安装![]()
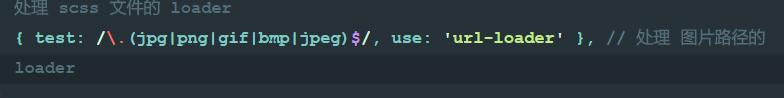
配置规则

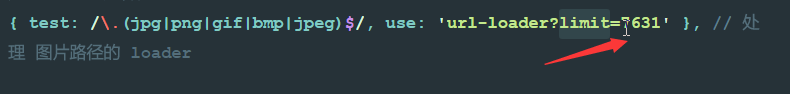
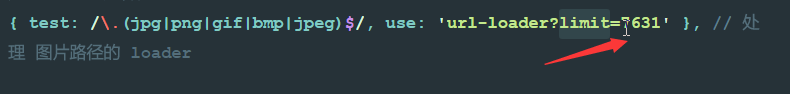
有时候大的图片不希望设置base64编码,这时需要设置limit属性等于或者大于给定值就不进行编码

如果不想让图片的名字变为哈希值
![]()
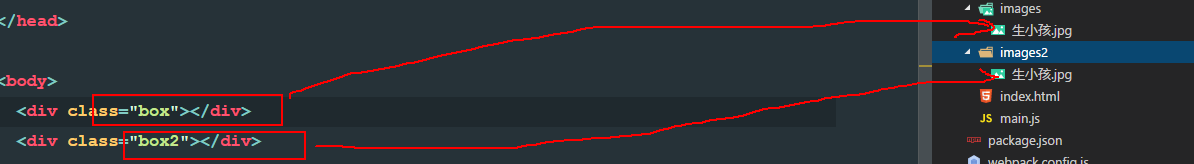
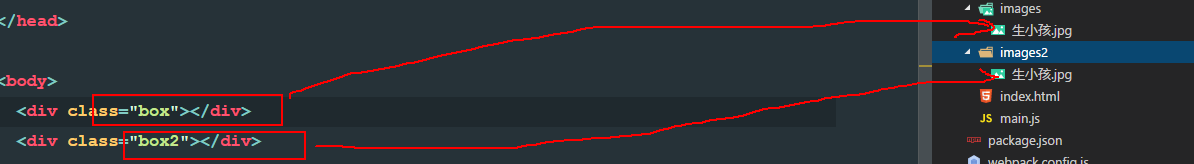
假如:引入相同名称的图片

结果会出现两张一样的图片,因为后来者替换
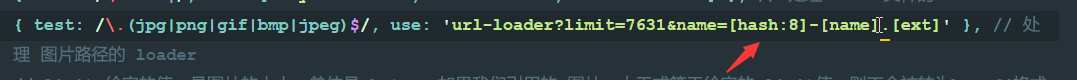
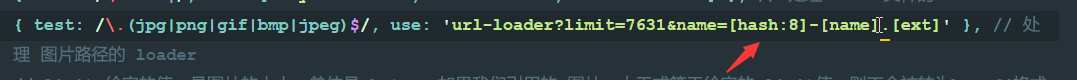
解决办法:名字前面加哈希值,最长32位。这里是8位。


安装![]()
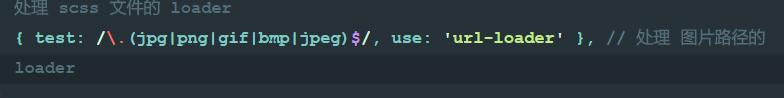
配置规则

有时候大的图片不希望设置base64编码,这时需要设置limit属性等于或者大于给定值就不进行编码

如果不想让图片的名字变为哈希值
![]()
假如:引入相同名称的图片

结果会出现两张一样的图片,因为后来者替换
解决办法:名字前面加哈希值,最长32位。这里是8位。