转载请注明出处,原文链接:https://blog.csdn.net/u013642500/article/details/80579389
【本文适用读者】
targetSdkVersion 版本大于等于 21,即 app 即将有可能安装在大于等于 Android 5.0 版本上。
【AS版本】
【前言】
上一篇文章,讲到了“如何用代码创建最简单的Fragment”,文章结尾说“如果完全按照本文所述操作,会出现一个小问题”。本文将作为一个补充进行解释,并非严格意义上的 Fragment 知识。
【问题说明】
1、修改 Fragment 的布局文件 fragment_blank.xml,将最外层布局的 background 设置成黄色。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0"
android:orientation="vertical">
<TextView
android:id="@+id/txtFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello_blank_fragment" />
<Button
android:id="@+id/btnFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮" />
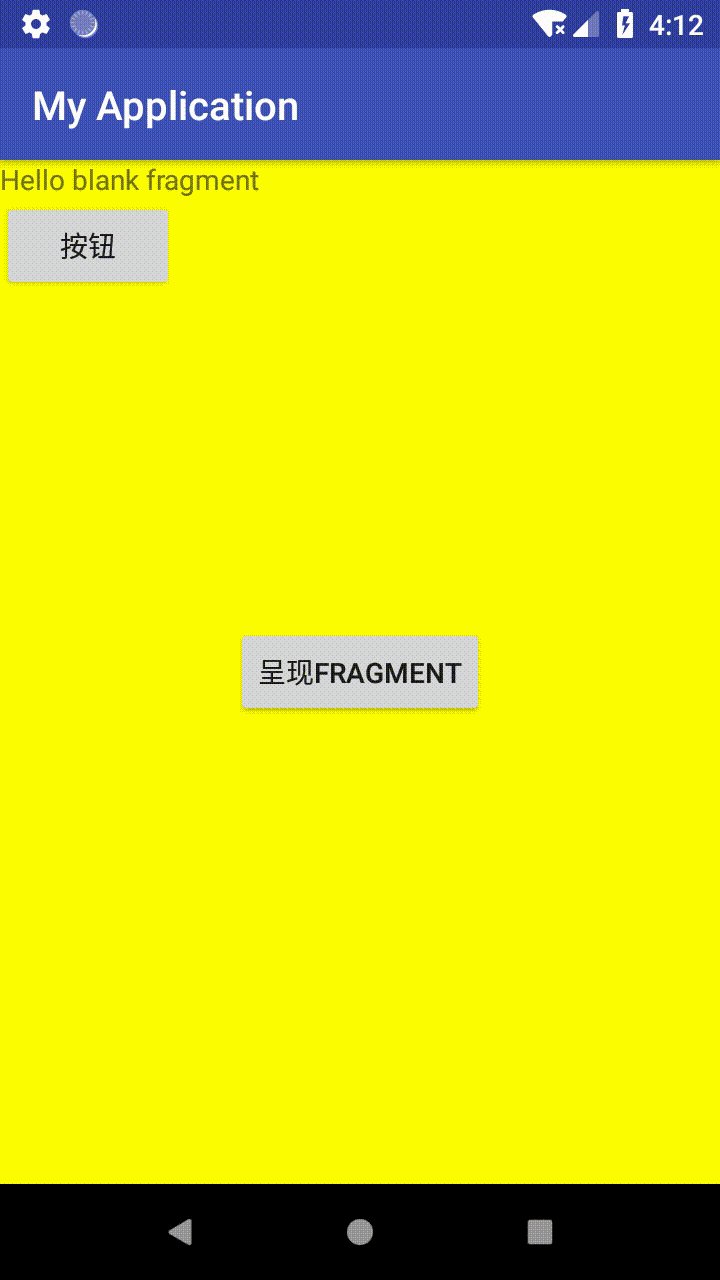
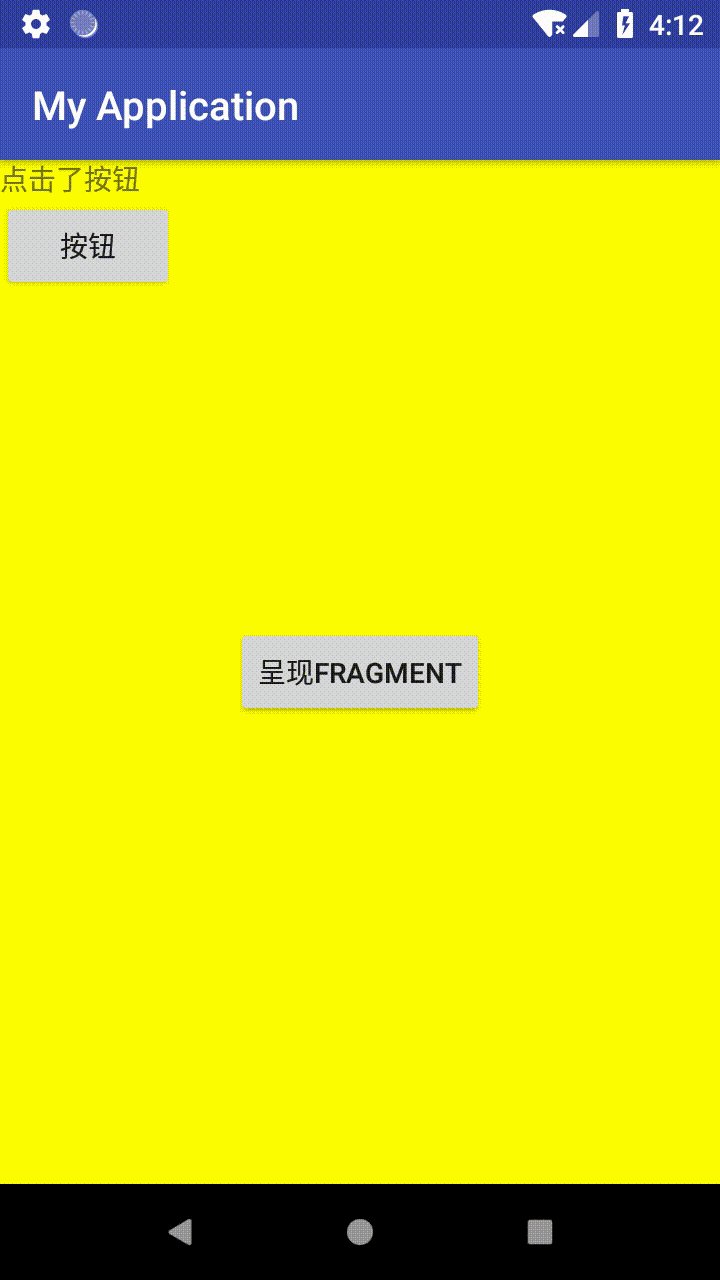
</LinearLayout>2、重新运行 app,呈现 Fragment 之后,会发现 MainActivity 的 Button 依旧显示出来了,并没有被覆盖。(Android 5.0 以下版本不会发生)
【问题解析】
首先可以肯定的是,添加新的 Fragment 肯定是要覆盖上一层 View 的,那么这个 Button 为何没有覆盖上一层 View 呢?
因为从 Android 5.0(API 21)开始,在同一个 layout 下,Button 将总是位于最上层,就算你在 Button 上覆盖了相应的 View。
【解决办法1】
给 MainActivity 的 Button 添加一个属性 android:stateListAnimator="@null"。该属性仅对 Android 5.0(API 21)及以上有效。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btnActivity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stateListAnimator="@null"
android:text="呈现Fragment"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>【解决办法2】
在 MainActivity 中控制 Button 的 visibility 属性。修改 MainActivity.java 文件,点击 Button 时,设置 Button 不可见。
package com.test.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btnActivity);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction()
.add(R.id.container, new BlankFragment())
.commit();
v.setVisibility(View.INVISIBLE);
}
});
}
}
【成果】
【相关链接】
从无到有:手把手一步步教你使用最简单的Fragment(一)
https://blog.csdn.net/u013642500/article/details/80515227
从无到有:手把手一步步教你使用最简单的Fragment(三)
https://blog.csdn.net/u013642500/article/details/80585416
由于本人安卓知识及技术有限,本文如有错误或不足请评论指出,非常感谢!