版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_39630587/article/details/79827840
前期准备:
1.Git shell
2.node.js
3.在github上创建一个仓库,仓库命名格式为xxx.github.io
一、安装Hexo
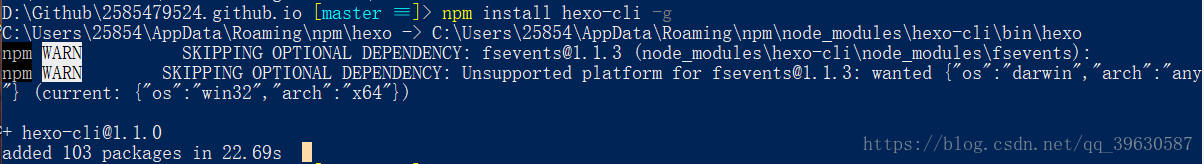
cd进入自己想要安装的目录下,执行下面的命令
npm install hexo-cli -g
升级Hexo
npm update hexo -g卸载Hexo
如果安装过程中出了一些问题可以选择先卸载干净再重新安装
3.0.0版本执行
npm uninstall hexo-cli -g之前的版本执行
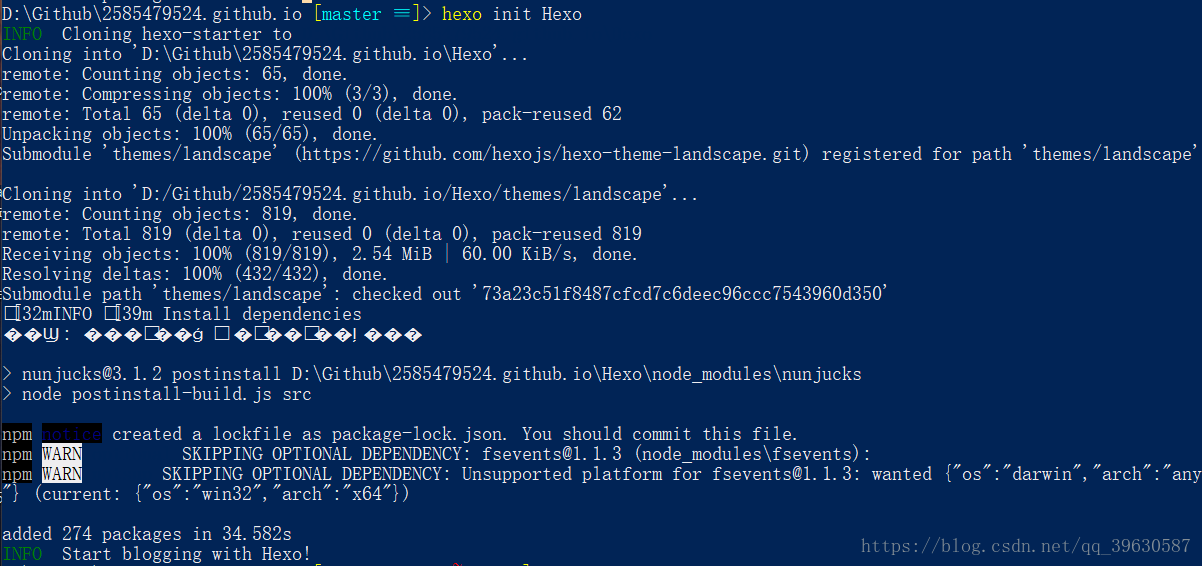
npm uninstall hexo -g二、生成第一个Hexo blog
hexo init helloHexo测试本地Hexo blog
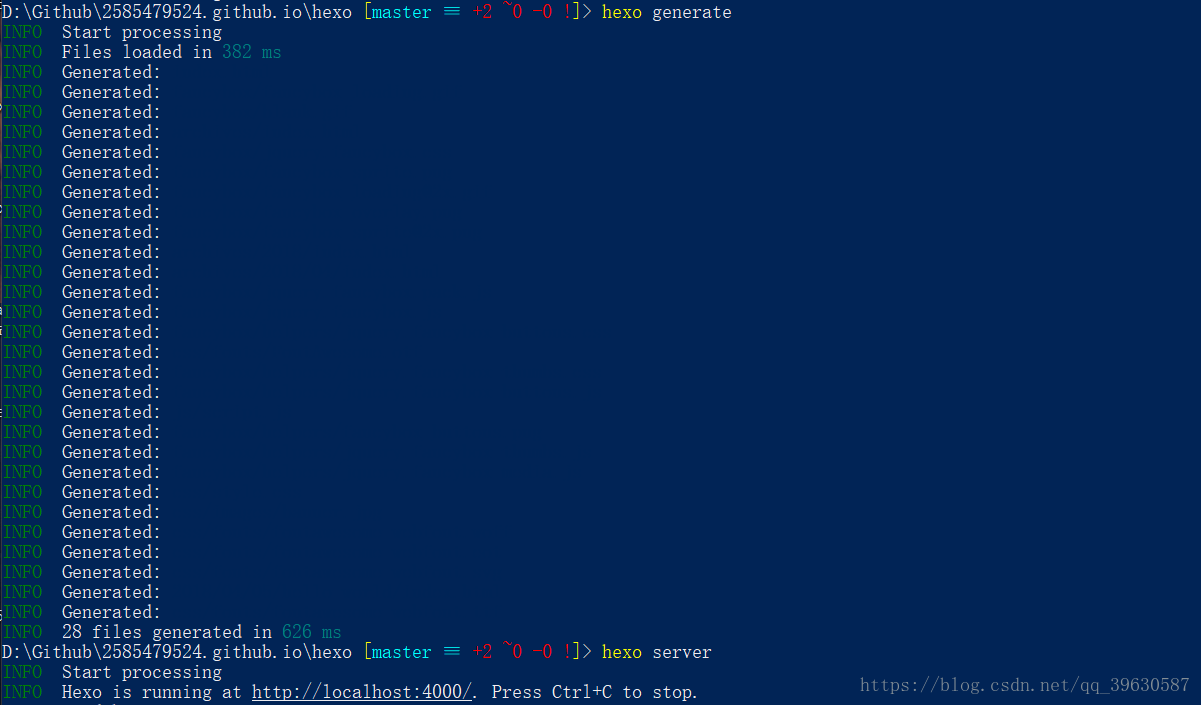
hexo generate #可简写hexo g
hexo server #可简写hexo s
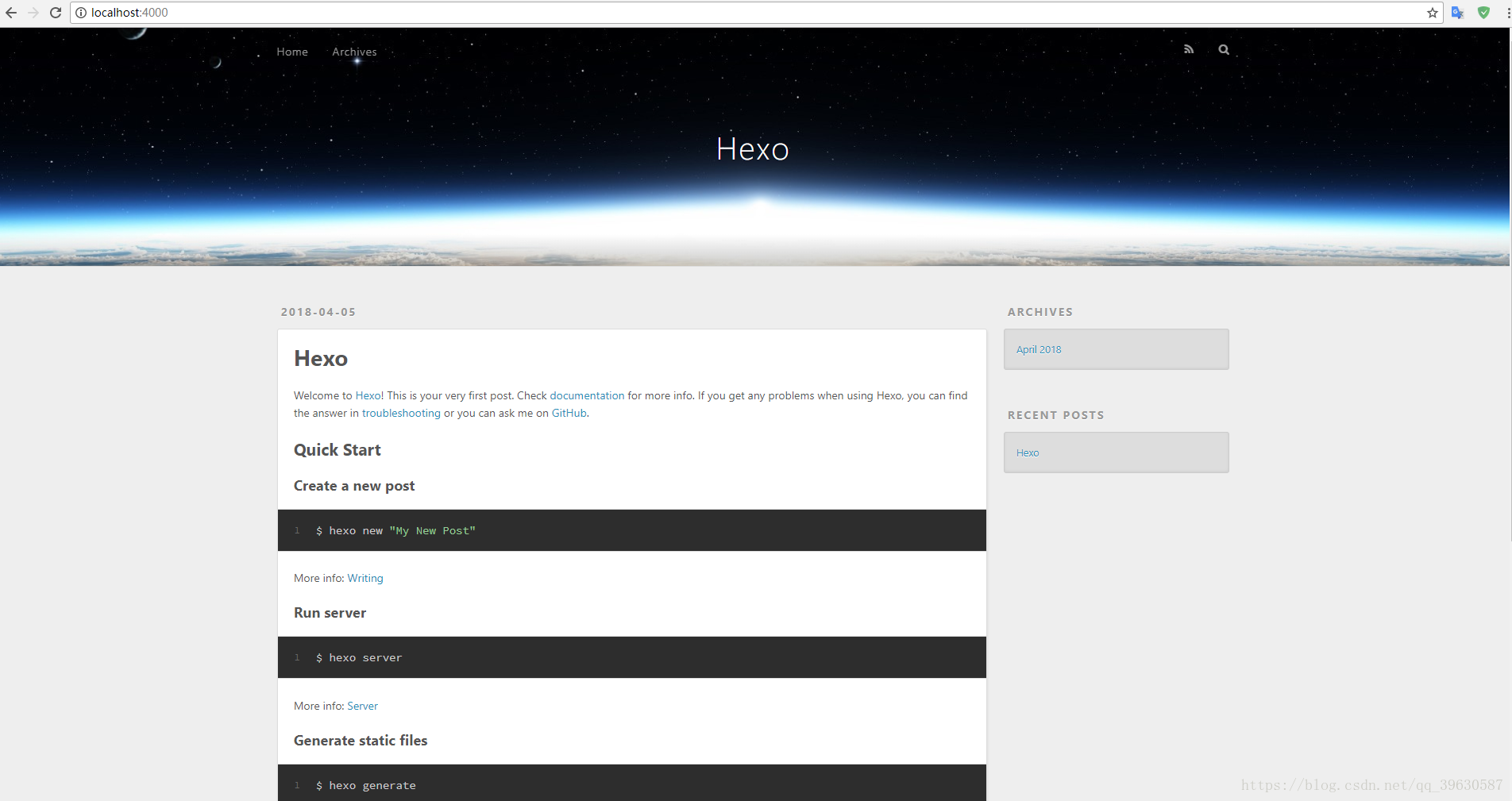
打开浏览器输入http://localhost:4000 可以看到页面如下,按Ctrl+C结束测试

如果没有出现这个页面就要去检查一下自己的4000端口是不是被占用了
更改端口命令
hexo server -p 5000三、部署到GitHub上
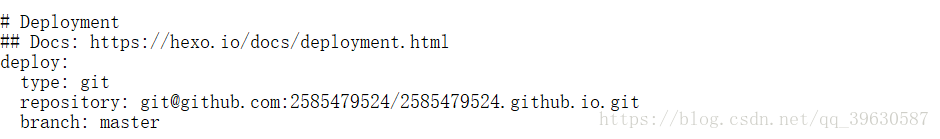
在Hexo文件夹中,找到_config.yml文件,用记文本编辑器打开,将最下面的deploy部分修改如下,其中repository写自己GitHub博客的clone地址,可以是ssh也可以是https。
这里一定要注意冒号后面要有一个空格,不然会部署失败。

依次执行下面的命令
npm install hexo-deployer-git --save
hexo clean
hexo generate #可简写hexo g
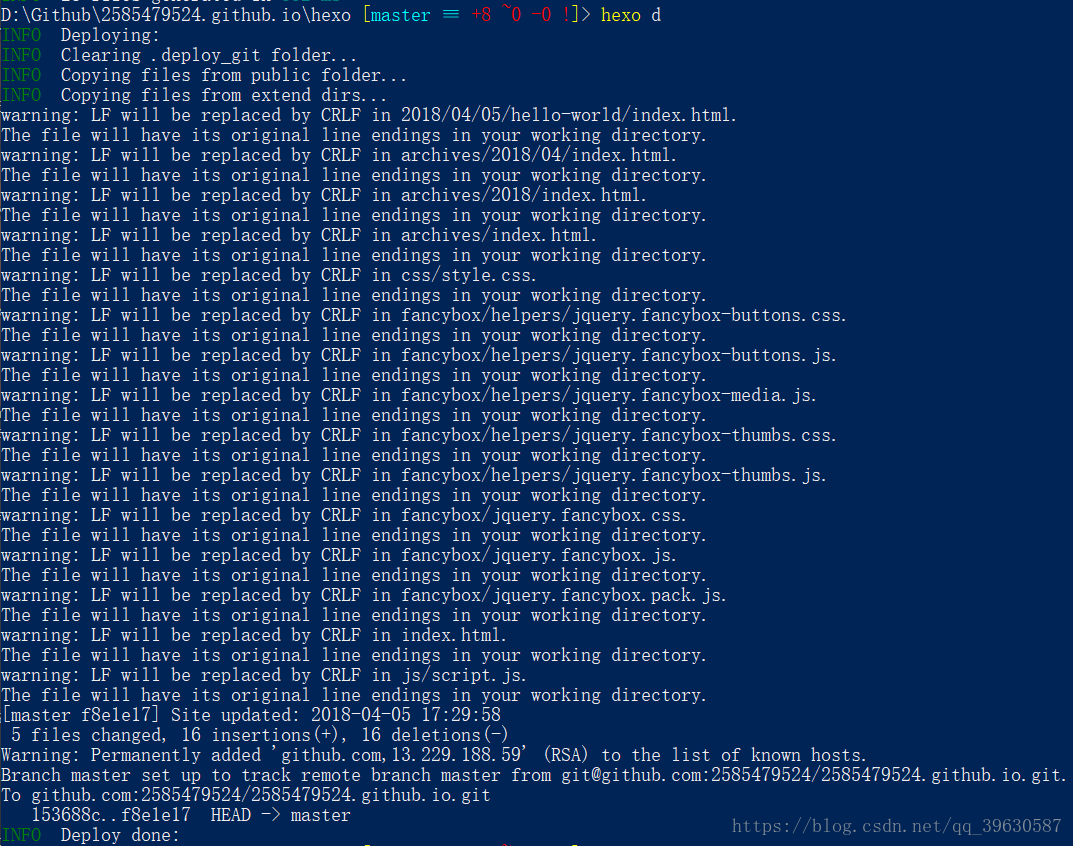
hexo deploy #可简写hexo d

之后我们可以打开浏览器进入https://2585479524.github.io/ 可以看到和之前本地测试一样的界面,说明我们已经将hexo部署到了GitHub上,如果没有出现,这是因为部署导GitHub上是一个比较慢的过程,这里可以选择等待一会,重启执行一遍命令。至此,我们完成了Hexo框架的基本构建。