版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/jintingbo/article/details/82839976
参考网址:https://blog.csdn.net/wttykj/article/details/78538592
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>https://www.cnblogs.com/baiyangyuanzi/p/6625744.html</title>
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.6.2/themes/default/easyui.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$('#s1').click(function(){
var $biaoTi=$('#s1').text();
//tab标题页
var th=[{tab:"aaa"},{tab:"bbb"},{tab:"ccc"}];
//tab内容页
var nr=[{nr:"aaaaa"},{nr:"bbbbb"},{nr:"ccccc"}];
//动态生成tab页面的HTML,注意这个标签页的class,div等不要随便修改,因为它是与bootstrap内置的相关联的。
var tabStr=tabWindow(th,nr);
//写入到iframe窗口中的body之中,这是主窗口写入子窗口的一个方法,
$("#wind_1").contents().find('body').html(tabStr);
//启动TAB弹窗
$("#wind_1").window({
title:$biaoTi,//弹窗标题
width:700, //大小
height:550,
modal:true //模态对话框
});
});
//下面的这个启动同一个弹窗的目的,是看弹窗会不会受到缓存的影响
$('#s2').click(function(){
var $biaoTi=$('#s2').text();
var th=[{tab:"中国"},{tab:"美国"},{tab:"德国"}];
var nr=[{nr:"aaaaa"},{nr:"bbbbb"},{nr:"ccccc"}];
var tabStr=tabWindow(th,nr);
//写入到iframe窗口中的body之中
$("#wind_1").contents().find('body').html(tabStr);
$("#wind_1").window({
title:$biaoTi,
width:700,
height:550,
modal:true
});
});
});
</script>
<style type="text/css">
#wind{
display:none;
}
</style>
</head>
<body onload="$('#s1').click();">
<section id="s1">这是一句</section>
<section id="s2">这是二句</section>
<div id="wind" title="弹窗">
<iframe id="wind_1" name="wind_1" src="openW.html"></iframe>
</div>
</body>
</html>
<script type="text/javascript">
/**
* 功能:动态建立标签页
* 参数:th是一个json数组,th数组的个数决定标签页的个数;格式:th=[{'tab':'aaa'},{'tab':'bbb'}],aaa,bbb是标签页名
* 参数:n是一个json数组,是对应th的每页的内容格式:var n=[ {"nr":"内容一"}, {"nr":"内容二"} ];
* 作者:庭博
*/
function tabWindow( th, n) {
var hf = new Array();
var ar = new Array();
var tapWindow = '<div id="tab_box1"><ul class="nav nav-tabs" role="tablist">';
for(var i = 0; i < th.length; i++) {
hf[i] = "#hf" + (i + 1);
ar[i] = "hf" + (i + 1);
if(i == 0) {
tapWindow += '<li role="presentation" class="active">';
} else {
tapWindow += '<li role="presentation">';
}
tapWindow += '<a href="' + hf[i] + '" aria-controls="' + ar[i] + '" role="tab" data-toggle="tab">' + th[i].tab + '</a>';
tapWindow += '</li>';
}
tapWindow += '</ul></div>';
var tabid = new Array();
tapWindow+='<div id="tab_box2"><div class="tab-content">';
for(var i = 0; i < th.length; i++) {
tabid[i] = 'neirongId' + (i + 1);
if(i == 0) {
tapWindow += '<div role="tabpanel" class="tab-pane active" id="' + ar[i] + '">'+n[i].nr+'</div>';
} else {
tapWindow += '<div role="tabpanel" class="tab-pane" id="' + ar[i] + '">'+n[i].nr+'</div>';
}
}
tapWindow+="</div></div>";
return tapWindow;
}
</script>
============================
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是被其它窗口调用的个弹窗</title>
<!--引入bootstrap插件-->
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.min.css">
<script src="js/jquery.js" type="text/javascript"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>
=============================
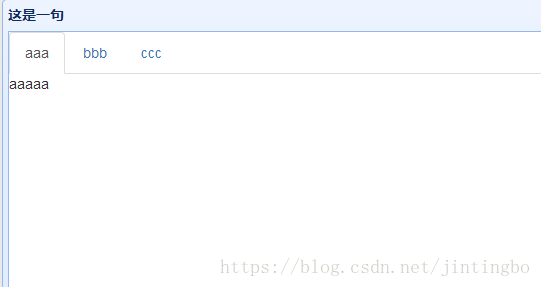
效果:
但这个弹窗还是有一个缺点,就是第一次启动时,它会出来一个空窗口,第二次时,才会出现这个tab页。有谁知道解决办法的,请留言!