版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010356768/article/details/83214005
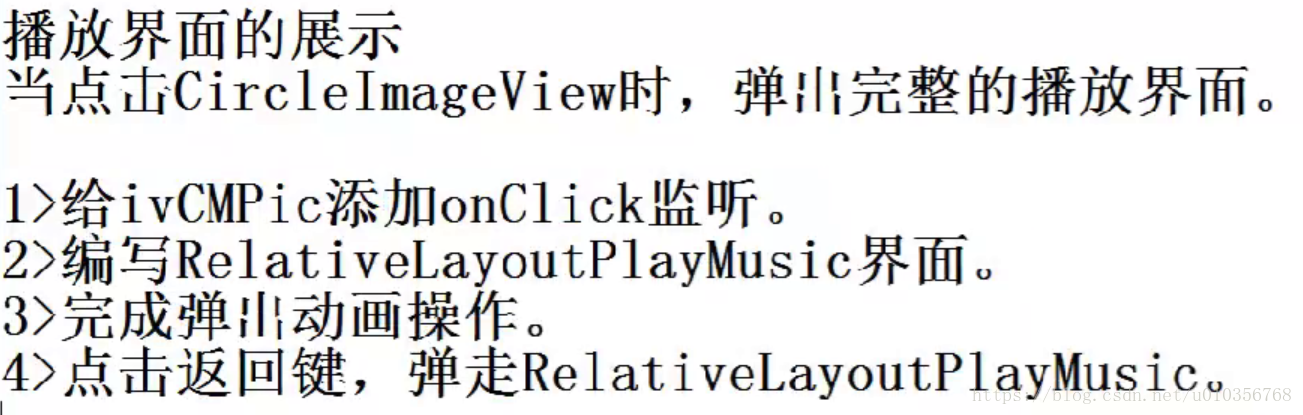
效果图
布局中增加以下布局
<RelativeLayout
android:id="@+id/rlPlayMusic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="invisible"
>
<ImageView
android:id="@+id/img_play_music_background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/ic_music_bg"
android:scaleType="centerCrop"/>
<TextView
android:id="@+id/tv_play_music_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hehe"
android:textSize="22dp"
android:textColor="@android:color/white"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/tv_play_music_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hehe"
android:textSize="18dp"
android:textColor="@android:color/white"
android:layout_below="@+id/tv_play_music_title"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
/>
<ImageView
android:id="@+id/img_play_music_thumb"
android:layout_width="300dp"
android:layout_height="300dp"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop"
android:layout_below="@+id/tv_play_music_singer"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/img_play_music_lrc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img_play_music_thumb"
android:text="歌词歌词歌词"
android:textColor="@android:color/white"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:gravity="center"
android:layout_alignLeft="@+id/img_play_music_thumb"
android:layout_alignRight="@+id/img_play_music_thumb"
/>
<SeekBar
android:id="@+id/sk_play_music_progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_below="@+id/img_play_music_lrc"
/>
<TextView
android:id="@+id/tv_play_music_current_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00"
android:layout_below="@+id/sk_play_music_progress"
android:layout_alignLeft="@+id/sk_play_music_progress"
android:textColor="@android:color/white"
/>
<TextView
android:id="@+id/tv_play_music_total_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3:50"
android:layout_below="@+id/sk_play_music_progress"
android:layout_alignRight="@+id/sk_play_music_progress"
android:textColor="@android:color/white"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp">
<ImageView
android:id="@+id/img_pre_music"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@android:drawable/ic_media_previous"/>
<ImageView
android:id="@+id/img_pause_music"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@android:drawable/ic_media_pause"/>
<ImageView
android:id="@+id/img_next_music"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@android:drawable/ic_media_next"/>
</LinearLayout>
</RelativeLayout>
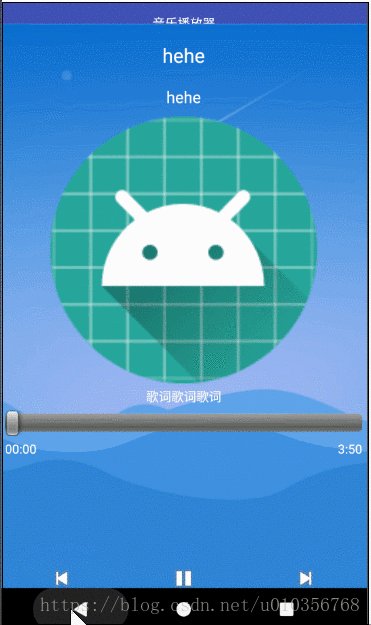
在MainActivity中给界面控件初始化,然后给转动的底部图片增加点击事件,让刚才增加的RelativeLayout弹出,然后点击返回,再弹回
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.img_music_thumb:
//显示出RelativeLayout
rlPlayMusic.setVisibility(View.VISIBLE);
//弹出
TranslateAnimation animation = new TranslateAnimation(0,0,rlPlayMusic.getHeight(),0);
animation.setDuration(500);
rlPlayMusic.setAnimation(animation);
break;
}
}
@Override
public void onBackPressed() {
if(rlPlayMusic.getVisibility()==View.VISIBLE){
rlPlayMusic.setVisibility(View.INVISIBLE);
TranslateAnimation animation = new TranslateAnimation(0,0,0,rlPlayMusic.getHeight());
animation.setDuration(500);
rlPlayMusic.setAnimation(animation);
}else {
super.onBackPressed();
}
}
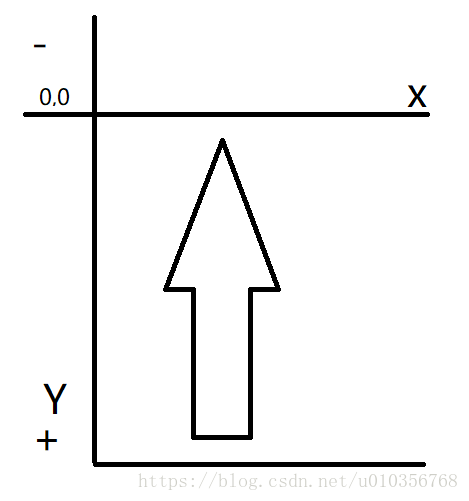
其中添加动画时,是从底部弹出,到原来的位置(RelativeLayout本来覆盖在屏幕全屏的),所以X坐标变化是0—>0,Y坐标变化是RelativeLayout的高度—>0(Y左边原点0,越往下坐标值越大,越往上坐标值越小)
修改MainActivity
/**
* 接收音乐信息的广播接收器
*/
class MusicInfoBroadCastReceiver extends BroadcastReceiver{
@Override
public void onReceive(Context context, Intent intent) {
String action = intent.getAction();
if(action.equals(Globalconsts.ACTION_MUSIC_STARTED)){
//开始播放音乐,获取当前音乐对象
MusicApplication app = MusicApplication.getApp();
Music music = app.getCurrentMusic();
String pic = music.getPic_small();
final String title = music.getTitle();
BitmapUtils.loadBitmap(pic, new BitmapCallback() {
@Override
public void onBitmapLoaded(Bitmap bitmap) {
if(bitmap != null){
imgMusicThumb.setImageBitmap(bitmap);
//执行旋转动画
......
}
}
});
tvMusicTitle.setText(title);
//更新专辑图片
String thumb = music.getSonginfo().getPic_radio();
BitmapUtils.loadBitmap(thumb, new BitmapCallback() {
@Override
public void onBitmapLoaded(Bitmap bitmap) {
if(bitmap!=null){
img_play_music_thumb.setImageBitmap(bitmap);
}else {
img_play_music_thumb.setImageResource(R.mipmap.ic_launcher);
}
}
});
//更新背景图
final String background = music.getSonginfo().getPic_premium();
BitmapUtils.loadBitmap(background, new BitmapCallback() {
@Override
public void onBitmapLoaded(Bitmap bitmap) {
if(bitmap!=null){
//模糊化处理
BitmapUtils.loadBlurBitmap(bitmap, new BitmapCallback() {
@Override
public void onBitmapLoaded(Bitmap bitmap) {
img_play_music_background.setImageBitmap(bitmap);
}
});
}else {
img_play_music_background.setImageResource(R.mipmap.ic_launcher);
}
}
});
}
}
}
BitmapUtils增加以下方法
/**
* 异步加载模糊图片
* @param bitmap 源图片
* @param callback
*/
public static void loadBlurBitmap(final Bitmap bitmap, final BitmapCallback callback){
//只要有耗时的操作就不能在主线程执行
AsyncTask<String,String,Bitmap> task = new AsyncTask<String, String, Bitmap>() {
@Override
protected Bitmap doInBackground(String... strings) {
Bitmap b = createBlurBitmap(bitmap,10);
return b;
}
@Override
protected void onPostExecute(Bitmap bitmap) {
callback.onBitmapLoaded(bitmap);
}
};
task.execute();
}
其中createBlurBitmap方法可以从以下链接拿过来
https://blog.csdn.net/u010356768/article/details/83214730
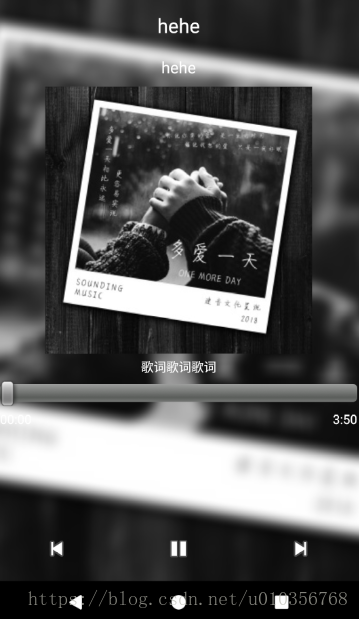
效果图
BitmapUtils中新增一个可以展示压缩过后bitmap的方法
/**
* @param path 资源路径
* @param scale 压缩比例
* @param bitmapCallback
*/
public static void loadBitmap(final String path, final int scale, final BitmapCallback bitmapCallback) {
AsyncTask<String, String, Bitmap> task = new AsyncTask<String, String, Bitmap>() {
@Override
protected Bitmap doInBackground(String... strings) {
try {
//先从内存缓存中读
//再从文件中读
String filename = path.substring(path.lastIndexOf("/") + 1);
File file = new File(MusicApplication.getApp().getCacheDir(), "images/" + filename);
Bitmap b = bitmap(file, scale);
if (b != null) {
return b;
}
InputStream is = HttpUtils.getInputStream(path);
//下载图片并且不压缩
b = BitmapFactory.decodeStream(is);
//下载下来的原始尺寸图片,存入缓存中
save(b, file);
//从文件中读取bitmap,按照scale压缩
b = bitmap(file, scale);
return b;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
//主线程中执行回调方法
@Override
protected void onPostExecute(Bitmap bitmap) {
bitmapCallback.onBitmapLoaded(bitmap);
}
};
task.execute();
}
同时修改bitmap方法,同时修改调用该方法的地方,传入第二个参数0
public static Bitmap bitmap(File file, int scale) {
if (!file.exists()) {
return null;
}
if (scale == 0) {
Bitmap b = BitmapFactory.decodeFile(file.getAbsolutePath());
return b;
} else {
BitmapFactory.Options opts = new BitmapFactory.Options();
opts.inSampleSize = scale;
Bitmap b = BitmapFactory.decodeFile(file.getAbsolutePath(), opts);
return b;
}
}
MainActivity中更新背景图处的方法修改为
扫描二维码关注公众号,回复:
3678871 查看本文章


//更新背景图
final String background = music.getSonginfo().getPic_premium();
BitmapUtils.loadBitmap(background, 10,new BitmapCallback() {
@Override
public void onBitmapLoaded(Bitmap bitmap) {
if(bitmap!=null){
//模糊化处理
BitmapUtils.loadBlurBitmap(bitmap, new BitmapCallback() {
@Override
public void onBitmapLoaded(Bitmap bitmap) {
img_play_music_background.setImageBitmap(bitmap);
}
});
}else {
img_play_music_background.setImageResource(R.mipmap.ic_launcher);
}
}
});