api接口涵盖web应用、移动端、pc端各种语言以及微信小程序等的数据接口;
- 接口面向个人开发者和企业开发者,申请方便!
解决方案
-
行业解决方案:
出行
O2O
电商
社交
运动
游戏
智能硬件
货运 -
提供自定义地图、数据可视化和数据分析管理控制台。
详细的开发者文档
开发者文档以ip定位为例
- IP定位
最后更新时间: 2018年06月08日
- 产品介绍
IP定位是一个简单的HTTP接口,根据用户输入的IP地址,能够快速的帮用户定位IP的所在位置。
使用API前您需先申请Key。若无高德地图API账号需要先申请账号。
- 适用场景
希望能够将IP信息转换为地理位置信息。
- 使用限制
服务调用量的限制请点击这里查阅。
- 使用说明
第一步,申请”web服务 API”密钥(Key);
第二步,拼接HTTP请求URL,第一步申请的Key需作为必填参数一同发送;
第三步,接收HTTP请求返回的数据(JSON或XML格式),解析数据。
如无特殊声明,接口的输入参数和输出数据编码全部统一为UTF-8。
- IP定位
IP定位API服务地址:
https://restapi.amap.com/v3/ip?parameters
parameters代表的参数包括必填参数和可选参数。所有参数均使用和号字符(&)进行分隔。下面的列表枚举了这些参数及其使用规则。
使用平台提供的接口
-
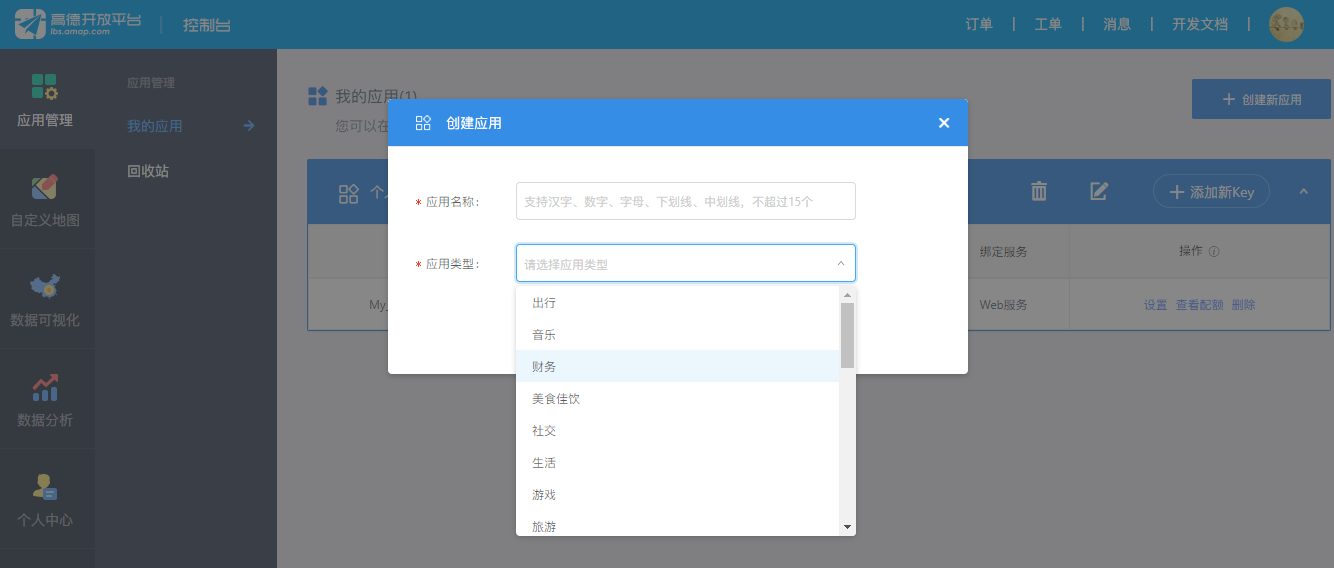
控制台创建应用
当然,要先注册一个账户,并且至少升级为个人实名认证用户或者企业认证用户
-
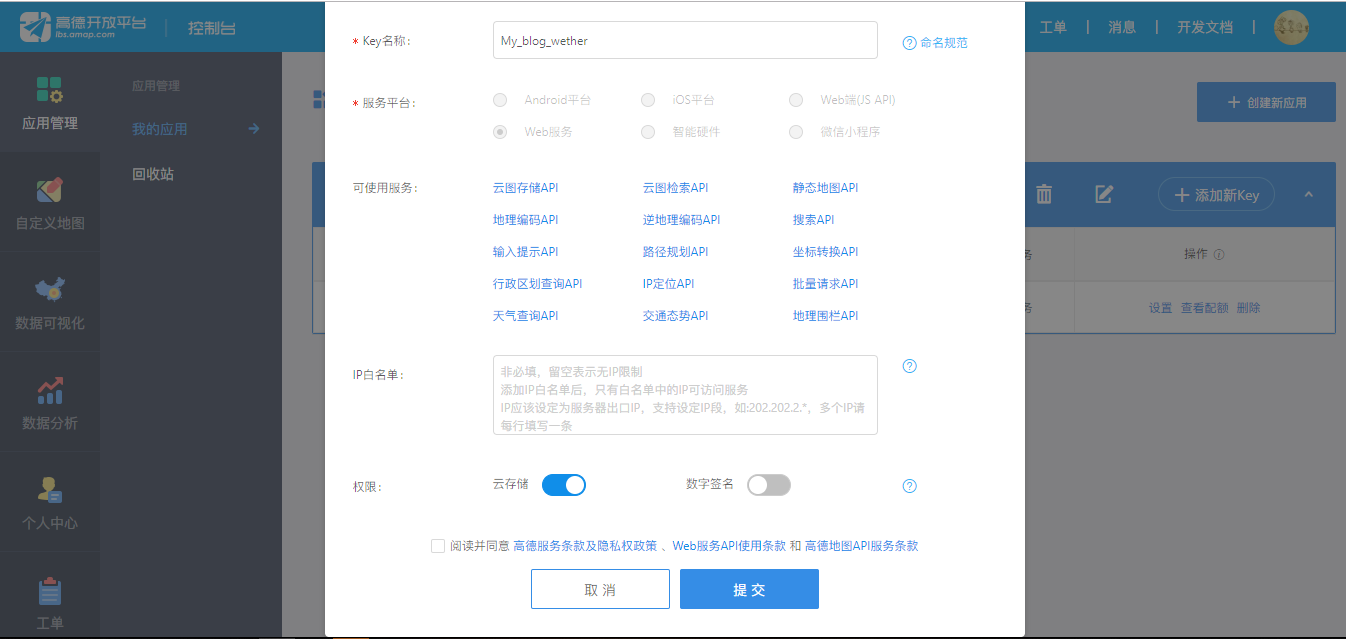
配置你需要的服务,生成对应的key
-
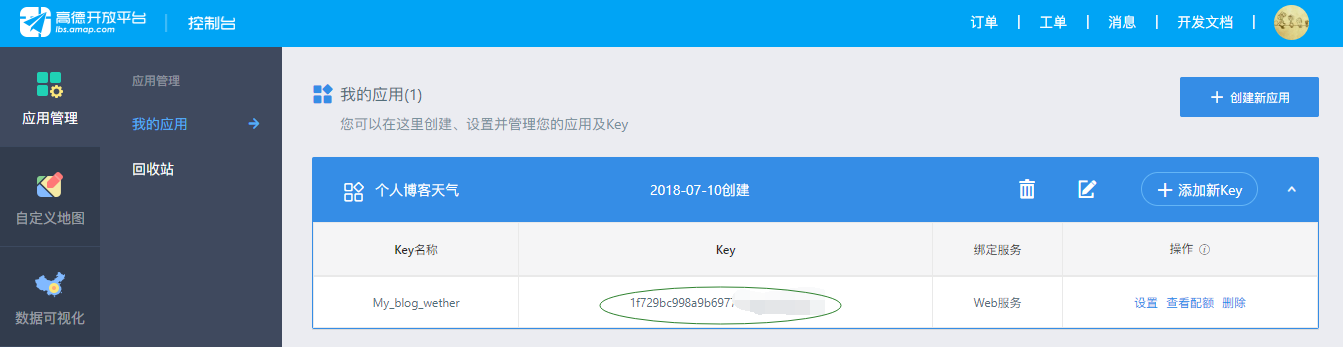
最后得到一个这样的key值:
这个key就是ajax提交中用于验证的那个key值了
-
自己封装的一个ajax方法
/*
ajax 方法
options 配置信息
*/
function ajax(options) {
options.type = /post/i.test(options.type) ? 'POST' : 'GET';
//console.log( options.type);
//异步或者同步
options.async = options.async === false ? false : true;
/*console.log(options.async)*/
var xhr = new XMLHttpRequest();
var data = ''; //user=韩梅梅&age=18
for (var k in options.data) {
data += k + '=' + encodeURIComponent(options.data[k]) + '&';
}
//是get还是post
if (options.type === 'GET') {
if (!/\?/.test(options.url)) {
options.url += '?';
} else {
if (!/(&\s*)$/.test(options.url)) {
options.url += '&';
}
}
options.url += data + '_=' + new Date().getTime();
data = null;
}
xhr.open(options.type, options.url, options.async);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=UTF-8');
xhr.onreadystatechange = function () {
if (this.readyState === 4) { //0 1 2 3 4
if (this.status > 199 && this.status < 300 || this.status === 304) {
options.success && options.success.call(this, strJsonCode(this.response));
} else {
options.error && options.error.call(this, this.status);
}
}
};
xhr.send(data);
}
//将字符串打包成json数据,打包失败,默认返回原字符串
function strJsonCode(str) {
try {
return JSON.parse(str);
} catch (e) {
return str;
}
}
//时间打包函数
function formatterDateTime() {
var date = new Date()
var month = date.getMonth() + 1
var datetime = date.getFullYear() +
"" // "年"
+
(month >= 10 ? month : "0" + month) +
"" // "月"
+
(date.getDate() < 10 ? "0" + date.getDate() : date
.getDate()) +
"" +
(date.getHours() < 10 ? "0" + date.getHours() : date
.getHours()) +
"" +
(date.getMinutes() < 10 ? "0" + date.getMinutes() : date
.getMinutes()) +
"" +
(date.getSeconds() < 10 ? "0" + date.getSeconds() : date
.getSeconds());
return datetime;
}
- 根据参数信息,将必要参数给予规定值:
ajax({
type: 'get',
url: 'https://restapi.amap.com/v3/ip?parameters',
dataType: 'json',
data: {
"key": "***********your key************",
"output": "JSON"
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert("查询失败!");
},
success: function (result) {
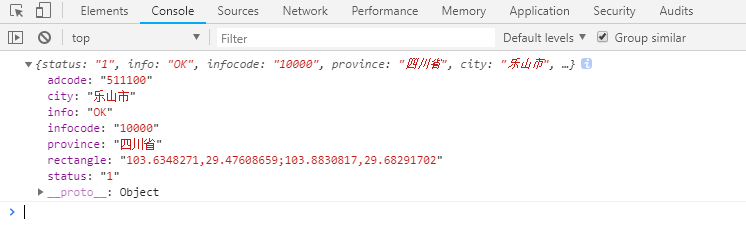
console.log(result);
}
});
接口数据将被result参数接收。