简介
DataTables是一个很优秀的Jquery插件,在引入DataTables前必须引入Jquery插件。另外,DataTables插件有很多额外的扩展,在下载的时候,可以选择需要的插件下载DataTables下载。官网提供的英文解释比较完整,本篇就讲讲一些个人觉得重要的信息。
下载
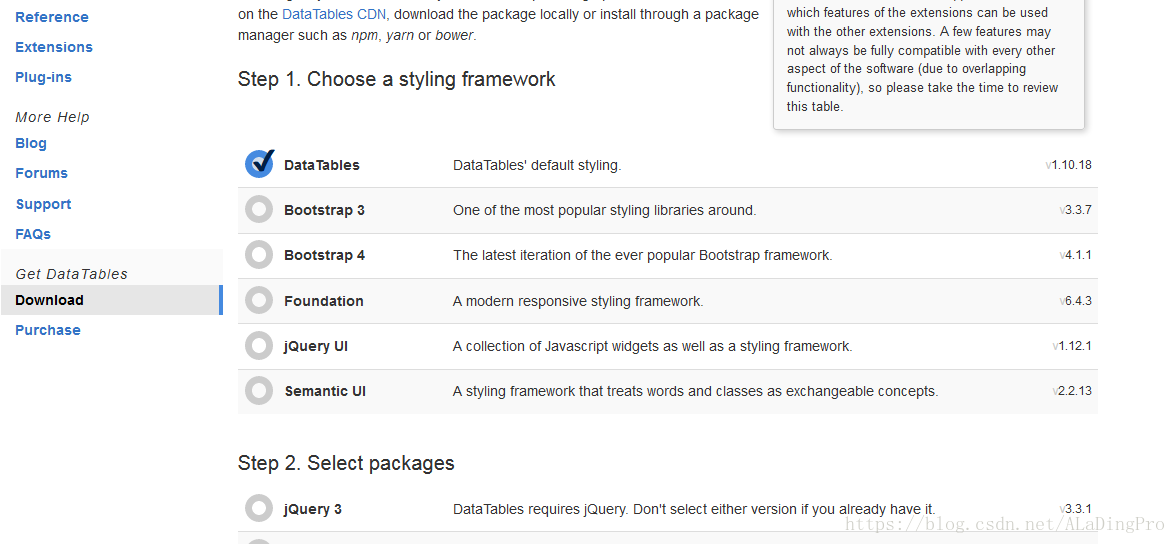
进入官网的下载页面,如图所示:
步骤一:选择样式
选择样式框架,DataTables提供了几种样式:Bootstrap、Jquery UI等。选择了样式后,必须在引入DataTables前先引入对应的样式框架。例如选择了Bootstrap3,只能引入Bootsrap3,不能引入Bootstrap4,否则会出现样式错乱,显示不正常。
步骤二:选择包
选择包可以多选。如果你已经引入了Jquery,就不用在选择JQuery3或者JQuery1的包。Editor包是个提供编辑数据的包,可以参考Editor手册。
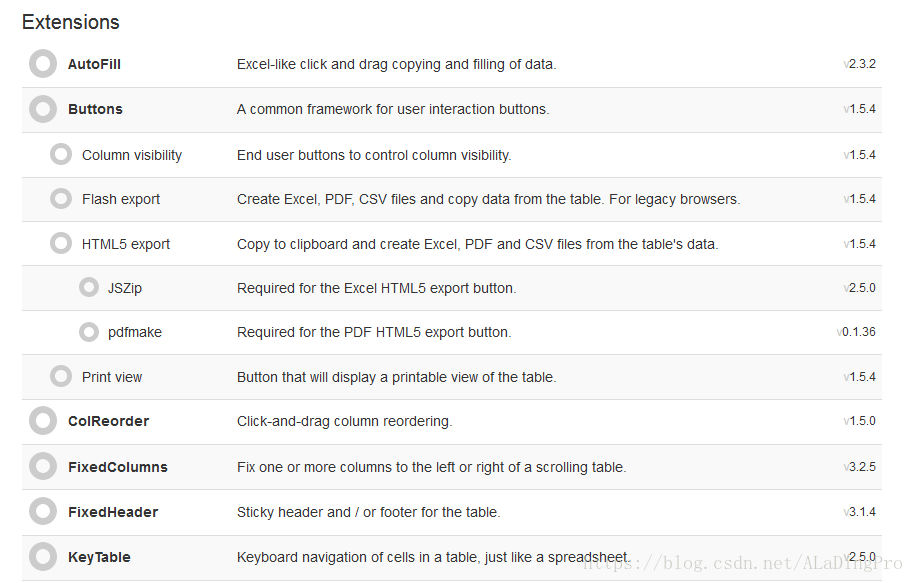
步骤三:扩展
扩展丰富了DataTables的功能,提供表格冻结等功能,可参考DataTables扩展。
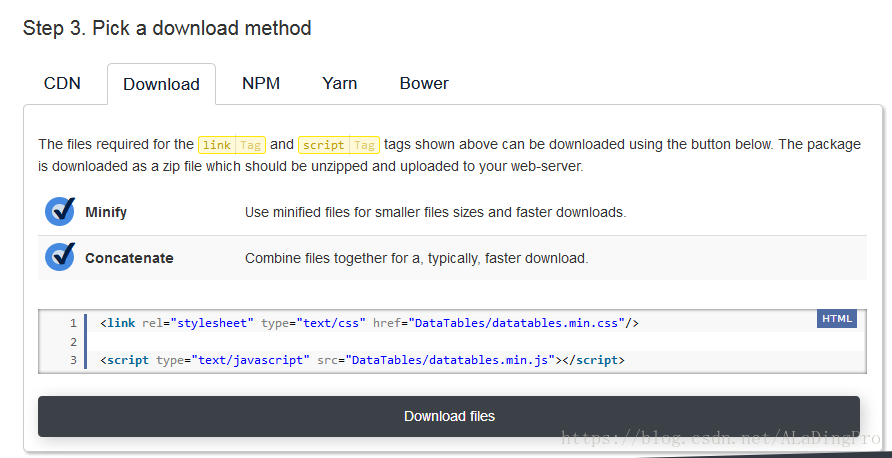
步骤四:下载
可以用CDN,也可以下载文件。下载回来的文件很多,但只需要根据下载提供的引入方式引入即可,无需引入其它文件。例如上图所示,我们只需要引入两个文件:
<link rel="stylesheet" type="text/css" href="DataTables/datatables.min.css"/>
<script type="text/javascript" src="DataTables/datatables.min.js"></script>
扫描二维码关注公众号,回复:
3672303 查看本文章