博客初衷:
自己最近在研究es6,准备创建开发环境,在网上一查,网上说的都是大神写的,不是很详细,有可能有些小白可能完全看不懂,在此我记录一下我的开发经过。在所有的浏览器里,只有谷歌浏览器可以兼容es6语法,然而其他浏览器都得通过babel进行转换为es5进行解析。下面我具体阐述环境搭建流程。
搭建步骤:
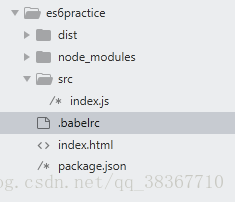
1.新建两个文件夹,dist文件夹和src文件夹。
2.在文件夹的同级新建一个html文件。
3.src文件夹下新建一个文件index.js。
4.在根目录初始化项目,打开命令行工具,输入npm init -y。
5.全局安装babel,命令行输入npm install -g babel-cli。
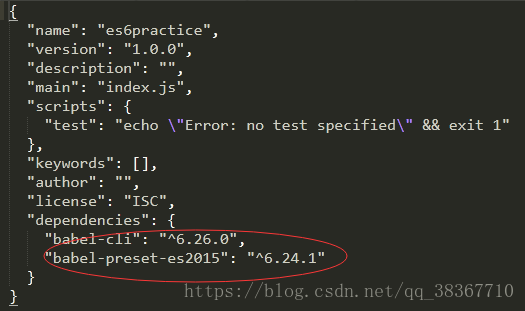
6然后在本地安装babel,npm install --save babel-preset-es2015 babel-cli(如下图).
7在根目录新建一个文件,以点开头 .babelrc的文件,然后对文件进行配置,Mac系统可能不支持建立这种文件,具体可以上网查询,本人电脑是windos系统,就不说Mac本了。
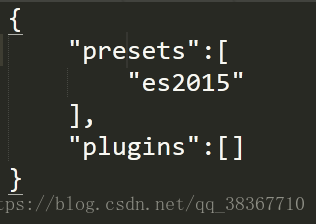
8该文件.bebelrc具体配置如下:
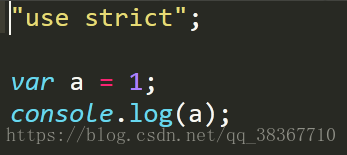
9.这个时候我们的环境已经搭建完成,我们在src文件夹下index.js中输入内容,如下:
10.在命令行输入 babel src/index.js -o dist/es5.js,dist文件夹下就会多一个es5.js,自动转换成了es5的写法,打开如下:
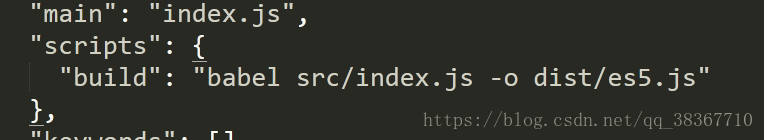
11.但是我们的命令比较麻烦,我们的package.json中修改一下配置,如下:
12.然后就可以用npm run build来转换,至此环境搭建成功。
13打开html文件,页面成功打印出1。