目录
一、Chrome谷歌浏览器访问助手的安装与激活
国内目前主流的浏览器有360和搜狗等,作为程序员我比较推荐谷歌Chrome浏览器。而在国内谷歌浏览器是不能直接使用的,不过不用担心,万能的网民早已想好了应对的办法,我们需要下载一个名为谷歌访问助手的软件,步骤如下:
- 下载谷歌Chrome浏览器
下载地址:http://www.pc6.com/mac/110545.html (选择相应版本)
- 下载谷歌访问助手Chrome版
下载地址:http://www.ggfwzs.com/ (选择chrome浏览器)
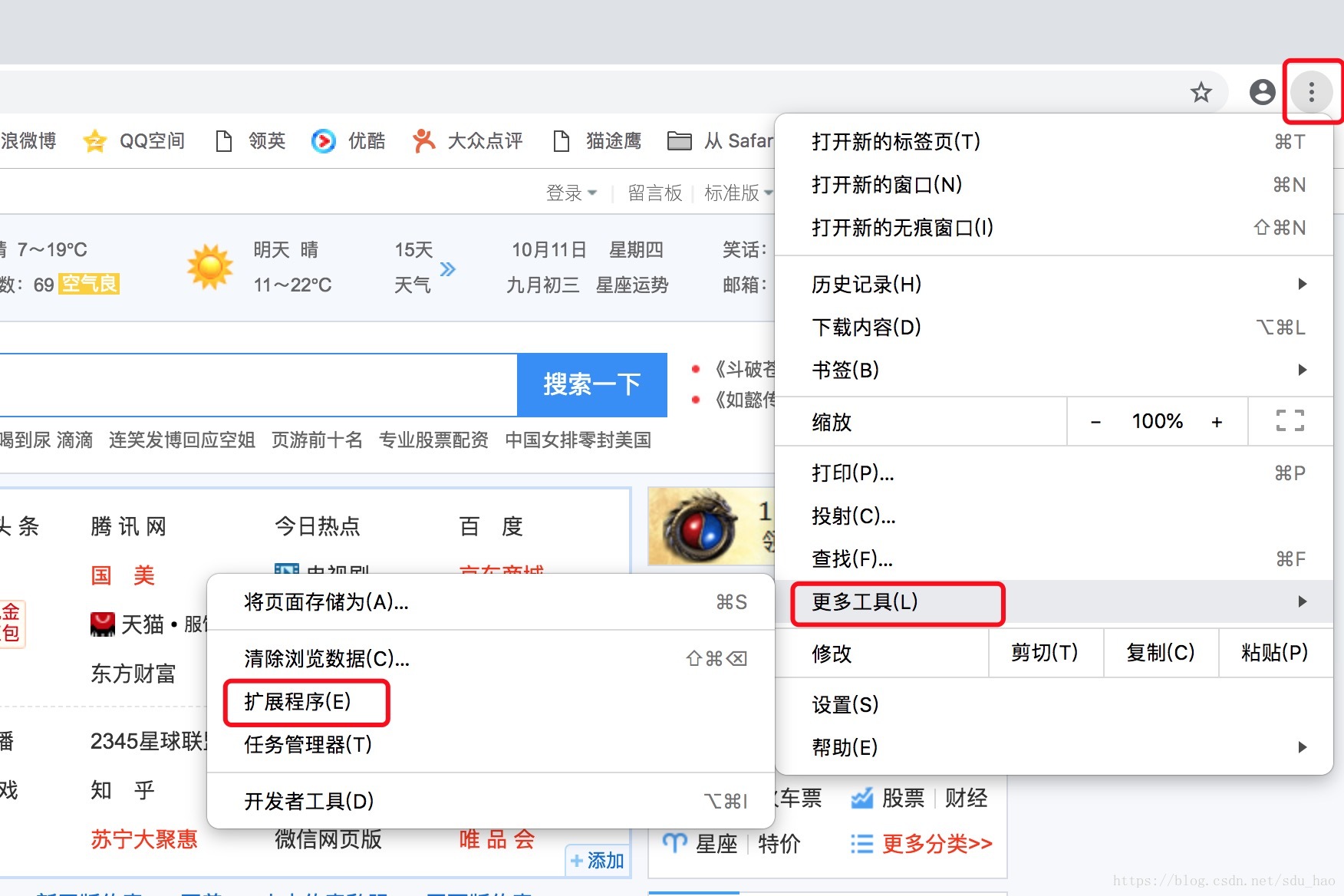
- 打开安装好的Chrome浏览器,依次按下图点击(Mac电脑安装方法,Windows类似)
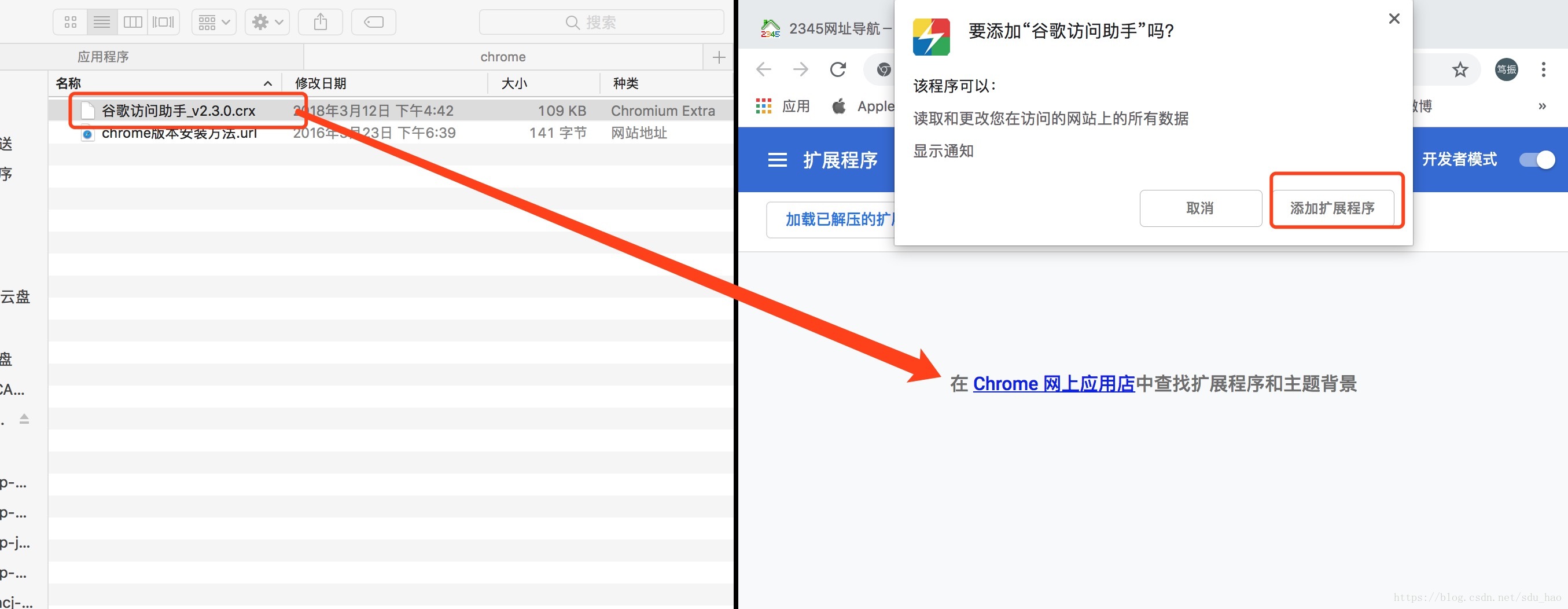
- 将之前下载好的谷歌访问助手Chrome版拖入打开的扩展程序界面中
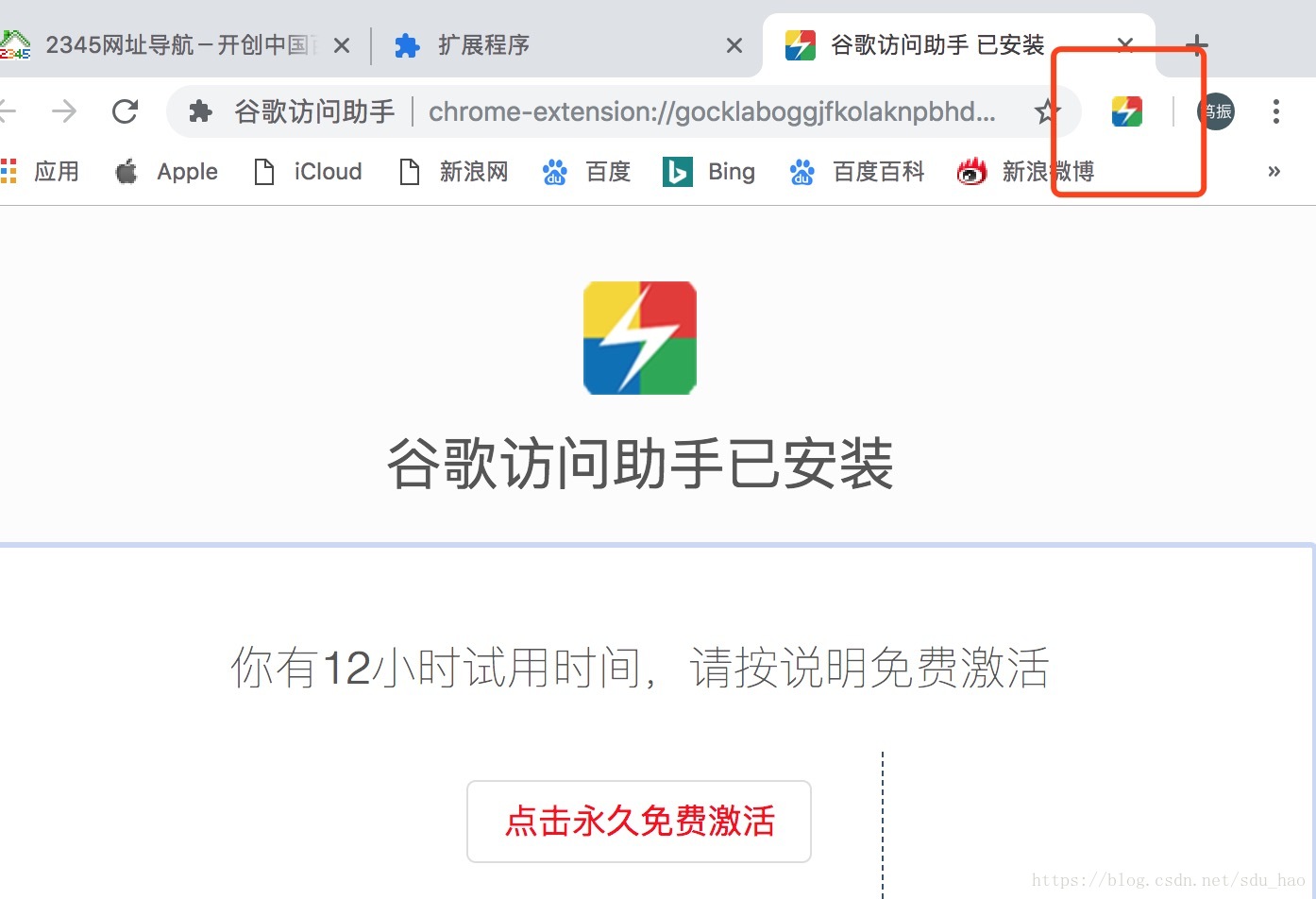
- 此时右上角会出现一个彩色的图标,说明安装成功,点击永久免费激活。
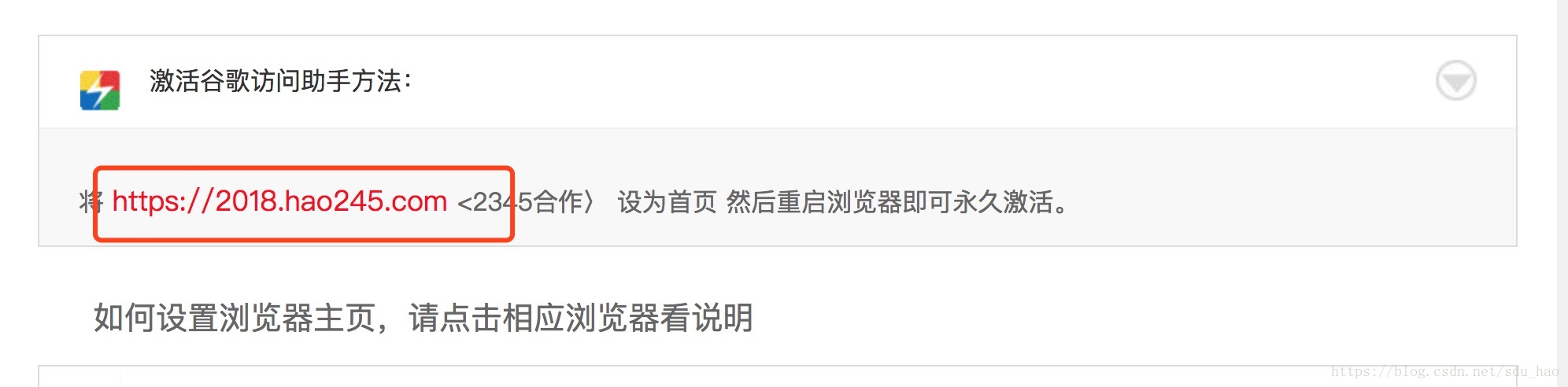
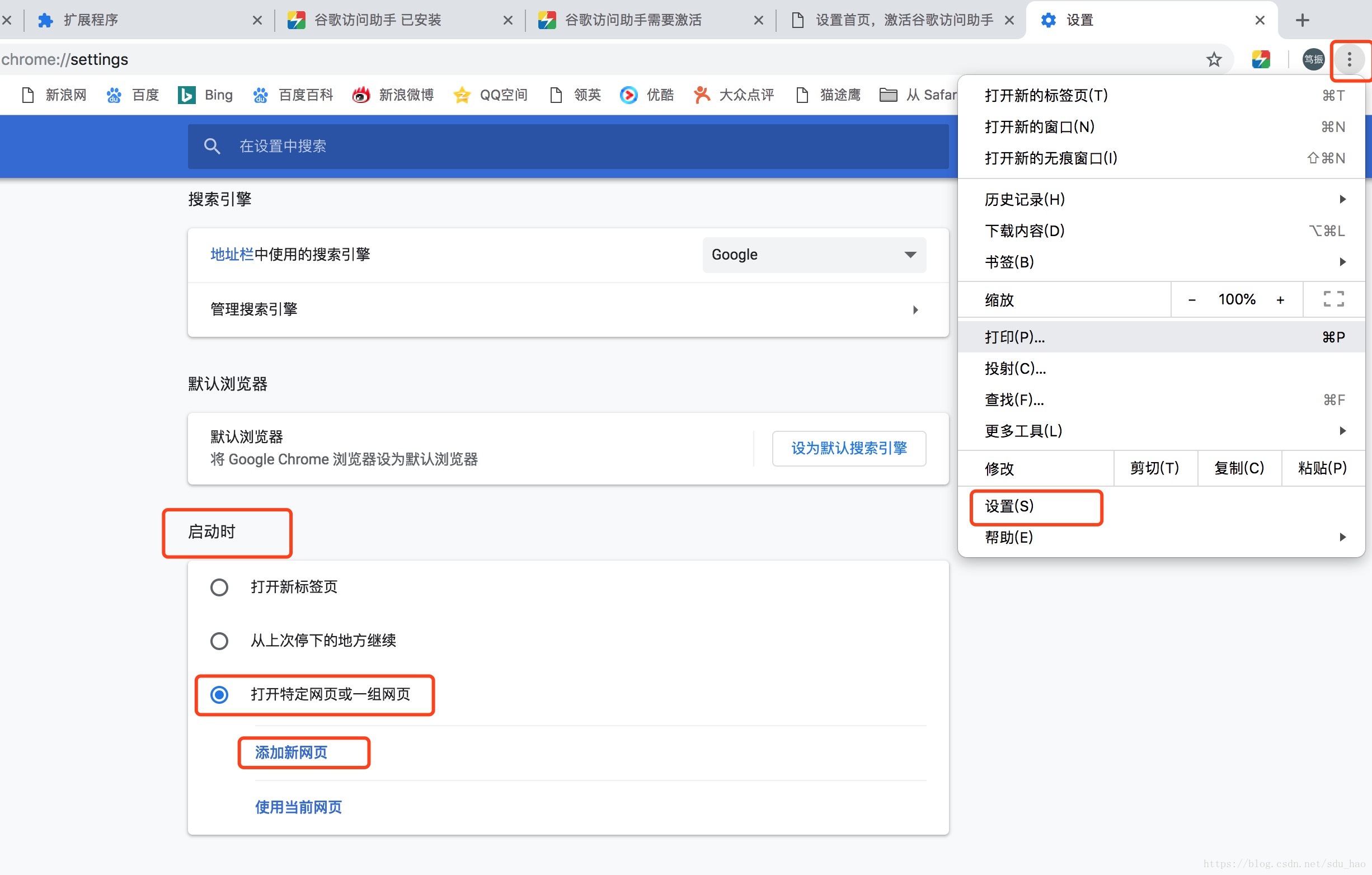
- 加下来进行激活,此时需要把这个网址设置为浏览器首页
- 按下图依次点击,并输入上一步骤中的网址作为首页。
- 如果激活成功,则可以用谷歌浏览器进行搜索并可以使用谷歌应用商店
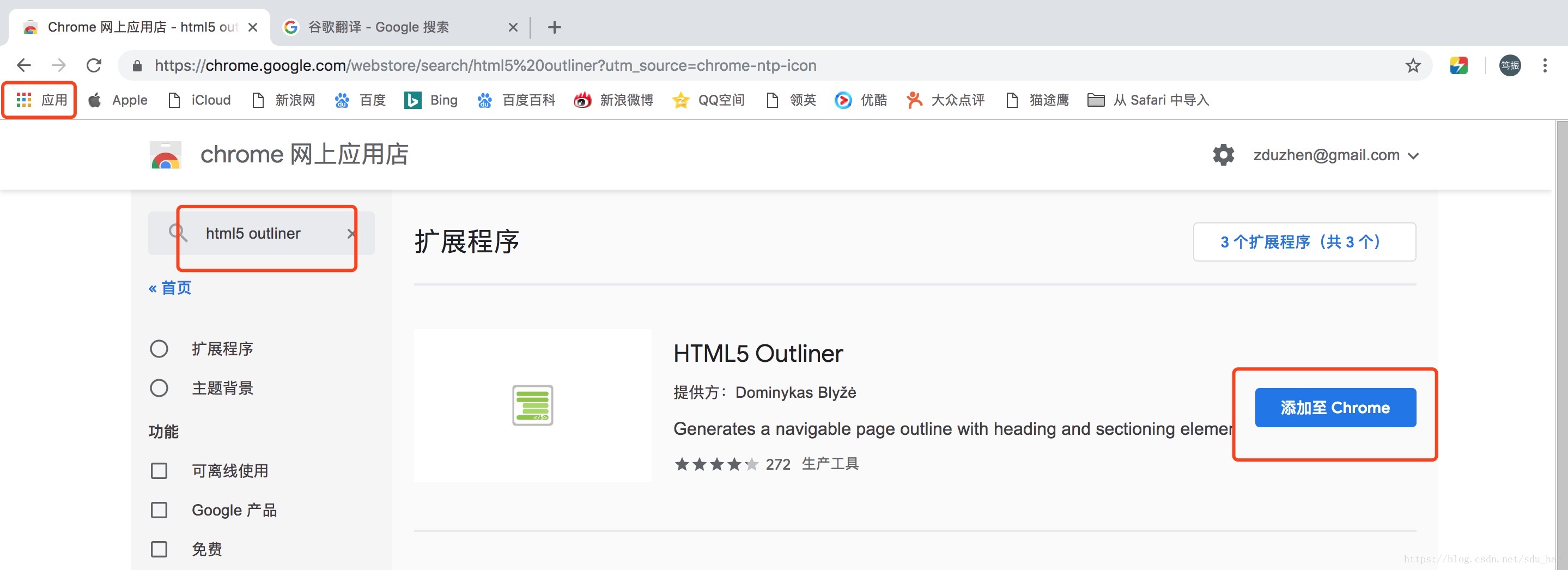
- 为了之后学习方便,打开谷歌应用商店,安装一款名为 html5 outliner 插件
二、Sublime Text3编辑器配置与插件安装
- 首先打开sublime Text官网,根据自己操作系统的版本来下载相应的软件并安装
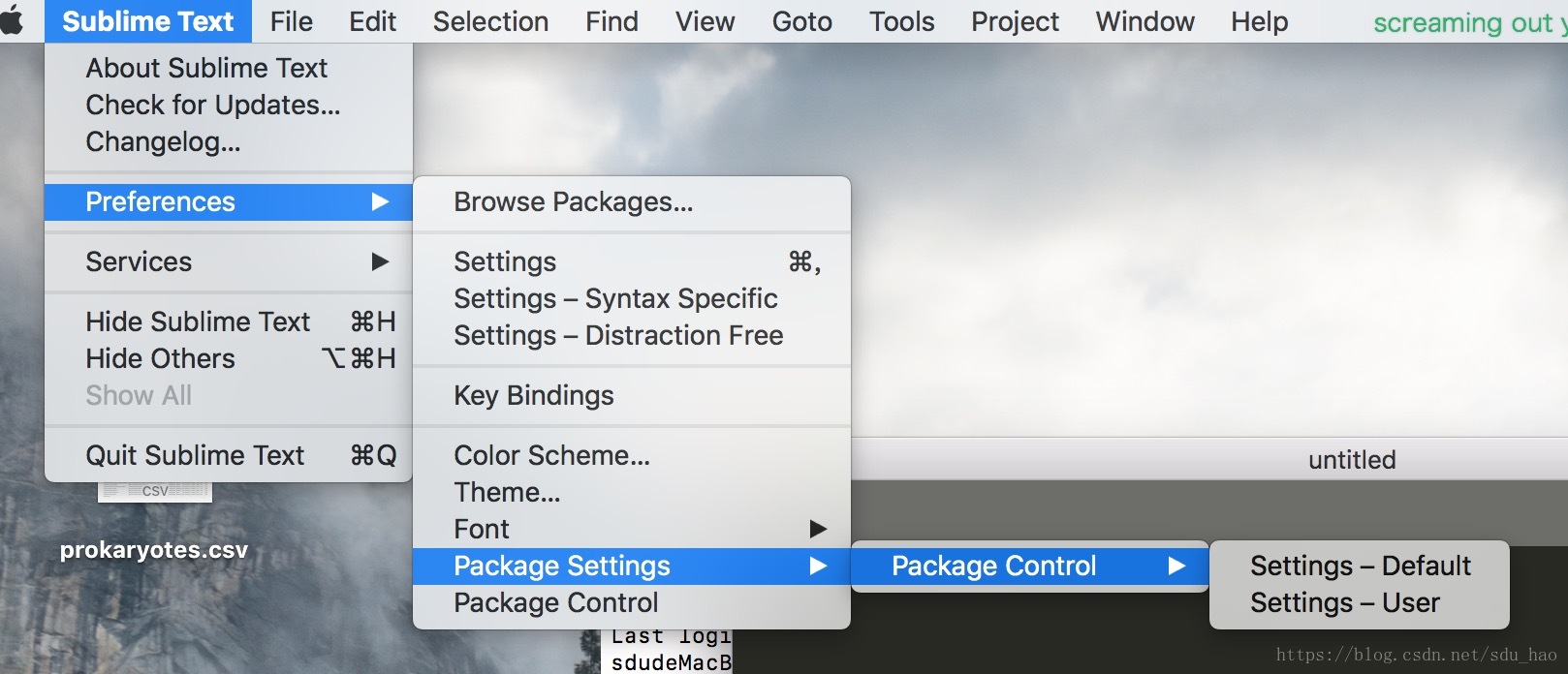
- 安装Sublime Text3插件控制台。打开安装好的ST3软件,依次点击View-->Show Console,并将以下代码复制到下方输入框中回车。
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' +'1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp= sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener( urllib.request.ProxyHandler()) );by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh= hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of%s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb').write(by)- 如果安装成功,会出现下图中的Package Control
- 打开ST3,按住Command+Shift+P(Windows下为Ctrl+Shift+P),打开控制台。
- 输入install Package,然后再输入相应的插件名称如:Emmet,则可以安装插件
- Emmet安装成功标志
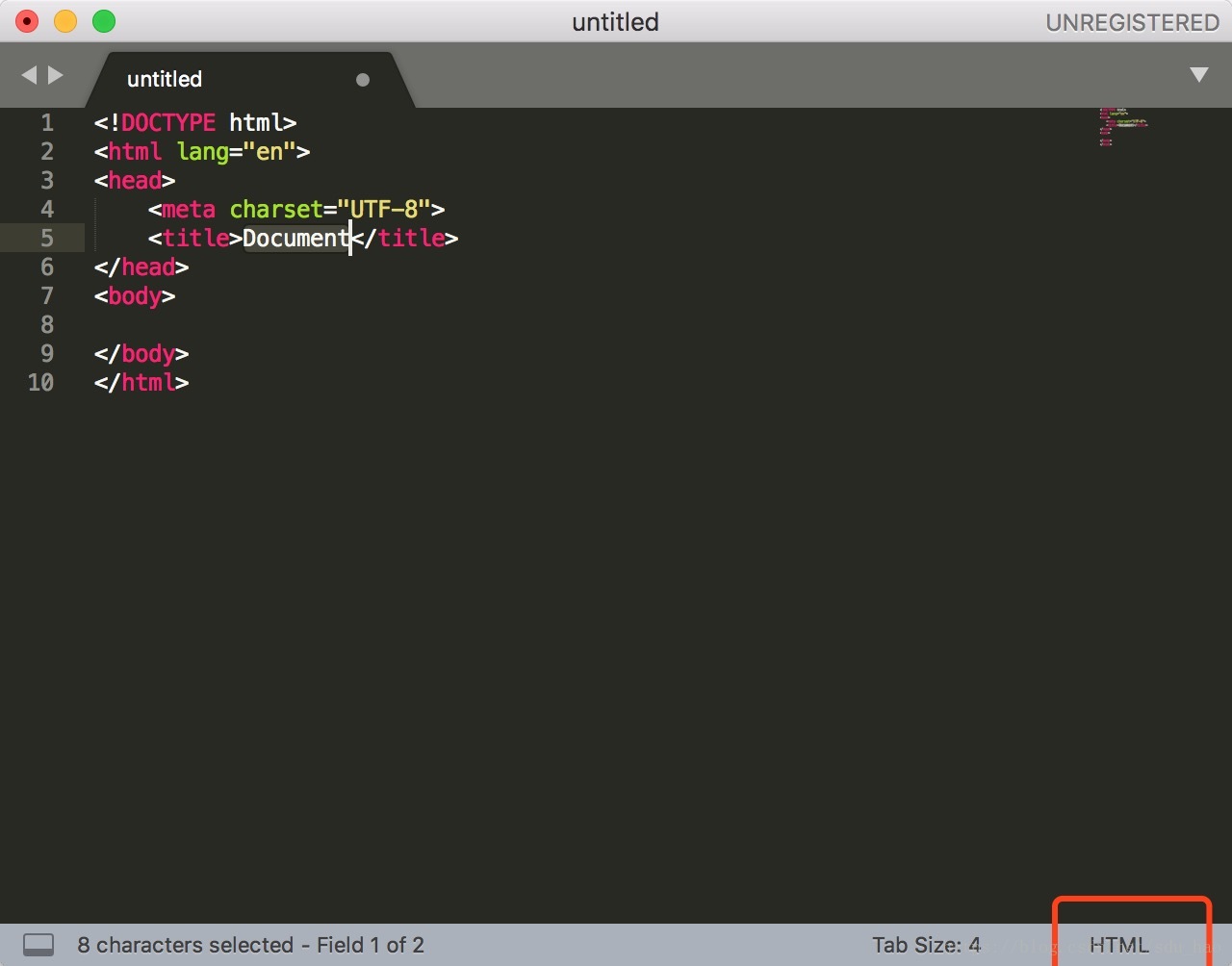
重启ST3,将右下角的文档类型切换为HTML,在编辑窗口输入:!+tab键 ,如果出现下图,则安装成功。
- 输入remove Package,然后再输入相应的插件名称如:Emmet,则可以移除插件
三、Atom编辑器的配置、主题的安装与卸载
- 在Atom官网下载Atom编辑器(会自动识别操作系统,提示下载相应版本),并解压安装。
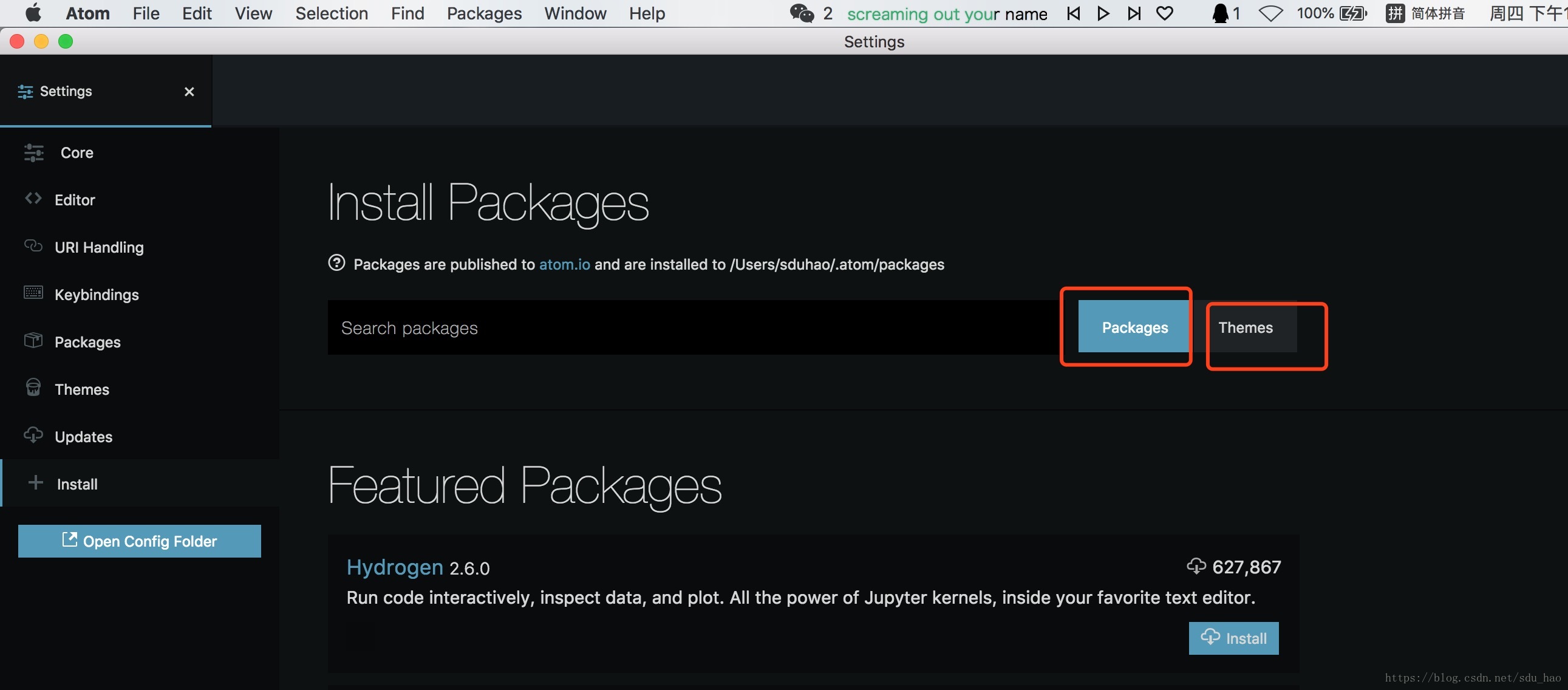
- 依次点击Atom-->Preferences-->install,搜索相应插件或主题进行安装;若已安装,再次搜索可以卸载。
Packages是安装插件,Themes是安装主题。
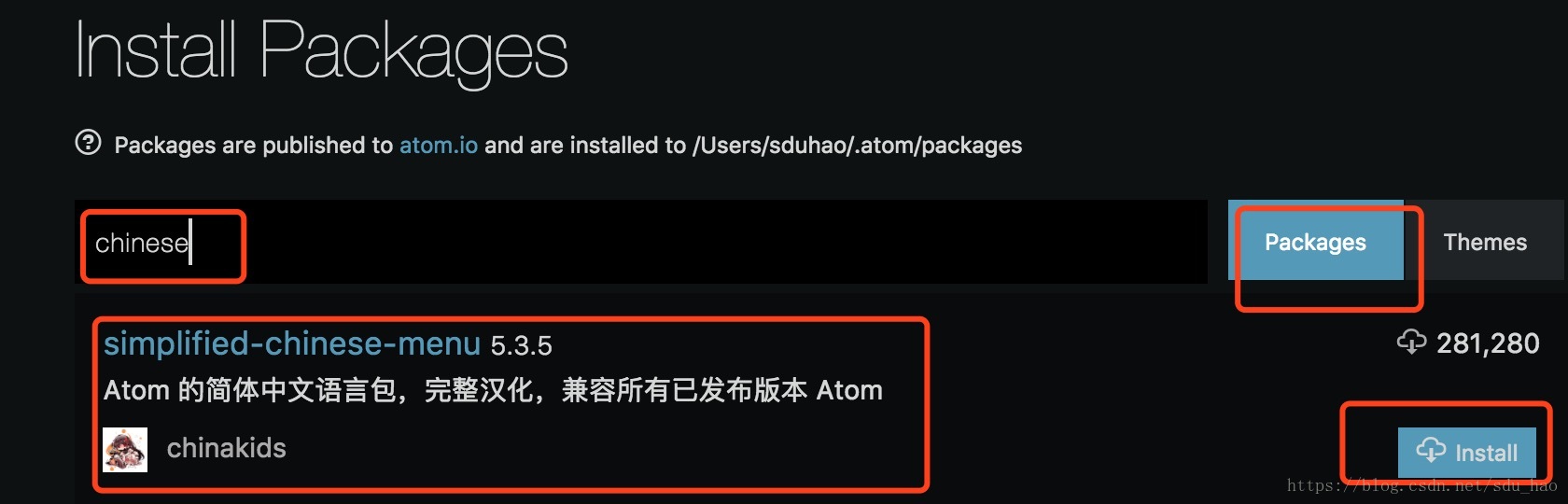
- 安装Atom中文插件。选择Packages,搜索chinese。安装完成后界面会变成中文。
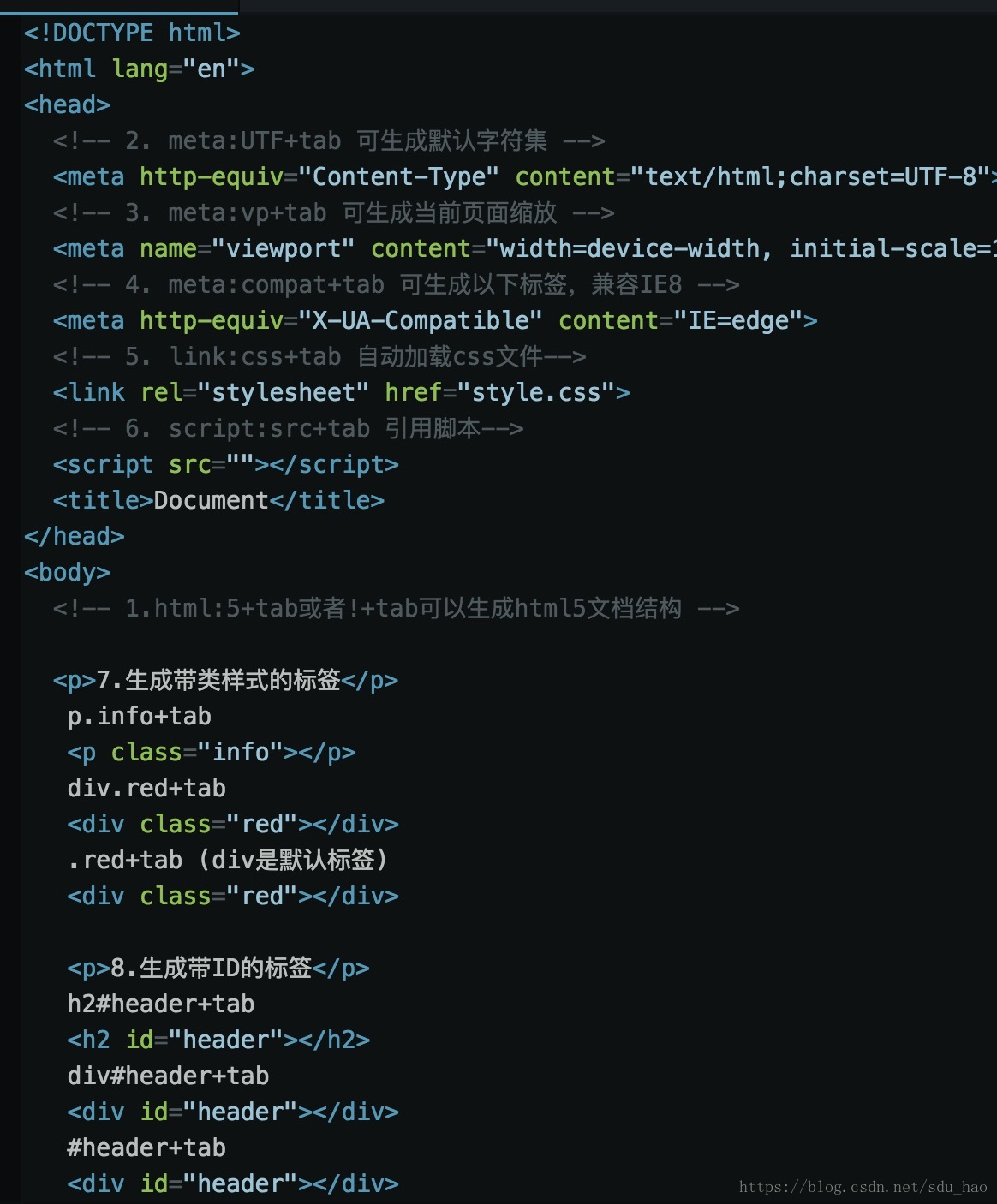
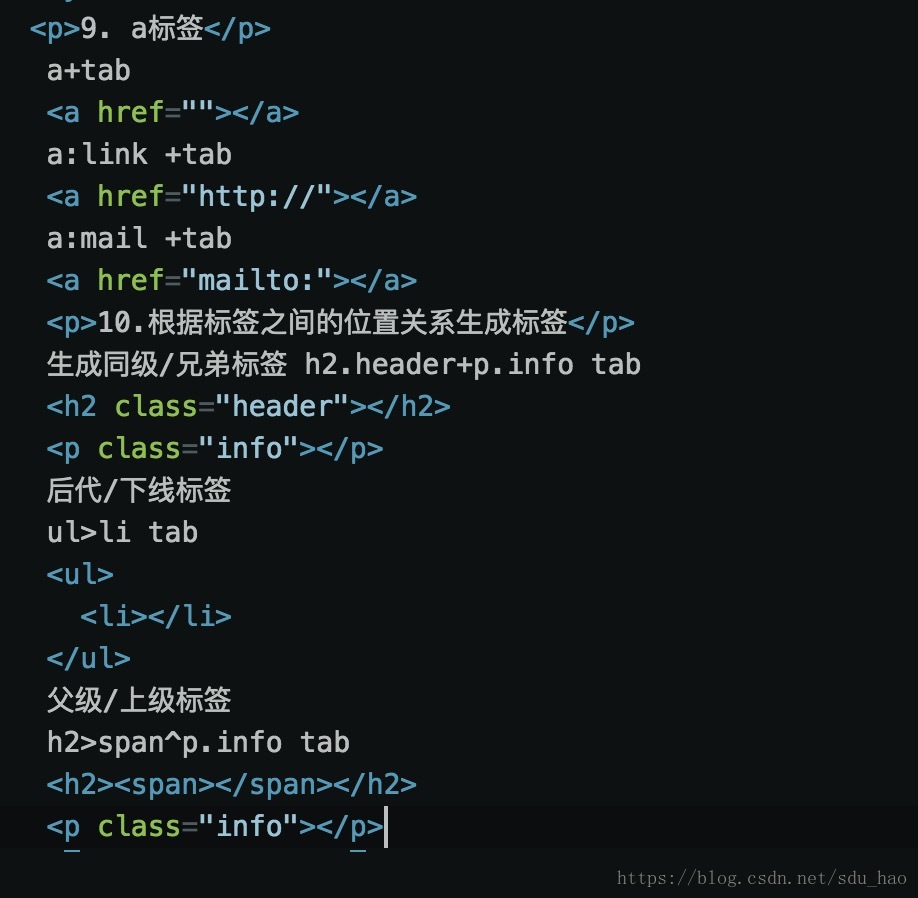
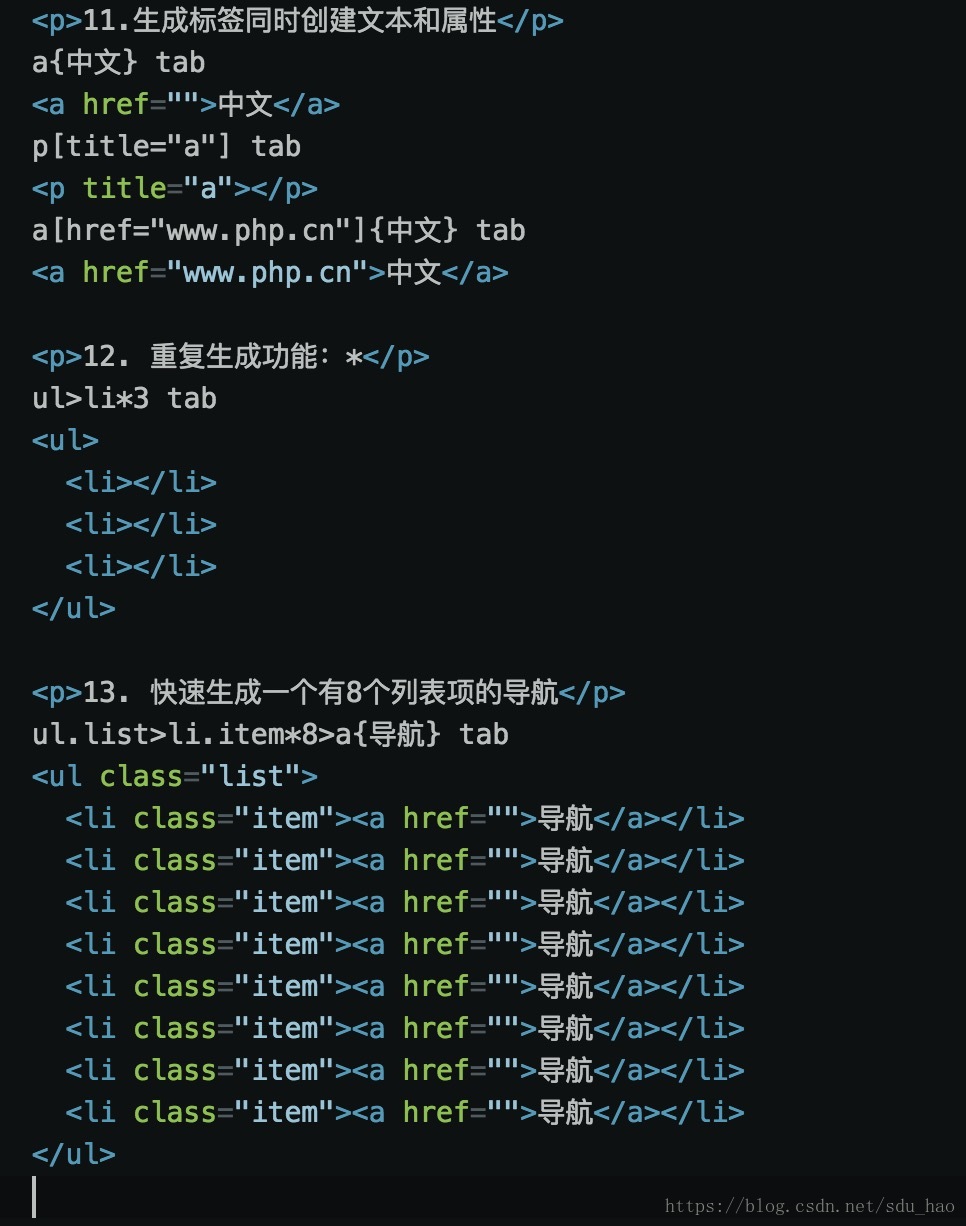
- 安装Emmet插件。选择Packages,搜索Emmet,进行安装(与上一步类似)。安装成功后,新建文件切换文档类型为HTML,输入!+tab,会出现与之前ST3一样的情况。
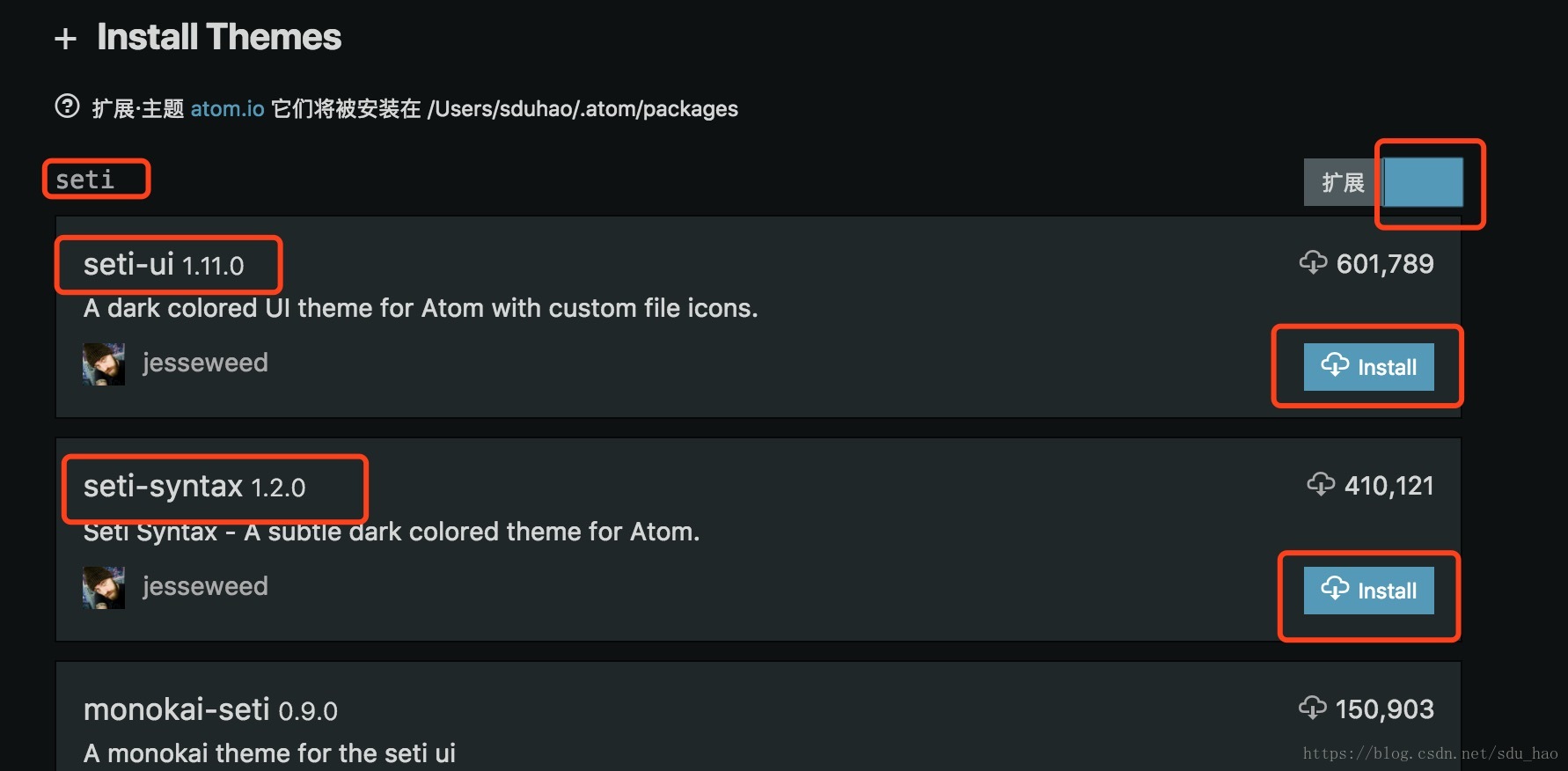
- 安装seti主题。选择主题(此时界面已经变成中文),搜索seti。
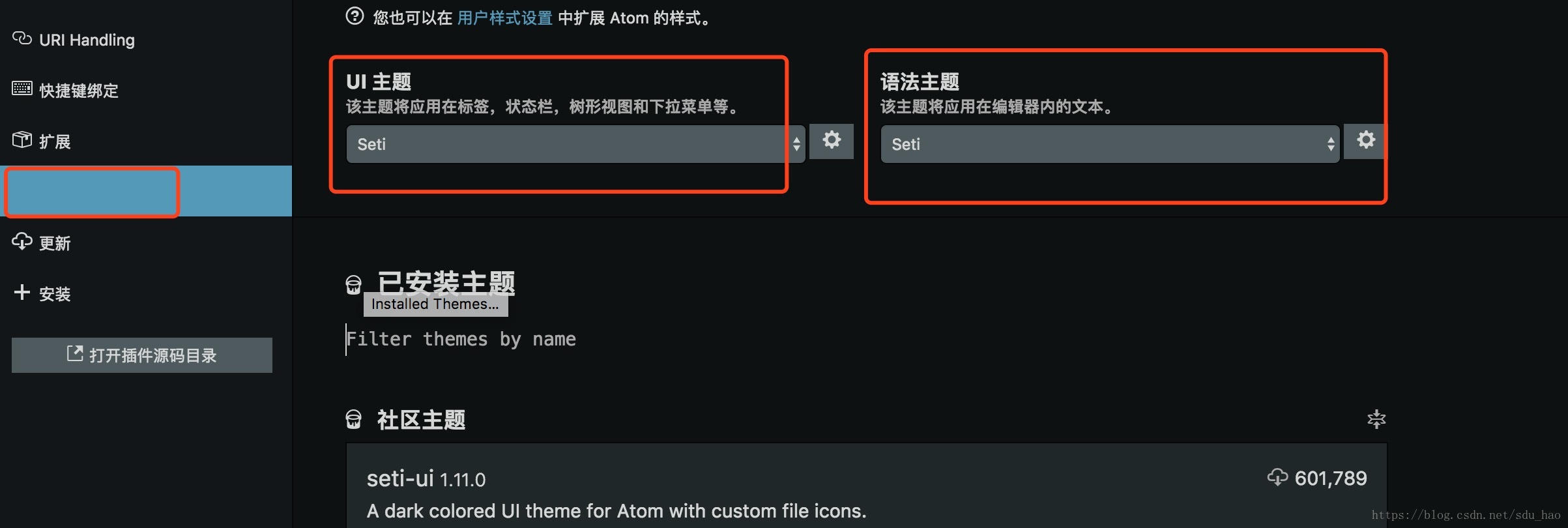
- 应用seti主题。
四、浏览器实时刷新工具BrowserSync的安装与配置
- 安装工具运行环境Node.js,直接在官网下载Node.js,推荐下载LTS版并安装。
- 在终端输入 node -v,若出现nodejs版本号,则安装成功
- 安装BrowserSync工具,终端输入npm install -g browser-sync
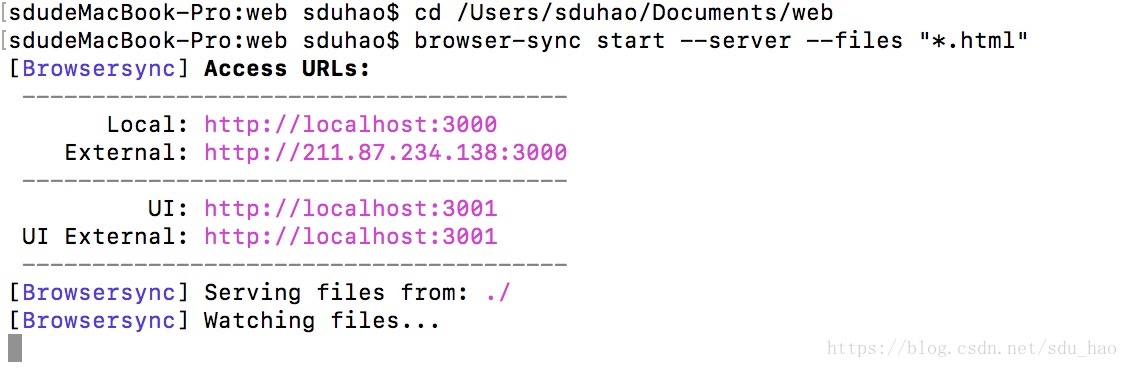
- 启动BrowserSync工具。注意必须进入项目目录,新建项目目录/Users/sduhao/Documents/web。再输入browser-sync --server --files "*.html"命令,进行启动。
工具会自动监测项目目录下的.html文件,当编辑html文件保存时,工具会实时将编辑内容反映到浏览器的网页上,不用手动点击浏览器的刷新键。