增强的file-loader:url-loader
将图片编码成另外的格式(base64)
如果图片比较小可以用这种方式,过大的话还是打包成图片
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
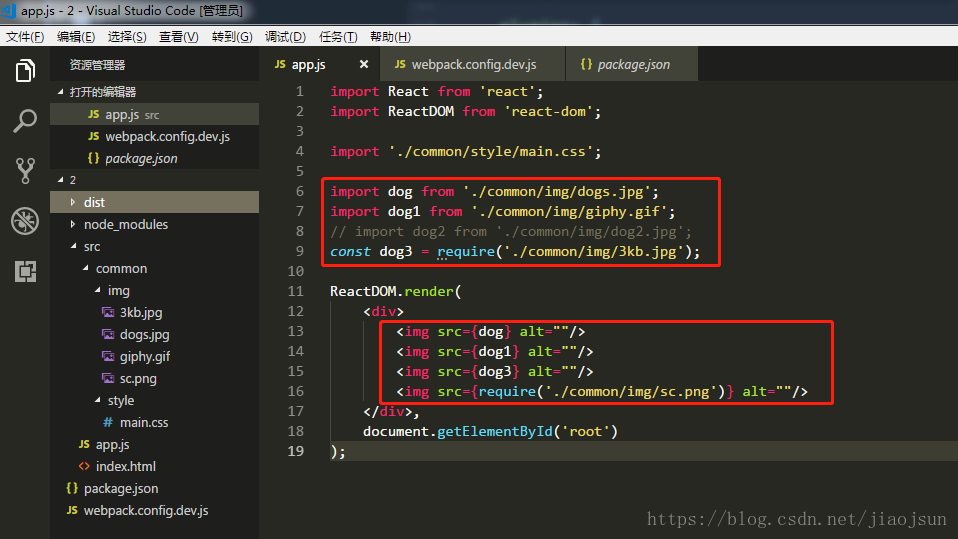
接着上一节的代码进行讲解
如下添加一些别的类型大小的图片,不同的写法只是为了证明webpack都可以被识别。
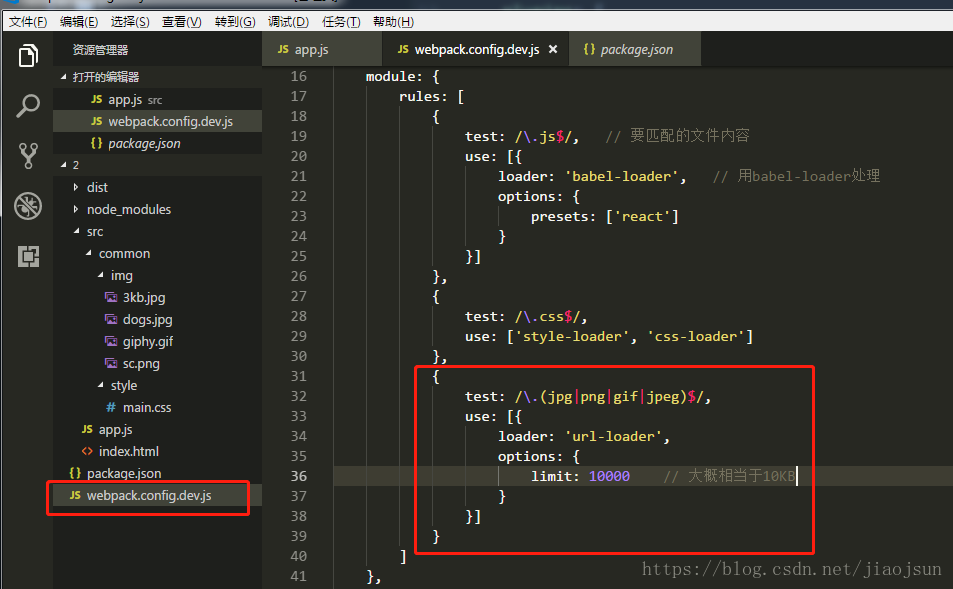
接着进行配置,limit限制大约为10KB,意思是如果图片小于10KB可以用这种方式转成base64编码的格式,过大的话还是打包成图片。
控制台输入npm i -D url-loader
首先看一下图片大小,只有一张图片小于10KB
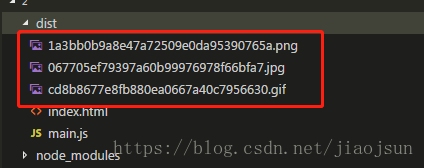
所以npm run dev编译之后,只有三张图片
然后npm start可以看到