一、首先打开vue.js官网,找到“安装”,可以看到几条命令: 第一条“全局安装”只需安装一次,后面的项目就不用装了;“my-project”是自定义的项目名称
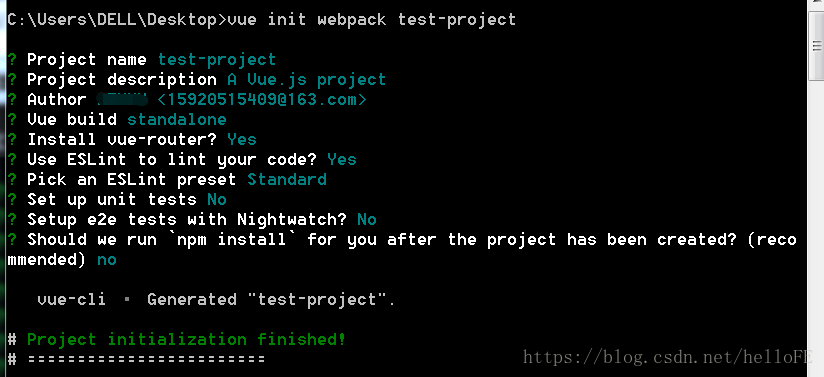
敲第二行的时候回出现多个选择
到这里打开命令行的地方会创建一个文件test-project,里面就是vue-cli脚手架
扫描二维码关注公众号,回复:
36788 查看本文章


二、到GitHub上创建一个仓库
打开你的GitHub首页,点击“new repository”
然后跳到一个完善信息的页面,需要填写仓库名,需与刚刚脚手架那里创建的项目名相同
点击创建仓库,回到创建好的脚手架文件夹里打开命令行窗口,将以下命令逐一执行一遍,将本地与仓库连接起来
这时打开GitHub上的该项目就能看到提交的脚手架了
三、打开编辑器,跑一下该项目(跑之前记得把node_modules包装上——npm install)