Web前端快速入门
开发工具推荐
WebStrom

HTML介绍
1.超文本标记语言(HyperText Mark-up Language)
2.用来设计网页的标记语言
3.用改语言编写的文件,以.html或.htm为后缀
4.浏览器解释执行
5.HTML不区分大小写,建议都小写
HTML标签
1.HTML用于描述功能的符号成为标签
2.标签都封装在一对尖括号“<…>”之中,如<html>就是一个标签
3.非封闭类型标记,也叫作空标记,或单标记,如<br/>
4.封闭类型标记(也称为双标记),必须成对出现,如<p></p>
Web浏览器的作用
读取HTML文档,并以网页形式来显示出它们,浏览器不会显示HTML标签,而是用标签来解释页面的内容。
HTML元素
指的是从开始标签(start tag)到结束标签(end tag)的所有代码
HTML 元素语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内内容
某些HTML元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数HTML 元素可拥有属性
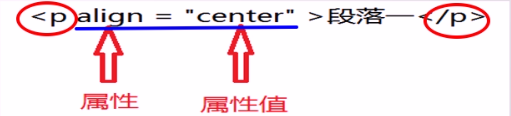
HTML属性与值
1.属性是用来修饰元素的
属性必须位于开始标签里
一个元素的属性可能不止一个,多个属性之间用空格隔开
多个属性之间不区分先后顺序
2.每个属性都有值
属性和属性的值用等号连接
属性的值包含在引号中
属性总是以名称/值对的形式出现

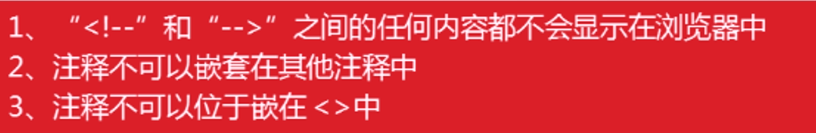
语法:
“<!--注释的文本内容-->”

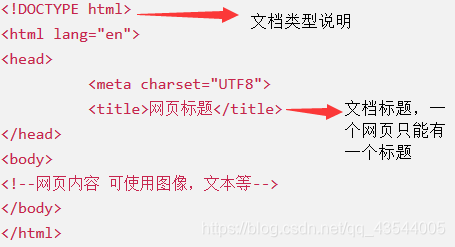
HTML基本结构

<head lang="en">
lang是language的意思,lang=“en”属性对每张页面中的主要语言进行声明,声明了它,对搜索引擎和浏览器更加友好,并会更改显示内容。常见值 zh-CN ,代表中文(搜索引擎不会判断该站点是中文还是英
文,它让搜索引擎知道你的站点是中文站,这是html规范,越规范越容易被收录)
<meta charset="UTF-8">
META标签用来描述HTML网页文档的属性,此处的charset="UTF-8"是说当前使用的是utf-8编码格式,GBK是在国家GB2312基础上扩容兼容GB2312的标准,GBL扎UN们用来解决中文编码,是双字节。UTF-8编码是用来解决国际上字符的一种多字节编码。
DTD文档模型
DTD文档模型也称DOCTYPE文档声明,它是Document Type Definition 英文缩写,文档类型定义。在HTML文档中用于指定页面使用的HTML版本,缺少它 HTML里的标识和CSS不能正常生效。一般放在html标签之前。
它不是HTML标签
DOCTYPE声明
HTML5
<!DOCTYPE html>
HTML 4.01 Strict严格
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"''http://www.w3.org/TR/html4/strict.dtd">
该DTD包含所有HTML元素和属性,但不包括展示性和弃用的元素(比如front)。不允许框架集(Framesets)
xhtml和html的区别
XHTML是HTML向XML的一个过渡语言,在最初W3C组织希望把HTML变成更为严谨的标记语言(比如XML),但HTML已经应用得太广泛了,全部换掉不现实,因此产生了XHTML这样一种过度形式。比HTML更严谨,基本标签还是沿用HTML,但废除了“表现层”的标签,同时要求标签的严格嵌套,标签结束等等。
PS:欢迎补充和指正
