Element ui使用心得
滑块:
<template>
<div class="block">
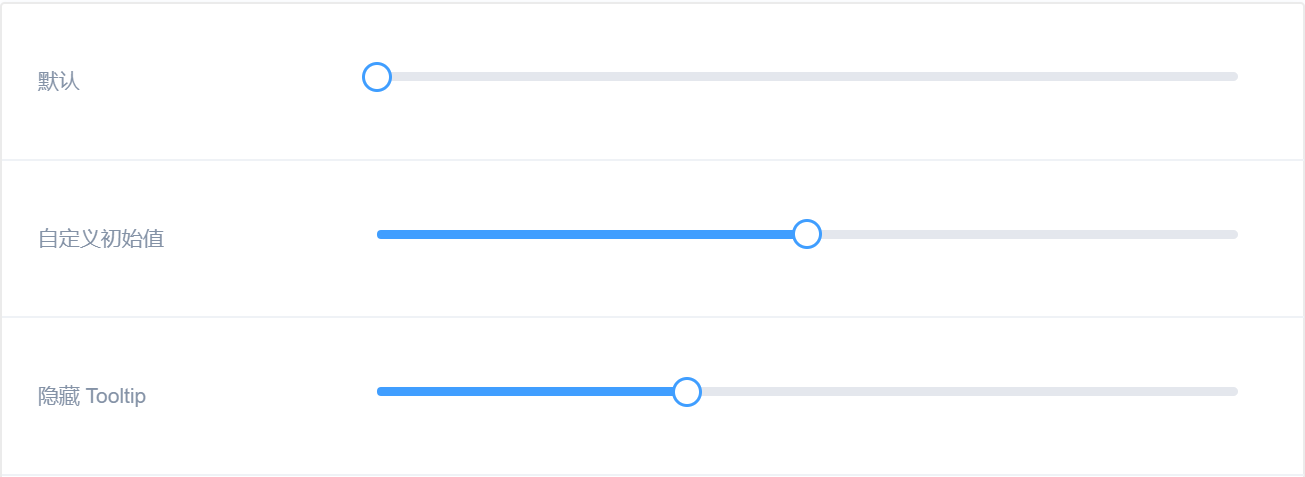
<span class="demonstration">默认</span>
<el-slider v-model="value1"></el-slider>
</div>
<div class="block">
<span class="demonstration">自定义初始值</span>
<el-slider v-model="value2"></el-slider>
</div>
<div class="block">
<span class="demonstration">隐藏 Tooltip</span>
<el-slider v-model="value3" :show-tooltip="false"></el-slider>
</div>
</template>
<script>
export default {
data() {
return {
value1: 0,
value2: 50,
value3: 36
}
},
methods: {
formatTooltip(val) {
return this.val / 100; //这里要使用this,不能照着官网复制代码
}
}
}
</script>