继上篇博文,这篇完成最后一个模块,即我的模块。
一、页面效果
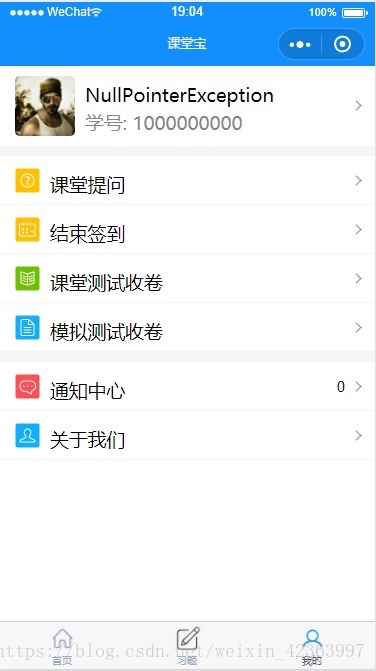
这个模块是和用户类型相关的,因此老师账号和学生账号能看的功能不一样,老师端效果如下:
点击头像到达个人信息如下:
点击后可以做相应的修改。学生端的界面如下:
修改密码的页面如下:
其他页面就不一一列出,下面用一个表来说明功能。
| 序号 | 描述 | 功能 |
| 1 | 课堂提问 | 点击后跳转到课堂提问页面 |
| 2 | 结束签到 | 由老师账号结束签到,点击弹出一个模态弹窗,确定后更新最新签到表signComplete为true,本次签到学生再也不能签到 |
| 3 | 课堂测试收卷 | 由老师账号收卷,点击弹出一个模态弹窗,确定后老师提交最新课堂测试到submit_record表,本次课堂测试学生再也不能提交 |
| 4 | 模拟测试收卷 | 由老师账号收卷,点击弹出一个模态弹窗,确定后老师提交最新模拟测试到submit_record表,本次模拟测试学生再也不能提交 |
| 5 | 错题练习 | 点击后跳转到错题练习页面,这些错题是在练习页面做题时的错题,然后可以答题,重新提交 |
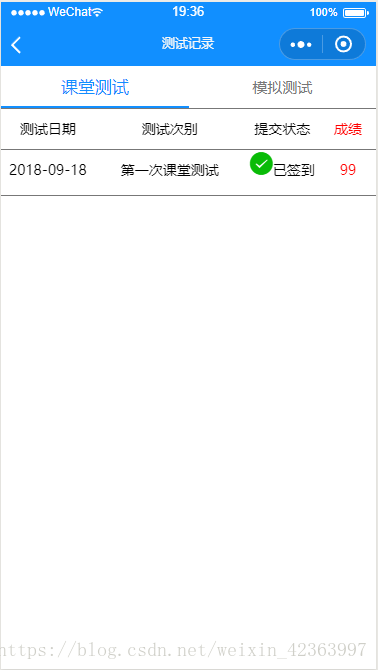
| 6 | 测试记录 | 点击后跳转到测试记录页面,有两个顶部tabBar,一个是课堂测试另一个模拟测试,然后以列表显示提交的课堂测试的日期及老师在后台给的成绩 |
| 7 | 问答记录 | 跳转到问答记录页面 |
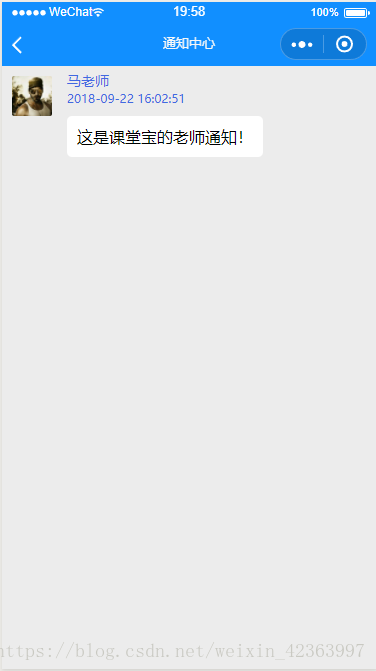
| 8 | 通知中心 | 跳转到通知页面(简单的聊天页面),只有老师才能发起通知 |
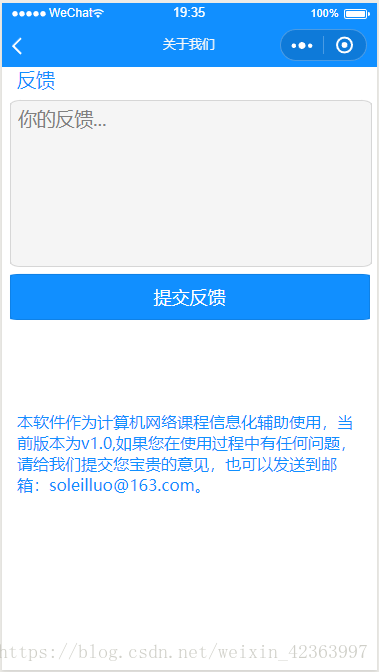
| 9 | 关于我们 | 跳转到关于我们界面,用户可以提交反馈 |
二、页面代码
1、我的页面
| <view class="section"> <navigator url='../mine/info/info' class="user-info-container" hover-class='weui-cell_active'> <view class="user-img-wrap"> <image class="user-img" mode="scaleToFill" src="{{weChatUserInfo.avatarUrl}}" style="background-size: 100% 100%; background-position: 0% 0%; background-repeat: no-repeat; " /> </view> <view class="user-info-wrap"> <text class="c-block user-info-name">{{weChatUserInfo.nickName}}</text> <text class="c-block user-info-follower">学号: {{bmobUserInfo.username}}</text> </view> <view class="user-info-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> <view hidden='{{bmobUserInfo.userType==1}}'> <view class="boundary" /> <view class="user-bbs-info-container"> <navigator class="user-post-wrap" hover-class='btn_active' url='{{errorInfo.errorPath}}'> <view class="user-post-icon" /> <view class="user-post-text-wrap"> <text class="user-text">错题练习</text> </view> <view class="user-list-container"> <view class="post-list-num">{{errorInfo.errorCount}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> <navigator url='{{testRecordInfo.testRecordPath}}' class="user-post-wrap" hover-class='btn_active'> <view class="user-join-icon" /> <view class="user-post-text-wrap"> <text class="user-text">测试记录</text> </view> <view class="user-list-container"> <view class="post-list-num">{{testRecordInfo.testRecordCount}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> <navigator url='' class="user-post-wrap" hover-class='btn_active'> <view class="user-mine-answer" /> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">问答记录</text> </view> <view class="user-list-container"> <view class="post-list-num">2</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> </view> </view> <view hidden='{{bmobUserInfo.userType==0}}'> <view class="boundary" /> <view class="user-bbs-info-container"> <view class="user-bbs-info-container"> <view class="user-post-wrap" hover-class='btn_active' bindtap='classQuestion'> <view class="user-post-question" /> <view class="user-post-text-wrap"> <text class="user-text">课堂提问</text> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view class="user-post-wrap" hover-class='btn_active' bindtap='endSign'> <view class="user-mine-answer" /> <view class="user-post-text-wrap"> <text class="user-text">结束签到</text> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view class="user-post-wrap" hover-class='btn_active' bindtap='classTestEnd'> <view class="user-join-icon" /> <view class="user-post-text-wrap"> <text class="user-text">课堂测试收卷</text> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view class="user-post-wrap" hover-class='btn_active' bindtap='modelTestEnd'> <view class="user-post-icon" /> <view class="user-post-text-wrap"> <text class="user-text">模拟测试收卷</text> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> </view> </view> </view> <view class="boundary" /> <view class="user-bbs-info-container"> <view class="user-bbs-info-container"> <navigator url='{{chatInfo.path}}' class="user-post-wrap" hover-class='btn_active'> <view class="user-post-chat" /> <view class="user-post-text-wrap"> <text class="user-text">通知中心</text> </view> <view class="user-list-container"> <view class="post-list-num">{{chatInfo.newMessageCount}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> <navigator url='./aboutUs/aboutUs' class="user-post-wrap" hover-class='btn_active'> <view class="user-post-aboutus" /> <view class="user-post-text-wrap"> <text class="user-text">关于我们</text> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> </view> </view> </view> |
| @import "../../utils/weui.wxss"; .user-info-container { padding: 10px 15px; width: 100%; display: flex; border-width: 10px; border-bottom-style: none; border-bottom-color: rgb(245, 245, 245); position: relative; } .user-info-wrap { height: 60px; width: 60%; margin-left: 10px; margin-right: 10px; } .user-img-wrap { height: 60px; width: 60px; border-radius: 5px; } .user-edit-wrap { height: 60px; width: 63px; display: flex; position: absolute; right: 10px; } .wx-image_bkrIYH { width: 100%; height: 100%; position: relative; } /* 用户头像 */ .user-img { position: relative; width: 100%; height: 100%; border-radius: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; border-top-right-radius: 5px; border-top-left-radius: 5px; } .wx-text_qUYxY6 { position: relative; } .user-info-name { position: relative; height: 60%; width: 100%; font-size: 1rem; text-indent: 0px; text-align: left; line-height: 200%; overflow: hidden; } .user-info-follower { height: 40%; width: 100%; position: relative; font-size: 1rem; color: rgb(133, 133, 133); line-height: 120%; } .user-update { color: rgb(136, 136, 136); font-size: 1rem; padding-top: 20px; position: relative; height: 100%; width: 56px; } /* 箭头 */ .user-info-arrow { width: 7px; height: 7px; border-width: 1px; border-color: rgb(136, 136, 136); border-style: none solid solid none; transform: rotate(315deg) scale(1) translate(0%, 0%); transition: All 0s ease; -ms-transform: rotate(315deg) scale(1) translate(0%, 0%); -o-transform: rotate(315deg) scale(1) translate(0%, 0%); -moz-transform: rotate(315deg) scale(1) translate(0%, 0%); -webkit-transform: rotate(315deg) scale(1) translate(0%, 0%); -ms-transition: All 0s ease; -o-transition: All 0s ease; -moz-transition: All 0s ease; -webkit-transition: All 0s ease; } .user-info-arrow-wrap { position: absolute; right: 15px; height: 100%; margin-left: 0px; padding-top: 26px; width: 7px; } .boundary { height: 10px; width: 100%; background-color: rgba(245, 245, 245, 1); } .user-bbs-info-container { width: 100%; background-color: rgba(255, 255, 255, 1); } .user-post-wrap { width: auto; height: 49px; padding: 12px 15px 12px 0px; display: flex; /* margin-left: 15px; */ border-width: 1px; border-bottom-style: solid; border-bottom-color: rgba(245, 245, 245, 1); } .user-post-text-wrap { display: inline-block; height: 25px; position: static; padding-top: 2px; padding-bottom: 2px; } .user-text { position: static; font-size: 1rem; line-height: 100%; margin-left: 5px; } .user-list-container { height: 25px; position: absolute; right: 10px; /* width: 37px; */ display: flex; } /* 提示数字 */ .post-list-num { position: relative; height: 100%; font-size: 14px; font-style: normal; /* font-family: "Microsoft YaHei", Arial; */ line-height: 25px; text-align: right; margin-right: 20px; } .user-arrow-wrap { height: 100%; width: 7px; padding: 9px 5px 9px 0px; text-align: right; position: absolute; right: 15px; } /* 我的错题icon */ .user-post-icon { width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px 0px / 100% no-repeat; vertical-align: middle; margin-left: 15px; margin-right: 5px; display: inline-block; } /* 我的测试icon */ .user-join-icon { width: 25px; height: 25px; background: url(http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png) no-repeat 0 -25px; vertical-align: middle; margin-right: 5px; margin-left: 15px; display: inline-block; background-size: 100%; } /* 我的回答icon */ .user-mine-answer { width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px -350px / 100% no-repeat; vertical-align: middle; margin-right: 5px; margin-left: 15px; display: inline-block; } /* 我的聊天icon */ .user-mine-chat { width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px -75px / 100% no-repeat; vertical-align: middle; margin-right: 5px; margin-left: 15px; display: inline-block; } /* 消息中心 */ .user-post-chat { width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px -100px / 100% no-repeat; vertical-align: middle; margin-right: 5px; margin-left: 15px; display: inline-block; } /* 关于我们icon */ .user-post-aboutus { width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px -200px / 100% no-repeat; vertical-align: middle; margin-right: 5px; margin-left: 15px; display: inline-block; } /* 课堂提问icon */ .user-post-question { width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px -250px / 100% no-repeat; vertical-align: middle; margin-right: 5px; margin-left: 15px; display: inline-block; } |
2、个人信息页面
| <!--pages/mine/info.wxml--> <view class="boundary" /> <view class="user-bbs-info-container"> <view bindtap="powerDrawer" id='school' data-statu="open" class="user-post-wrap" hover-class='btn_active'> <view class="user-post-text-wrap"> <text class="user-text">学校</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.school}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view bindtap="powerDrawer" class="user-post-wrap" id='college' hover-class='btn_active' data-statu="open"> <view class="user-post-text-wrap"> <text class="user-text">学院</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.college}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view class="user-post-wrap"> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">学号</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.username}}</view> </view> </view> <view bindtap="powerDrawer" class="user-post-wrap" id='name' hover-class='btn_active' data-statu="open"> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">姓名</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.name}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> </view> <view class="boundary" /> <view class="user-bbs-info-container"> <view bindtap="powerDrawer" class="user-post-wrap" id='major' hover-class='btn_active' data-statu="open"> <view class="user-post-text-wrap"> <text class="user-text">专业</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.major}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view bindtap="powerDrawer" class="user-post-wrap" id='class' hover-class='btn_active' data-statu="open"> <view class="user-post-text-wrap"> <text class="user-text">班级</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.class}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view class="user-post-wrap"> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">性别</text> </view> <view class="user-list-container"> <!-- <picker range="{{sexArray}}" value="{{sexIndex}}" bindchange="bindSexChange" class="post-list-num"> {{sexArray[sexIndex]}}</picker> --> <view class="post-list-num" wx:if='{{weChatUserInfo.gender==1}}'>男</view> <view class="post-list-num" wx:else>女</view> </view> </view> <view class="user-post-wrap" hover-class='btn_active'> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">出生日期</text> </view> <view class="user-list-container"> <picker mode="date" start="1970-1-1" end="2017-12-31" value="{{bmobUserInfo.birthday}}" fields="day" bindchange="bindDateChange" class="post-list-num"> <view wx:if='{{bmobUserInfo.birthday==null}}'>{{date}}</view> <view wx:else>{{bmobUserInfo.birthday}}</view> </picker> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> </view> <view class="boundary" /> <view class="user-bbs-info-container"> <view class="user-post-wrap" id='area'> <view class="user-post-text-wrap"> <text class="user-text">地区</text> </view> <view class="user-list-container"> <view class="post-list-num">{{weChatUserInfo.province}} {{weChatUserInfo.city}}</view> </view> </view> <view bindtap="powerDrawer" class="user-post-wrap" id='mobilePhoneNumber' hover-class='btn_active' data-statu="open"> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">手机号</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.mobilePhoneNumber}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <view bindtap="powerDrawer" class="user-post-wrap" id='email' hover-class='btn_active' data-statu="open"> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">邮箱</text> </view> <view class="user-list-container"> <view class="post-list-num">{{bmobUserInfo.email}}</view> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </view> <navigator url='./updatepas/updatepas' class="user-post-wrap" hover-class='btn_active'> <view class="c-minheight wx-view_yg2I9A"> <text class="user-text">修改密码</text> </view> <view class="user-arrow-wrap"> <view class="user-info-arrow" /> </view> </navigator> </view> <!--mask--> <view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view> <!--使用animation属性指定需要执行的动画--> <view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}"> <!--drawer content--> <view class="drawer_title" id='title'>更新{{desc}}</view> <form bindsubmit='powerDrawer' class="drawer_content"> <view class="top grid"> <label class="title col-0">{{desc}}</label> <input class="input_base input_h30 col-1" name='inputText' placeholder='您的{{desc}}...'></input> </view> <button form-type='submit' class="btn_ok" bindtap="powerDrawer" data-statu="close">修改</button> </form> </view> |
| /* pages/mine/info.wxss */ @import "../mine.wxss"; .user-text { position: static; font-size: 1rem; line-height: 100%; margin-left: 15px; } /*mask*/ .drawer_screen { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 1000; background: #000; opacity: 0.5; overflow: hidden; } /*content*/ .drawer_box { width: 650rpx; overflow: hidden; position: fixed; top: 50%; left: 0; z-index: 1001; background: #fafafa; margin: -150px 50rpx 0 50rpx; border-radius: 3px; } .drawer_title { padding: 15px; font: 22px; text-align: center; color: royalblue; } .drawer_content { height: 90px; overflow-y: scroll; /*超出父盒子高度可滚动*/ } .btn_ok { margin: 35px; text-align: center; border-top: 1px solid #e8e8ea; color: #3cc51f; font-size: 18px; border-radius: 5%; } .top { padding-top: 8px; } .bottom { padding-bottom: 8px; } .title { height: 40px; line-height: 40px; width: 160rpx; text-align: center; display: inline-block; font: 300 28rpx/30px; } .input_base { border: 2rpx solid #ccc; padding-left: 10rpx; margin-right: 50rpx; } .input_h30 { height: 40px; line-height: 40px; } .input_h60 { height: 60px; } .input_view { font: 16px; background: #fff; color: #000; line-height: 40px; } input { font: 16px; background: #fff; color: #000; } radio { margin-right: 20px; } .grid { display: -webkit-box; display: box; } .col-0 { -webkit-box-flex: 0; box-flex: 0; } .col-1 { -webkit-box-flex: 1; box-flex: 1; } .fl { float: left; } .fr { float: right; } |
3、错题练习页面
| <!-- pages/mine/errorTest/errorTest.wxml--> <view class="page"> <view class='title'> <image class='header-img' src="{{weChatUserInfo.avatarUrl}}" /> <view class='info'> <text class='nick-name'>{{weChatUserInfo.nickName}}</text> <view class='school-info'> <image class='school-img' /> <text class='school-name'>{{bmobUserInfo.school}}</text> </view> </view> </view> <view class="page__bd"> <view class="weui-grids"> <block wx:for="{{grids}}" wx:key="unique"> <navigator url="{{item.path}}" class="weui-grid" hover-class="weui-grid_active"> <view class="weui-grid__label" style='font-size: 18px;color:royalblue;'>{{item.chapter}}</view> <view class="weui-grid__label" style='color:#495056;'>{{item.name}}</view> <view class="weui-grid__label" style='font-size: 12px;color:rebeccapurple;'>({{item.num}})</view> </navigator> </block> </view> </view> </view> |
| /* pages/mine/errorTest/errorTest.wxss */ @import '../.././test/test.wxss'; |
4、测试记录页面
| <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">课堂测试</view> <view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">模拟测试</view> </view> <swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange"> <swiper-item> <view class='test-record-item'> <view class='test-record-item-date'>测试日期</view> <view class='test-record-item-series'>测试次别</view> <view class='test-record-item-commit'> <text>提交状态</text> </view> <view class='test-record-item-score'>成绩</view> </view> <block wx:for="{{testRecordInfo}}" wx:key="unique"> <view wx:if="{{item.types =='课堂测试'}}" class='test-record-item'> <view class='test-record-item-date'>{{item.date}}</view> <view class='test-record-item-series'>{{item.series}}</view> <view class='test-record-item-commit'> <icon type='success' class='test-record-item-commit-icon'></icon> <text class='test-record-item-commit-text'>已签到</text> </view> <view class='test-record-item-score'>{{item.score}}</view> </view> </block> </swiper-item> <swiper-item> <view class='test-record-item'> <view class='test-record-item-date'>测试日期</view> <view class='test-record-item-series'>测试次别</view> <view class='test-record-item-commit'> <text>提交状态</text> </view> <view class='test-record-item-score'>成绩</view> </view> <block wx:for="{{testRecordInfo}}" wx:key="unique"> <view wx:if="{{item.types =='模拟测试'}}" class='test-record-item'> <view class='test-record-item-date'>{{item.date}}</view> <view class='test-record-item-series'>{{item.series}}</view> <view class='test-record-item-commit'> <icon type='success' class='test-record-item-commit-icon'></icon> <text class='test-record-item-commit-text'>已签到</text> </view> <view class='test-record-item-score'>{{item.score}}</view> </view> </block> </swiper-item> </swiper> |
| /* pages/mine/testRecord/testRecord.wxss */ .swiper-tab { width: 100%; border-bottom: 2rpx solid #777; text-align: center; line-height: 80rpx; } .swiper-tab-list { font-size: 30rpx; display: inline-block; width: 50%; color: #777; } .on { color: #118fff; border-bottom: 5rpx solid #118fff; font-size: 35rpx; } .swiper-box { display: block; height: 100%; width: 100%; overflow: hidden; } .swiper-box view { text-align: center; } .test-record-item{ display: flex; flex-direction: row; line-height: 80rpx; border-bottom: 1rpx solid #777; } .test-record-item-date{ height: 100%; width: 25%; font-size: 28rpx; line-height: 80rpx; } .test-record-item-series{ height: 100%; width: 40%; font-size: 28rpx; line-height: 80rpx; } .test-record-item-commit{ height: 100%; width: 20%; font-size: 28rpx; line-height: 80rpx; } .test-record-item-score{ height: 100%; width: 15%; font-size: 28rpx; line-height: 80rpx; color: red; } |
5、通知页面
| <!--pages/mine/chat/chat.wxml--> <!-- <template name="temp"> <block wx:for="{{message}}" wx:key="unique"> <view>{{item.userId.objectId}} {{bmobUserInfo.objectId}}</view> <block wx:if="{{item.userId.objectId != bmobUserInfo.objectId}}"> <view class="reply"> <view class="pic"> <image src="{{weChatUserInfo.avatarUrl}}"></image> </view> <view class='msg-info'> <view class='user-nickname' style='text-align: left;'> <text>{{bmobUserInfo.name}}</text> </view> <view class='user-nickname' style='text-align: left; font-size:12px'> <text>{{item.updatedAt}}</text> </view> <view class="content"> <view class="text"> {{item.message}} </view> </view> </view> </view> </block> <block wx:elif="{{item.userId.objectId == bmobUserInfo.objectId}}"> <view class="send"> <view class='msg-info'> <view class='user-nickname'> <text>{{bmobUserInfo.name}}</text> </view> <view class='user-nickname' style=' font-size:12px'> <text>{{item.updatedAt}}</text> </view> <view class="content"> <view class="text"> {{item.message}} </view> </view> </view> <view class="pic"> <image src="{{weChatUserInfo.avatarUrl}}"></image> </view> </view> </block> </block> </template> --> <scroll-view scroll-y="true" scroll-top="{{scrollTop}}"> <!-- <template is="temp" data="{{message}}"></template> --> <block wx:for="{{message}}" wx:key="unique"> <block wx:if="{{item.userId.objectId != bmobUserInfo.objectId}}"> <view class="reply"> <view class="pic"> <image src="{{bmobUserInfo.avatarUrl}}"></image> </view> <view class='msg-info'> <view class='user-nickname' style='text-align: left;'> <text>{{item.userId.name}}</text> </view> <view class='user-nickname' style='text-align: left; font-size:12px'> <text>{{item.updatedAt}}</text> </view> <view class="content"> <view class="text"> {{item.message}} </view> </view> </view> </view> </block> <block wx:elif="{{item.userId.objectId == bmobUserInfo.objectId}}"> <view class="send"> <view class='msg-info'> <view class='user-nickname'> <text>{{bmobUserInfo.name}}</text> </view> <view class='user-nickname' style=' font-size:12px'> <text>{{item.updatedAt}}</text> </view> <view class="content"> <view class="text"> {{item.message}} </view> </view> </view> <view class="pic"> <image src="{{avatarUrl.avatarUrl}}"></image> </view> </view> </block> </block> </scroll-view> <form bindsubmit="sendMessage" hidden='{{bmobUserInfo.userType ==0}}'> <view class="sendMessage"> <textarea auto-height="true" name="input" class="inputMsg" value="{{inputMsg}}" /> <button form-type="submit" class="send">发送</button> </view> </form> |
| page{ background-color:#ececec; } scroll-view{ height:1150rpx; padding-bottom:50px; } .reply .pic, .send .pic{ padding:10px; } .reply, .send{ display: flex; } .reply .pic image, .send .pic image{ width:80rpx; height:80rpx; border-radius: 5%; } .send{ justify-content:flex-end; } .reply .content{ padding:10px 10px 10px 0; max-width:480rpx; } .send .content{ padding:10px 0 10px 10px; max-width:480rpx; } .reply .content .text, .send .content .text{ background-color: #fff; border-radius: 5px; padding:10px; font-size:16px; word-break: keep-all; word-wrap: break-word; } .send .content .text{ background-color: #78fd75; } .sendMessage{ display: flex; position: fixed; bottom:0; left:0; right: 0; padding:10px; background-color: #ececec; } .inputMsg{ flex: 2; background-color:#fff; height: 30px; font-size: 16px; padding:5px 10px; } .sendMessage .send{ background-color:#64b162; color:#fff; height: 30px; line-height: 30px; margin-left: 10px; align-self: flex-end; } .msg-info{ display: flex; flex-direction: column; padding: 5px; } .user-nickname{ text-align: right; font-size: 14px; color: royalblue; } |
6、关于我们界面
| <!--pages/mine/aboutUs/aboutUs.wxml--> <text class='title'>反馈</text> <form bindsubmit='feedback' class='feedback-form'> <textarea name='content' class='content' placeholder='你的反馈...'></textarea> <button class='btn-submit' form-type='submit'>提交反馈</button> </form> <view class='info'> <text>本软件作为计算机网络课程信息化辅助使用,当前版本为v1.0,如果您在使用过程中有任何问题,请给我们提交您宝贵的意见,也可以发送到邮箱:[email protected]。</text> </view> |
| /* pages/mine/aboutUs/aboutUs.wxss */ .title { padding: 4%; margin-top: 5%; color: #118fff; } .feedback-form { display: flex; flex-direction: column; justify-content: center; } .content { height: 150px; width: 92%; margin: 2%; padding: 2%; white-space: pre-wrap; background: whitesmoke; color: #118fff; border-radius: 3%; border: 1px solid rgb(214, 214, 214); } .btn-submit { width: 96%; margin: 2%; background: #118fff; color: white; border-radius: 3%; } .info{ width: 96%; margin-left: 2%; margin-top: 20%; padding: 2%; color: #118fff; font-size: 32rpx; } |
三、页面对应的代码
由于点名功能需要实时推送,这个功能是收费的,所以现在这个功能作为最后的开发完成收尾,下面是所有已经完成的功能的代码逻辑。
我的mine.js
| var Bmob = require("../../utils/Bmob-1.6.3.min.js"); var Util = require("../../utils/util.js"); var that; var app = getApp(); Page({ data: { weChatUserInfo: null, bmobUserInfo: null, // 错题信息 errorInfo: {}, // 测试记录 testRecordInfo: {}, // 课堂问答记录 answerRecordInfo: {}, // 通知信息 chatInfo: { newMessageCount: 0, path: null } }, // 课堂提问 classQuestion: function() { // 弹出从底部弹出菜单 }, // 结束签到 endSign: function() { // 确定结束最新一次签到吗?点击确定即结束 wx.showModal({ title: '结束签到提示', content: '您确定要结束本次签到吗', success: function (resModal) { if(resModal.confirm){ wx.showToast({ title: '结束签到中...', icon:'loading', duration:10000 }) let query = Bmob.Query('sign_record'); let userIdPointer = Bmob.Pointer('_User'); let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); query.equalTo('userId','==',pointerUserId); query.order('-numberNo'); query.limit(3);//只查询最新的三条记录 query.find().then(res=>{ query.get(res[0].objectId).then(res1=>{ wx.hideToast(); if(res1.signComplete == false){ res1.set('signComplete',true); res1.save(); wx.showToast({ title: '已结束本次签到', duration:3000 }) } else{ wx.showToast({ title: '本次签到已结束', duration: 3000 }) } }); }); } } }) }, // 课堂测试收卷 classTestEnd: function() { // 确定结束本次课堂测试吗?点击确定即结束 // 查询主观表最新测试是否有老师,如果有,提示已经收卷,没有则写入 wx.showModal({ title: '课堂测试收卷提示', content: '您确定要收卷吗', success: function (resModal) { if (resModal.confirm) { wx.showToast({ title: '收卷中...', icon: 'loading', duration: 10000 }) let queryNumberNo = Bmob.Query('subjective_item'); queryNumberNo.equalTo('type','==','课堂测试'); queryNumberNo.order('-numberNo'); queryNumberNo.limit(3); queryNumberNo.find().then(resNumberNo=>{ if (resNumberNo.length==0){ wx.hideToast(); wx.showToast({ title: '还没有发布课堂测试噢', duration:2500 }) return; } // 得到最新的第几次测试 let numberNo = resNumberNo[0].numberNo; // 去查询submit_record表是是否有这次测试的记录 let querySubmitRecord = Bmob.Query('submit_record'); querySubmitRecord.equalTo('type', '==', '课堂测试'); querySubmitRecord.equalTo('numberNo','==',numberNo); let userIdPointer = Bmob.Pointer('_User'); let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); querySubmitRecord.equalTo('userId', '==', pointerUserId); querySubmitRecord.find().then(resSubmitRecord=>{ // 如果找到说明已经完成收卷 if(resSubmitRecord.length>0){ wx.hideToast() wx.showToast({ title: '您已经收卷过了...', duration:2500 }) } else{ // 没有找到说明要提交个新的记录已经完成收卷 let newQuerySubmitRecord = Bmob.Query('submit_record'); newQuerySubmitRecord.set('numberNo',numberNo); newQuerySubmitRecord.set('type','课堂测试'); newQuerySubmitRecord.save().then(resNewQuerySubmitRecord=>{ newQuerySubmitRecord.get(resNewQuerySubmitRecord.objectId).then(resGetNewQuerySubmitRecord=>{ resGetNewQuerySubmitRecord.set('userId', pointerUserId); resGetNewQuerySubmitRecord.save(); wx.hideToast() }); }); } }); }); } } }) }, // 模拟测试收卷 modelTestEnd: function() { // 确定结束本次模拟测试吗?点击确定即结束 // 确定结束本次课堂测试吗?点击确定即结束 // 查询主观表最新测试是否有老师,如果有,提示已经收卷,没有则写入 wx.showModal({ title: '课堂测试收卷提示', content: '您确定要收卷吗', success: function (resModal) { if (resModal.confirm) { wx.showToast({ title: '收卷中...', icon: 'loading', duration: 10000 }) let queryNumberNo = Bmob.Query('subjective_item'); queryNumberNo.equalTo('type', '==', '模拟测试'); queryNumberNo.order('-numberNo'); queryNumberNo.limit(3); queryNumberNo.find().then(resNumberNo => { if (resNumberNo.length == 0) { wx.hideToast(); wx.showToast({ title: '还没有发布模拟测试噢', duration: 2500 }) return; } // 得到最新的第几次测试 let numberNo = resNumberNo[0].numberNo; // 去查询submit_record表是是否有这次测试的记录 let querySubmitRecord = Bmob.Query('submit_record'); querySubmitRecord.equalTo('type', '==', '模拟测试'); querySubmitRecord.equalTo('numberNo', '==', numberNo); let userIdPointer = Bmob.Pointer('_User'); let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); querySubmitRecord.equalTo('userId', '==', pointerUserId); querySubmitRecord.find().then(resSubmitRecord => { // 如果找到说明已经完成收卷 if (resSubmitRecord.length > 0) { wx.hideToast() wx.showToast({ title: '您已经收卷过了...', duration: 2500 }) } else { // 没有找到说明要提交个新的记录已经完成收卷 let newQuerySubmitRecord = Bmob.Query('submit_record'); newQuerySubmitRecord.set('numberNo', numberNo); newQuerySubmitRecord.set('type', '模拟测试'); newQuerySubmitRecord.save().then(resNewQuerySubmitRecord => { newQuerySubmitRecord.get(resNewQuerySubmitRecord.objectId).then(resGetNewQuerySubmitRecord => { resGetNewQuerySubmitRecord.set('userId', pointerUserId); resGetNewQuerySubmitRecord.save(); wx.hideToast() }); }); } }); }); } } }) }, // 获得通知信息,只有老师端才能发通知,学生端只能查看 getChatInfo: function() { wx.showToast({ title: '正在加载...', icon: 'loading', duration: 10000 }) // 只有老师账号才能发起通知 // 查找表的最新一条数据 let queryNewMessageCount = Bmob.Query('chat'); let message = wx.getStorageSync('lastMessage'); // 有缓存消息 if (message != null || message != undefined) { queryNewMessageCount.equalTo('createdAt', '>', message.updatedAt); } //queryNewMessageCount.order('-createdAt'); queryNewMessageCount.count().then(resNewMessageCount => { let queryNewMessage = Bmob.Query('chat'); queryNewMessage.include('userId', '_User'); queryNewMessage.order('createdAt'); queryNewMessage.find().then(resNewMessage => { wx.hideToast(); that.setData({ chatInfo: { newMessageCount: resNewMessageCount, path: './chat/chat?chatInfo=' + JSON.stringify(resNewMessage) } }); }).catch(); }).catch(); // let queryMyMessages = Bmob.Query('chat'); // // queryMyMessages.include('userId', '_User'); // // 设置用户关联对象 // let userIdPointer = Bmob.Pointer('_User'); // let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); // queryMyMessages.equalTo('userId', '==', pointerUserId); // queryMyMessages.order('-createdAt'); // queryMyMessages.find().then(resMyMessages => { // let newMessageCount = 0; // //console.log(resMyMessages); // // 如果自己发过消息 // if (resMyMessages.length > 0) { // // 找到最后一条消息的时间 // // 查找列表中是否有比自己最后一条消息更新的消息 // let queryNewMessage = Bmob.Query('chat'); // queryNewMessage.equalTo('createdAt', '>', resMyMessages[0].updatedAt); // queryNewMessage.order('-createdAt'); // queryNewMessage.find().then(resNewMessage => { // //console.log(resNewMessage); // newMessageCount = resNewMessage.length; // // 查找表中所有消息 // let queryAllMessage = Bmob.Query('chat'); // queryAllMessage.find().then(resAllMessage => { // wx.hideToast(); // that.setData({ // chatInfo: { // newMessageCount: newMessageCount, // path: './chat/chat?chatInfo=' + JSON.stringify(resAllMessage) // } // }); // }).catch(); // }).catch(); // } // // 如果自己打开过通知窗口,记录上次最后一条消息 // else { // // 查看聊天缓存是否有消息 // let message = wx.getStorageSync('lastMessage'); // // 有缓存消息 // if (messages.length > 0) { // // 找到最后一条消息的时间 // // 查找列表中是否有比最后一条消息更新的消息 // let queryNewMessage = Bmob.Query('chat'); // queryNewMessage.equalTo('createdAt', '>', message.updatedAt); // queryNewMessage.order('-createdAt'); // queryNewMessage.find().then(resNewMessage => { // newMessageCount = resNewMessage.length; // // 查找表中所有消息 // let queryAllMessage = Bmob.Query('chat'); // queryAllMessage.find().then(resAllMessage => { // wx.hideToast(); // that.setData({ // chatInfo: { // newMessageCount: newMessageCount, // path: './chat/chat?chatInfo=' + JSON.stringify(resAllMessage) // } // }); // }).catch(); // }).catch(); // } // // 没有缓存消息 // else { // // 直接查找所有消息 // let queryAllMessage = Bmob.Query('chat'); // queryAllMessage.find().then(resAllMessage => { // wx.hideToast(); // that.setData({ // chatInfo: { // newMessageCount: resAllMessage.length, // path: './chat/chat?chatInfo=' + JSON.stringify(resAllMessage) // } // }); // }).catch(); // } // } // }).catch(); }, // 获得错题列表 getErrorCount: function() { wx.showToast({ title: '正在加载...', icon: 'loading', duration: 10000 }) let query = Bmob.Query('test_error_item'); query.include('choose_item_id', 'choose_item'); query.find().then(res => { let errorArray = []; let errorCount = 0; res.forEach((item, index) => { if (item.userId.objectId == that.data.bmobUserInfo.objectId) { if (!item.result) { errorCount += 1; errorArray.unshift(item); } } }); wx.hideToast(); that.setData({ errorInfo: { errorPath: './errorTest/errorTest?error=' + JSON.stringify(errorArray), errorCount: errorCount } }); }).catch(); }, // 获得测试记录 getTestRecord: function() { wx.showToast({ title: '正在加载...', icon: 'loading', duration: 10000 }); let query = Bmob.Query('submit_record'); let userIdPointer = Bmob.Pointer('_User'); let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); query.equalTo('userId', '==', pointerUserId); query.find().then(res => { wx.hideToast(); that.setData({ testRecordInfo: { testRecordCount: res.length, testRecordPath: './testRecord/testRecord?testRecordInfo=' + JSON.stringify(res) } }); }).catch(); }, onLoad: function(options) { // 页面初始化 options为页面跳转所带来的参数 that = this; //that.getErrorCount(); that.setData({ bmobUserInfo: wx.getStorageSync('bmobUserInfo'), weChatUserInfo: wx.getStorageSync('weChatUserInfo') }); }, onReady: function() { // // 页面渲染完成 }, onShow: function() { // 页面显示 that.getChatInfo(); // 当前用户是学生 if (that.data.bmobUserInfo.userType == 0) { that.getErrorCount(); that.getTestRecord(); } }, onHide: function() { // 页面隐藏 }, onUnload: function() { // 页面关闭 } }) |
测试记录testRecord.js
| // pages/mine/testRecord/testRecord.js var that; Page({ /** * Page initial data */ data: { //页面配置 winWidth: 0, winHeight: 0, // tab切换 currentTab: 0, // 测试记录信息 testRecordInfo:[] }, // 滑动切换tab bindChange: function (e) { var that = this; that.setData({ currentTab: e.detail.current }); }, //点击tab切换 swichNav: function (e) { var that = this; if (this.data.currentTab === e.target.dataset.current) { return false; } else { that.setData({ currentTab: e.target.dataset.current }) } }, /** * Lifecycle function--Called when page load */ onLoad: function (options) { that = this; let data = JSON.parse(options.testRecordInfo); data.forEach((item)=>{ let i = { date:item.createdAt.split(' ')[0], series:item.series, types:item.type, score:item.score } that.data.testRecordInfo.push(i); }); that.setData({ testRecordInfo: that.data.testRecordInfo }); // 获取系统信息 wx.getSystemInfo({ success: function (res) { that.setData({ winWidth: res.windowWidth, winHeight: res.windowHeight }); } }); }, /** * Lifecycle function--Called when page is initially rendered */ onReady: function () { }, /** * Lifecycle function--Called when page show */ onShow: function () { }, /** * Lifecycle function--Called when page hide */ onHide: function () { }, /** * Lifecycle function--Called when page unload */ onUnload: function () { }, /** * Page event handler function--Called when user drop down */ onPullDownRefresh: function () { }, /** * Called when page reach bottom */ onReachBottom: function () { }, /** * Called when user click on the top right corner to share */ onShareAppMessage: function () { } }) |
个人信息info.js
| // pages/mine/info.js var Bmob = require("../../../utils/Bmob-1.6.3.min.js"); var Util = require("../../../utils/util.js"); var that; var app = getApp(); Page({ data: { // 是否显示弹窗 showModalStatus: false, // 弹窗描述 desc: null, descList: { 'school': '学校', 'college': '学院', 'name': '姓名', 'major': '专业', 'class': '班级', 'mobilePhoneNumber': '手机号', 'email': '邮箱' }, weChatUserInfo: null, bmobUserInfo: null, date: '1988-08-08', }, onLoad:function(){ that = this; that.setData({ weChatUserInfo:wx.getStorageSync('weChatUserInfo'), bmobUserInfo: wx.getStorageSync('bmobUserInfo') }); }, bindDateChange: function (e) { wx.showToast({ title: '更新中...', icon: 'loading', duration: 10000 }); var query = Bmob.Query('_User'); query.get(that.data.bmobUserInfo.objectId).then(res => { res.set('birthday', e.detail.value); res.save(); wx.hideToast(); //更新bombuser缓存 that.data.bmobUserInfo['birthday'] = e.detail.value; that.setData({ bmobUserInfo: that.data.bmobUserInfo }); // 把bmob用户信息缓存到本地 wx.setStorageSync('bmobUserInfo', that.data.bmobUserInfo); app.setGlobalData({ currentUser: wx.getStorageSync('bmobUserInfo') }); }).catch(err => { console.log(err) }) }, powerDrawer: function(e) { // 弹窗效果 if (e.type == 'tap') { // 更新title for (var key in this.data.descList) { if (key == e.currentTarget.id) { this.setData({ desc: this.data.descList[key] }); break; } } // 显示弹窗 var currentStatu = e.currentTarget.dataset.statu; this.util(currentStatu); } // 如果是提交上来的更改信息 if (e.type == 'submit') { // 做数据更改操作 var value = e.detail.value.inputText; // 验证手机号的合法性 if (that.data.desc =='手机号'){ if (!Util.checkMobile(value)){ wx.showToast({ title: '手机号格式错误~', duration:2500 }); return; } } // 验证手机号的合法性 if (that.data.desc == '邮箱') { if (!Util.checkEmail(value)) { wx.showToast({ title: '邮箱格式错误~', duration: 2500 }); return; } } // 上传value值 for (var key in this.data.descList) { if (that.data.descList[key] == that.data.desc) { wx.showToast({ title: '更新中...', icon: 'loading', duration: 10000 }); var query = Bmob.Query('_User'); //query.set('objectId',) //需要修改的objectId query.get(that.data.bmobUserInfo.objectId).then(res => { res.set(key, value); res.save(); wx.hideToast(); //更新bombuser缓存 that.data.bmobUserInfo[key] = value; that.setData({bmobUserInfo: that.data.bmobUserInfo}); // 把bmob用户信息缓存到本地 wx.setStorageSync('bmobUserInfo', that.data.bmobUserInfo); app.setGlobalData({currentUser: wx.getStorageSync('bmobUserInfo') }); }).catch(err => { console.log(err) }) break; } } } }, util: function(currentStatu) { /* 动画部分 */ // 第1步:创建动画实例 var animation = wx.createAnimation({ duration: 200, //动画时长 timingFunction: "linear", //线性 delay: 0 //0则不延迟 }); // 第2步:这个动画实例赋给当前的动画实例 this.animation = animation; // 第3步:执行第一组动画 animation.opacity(0).rotateX(-100).step(); // 第4步:导出动画对象赋给数据对象储存 this.setData({ animationData: animation.export() }) // 第5步:设置定时器到指定时候后,执行第二组动画 setTimeout(function() { // 执行第二组动画 animation.opacity(1).rotateX(0).step(); // 给数据对象储存的第一组动画,更替为执行完第二组动画的动画对象 this.setData({ animationData: animation }) //关闭 if (currentStatu == "close") { this.setData({ showModalStatus: false }); } }.bind(this), 200) // 显示 if (currentStatu == "open") { this.setData({ showModalStatus: true }); } } }) |
密码修改updatepas.js
| // pages/mine/info/updatepas/updatepas.js var Bmob = require("../../../../utils/Bmob-1.6.3.min.js"); var Util = require("../../../../utils/util.js"); var md5 = require("../../../../utils/md5.js"); import WxValidate from '../../../../utils/WxValidate.js'; var wxValidate = ""; var that; var app = getApp(); Page({ /** * 页面的初始数据 */ data: { bmobUserInfo: null }, updatePasswordSubmit:function(e){ //验证form表单格式是否合法 var rules = { oldPassword: { required: true, }, newPassword: { required: true, minlength: 8, }, newPasswordAgain: { required: true, minlength: 8, } }; var message = { oldPassword: { required: '旧密码不能为空', }, newPassword: { required: '新密码不能为空', minlength: '新密码长度8-16位', }, newPasswordAgain: { required: '确认密码不能为空', minlength: '确认密码长度8-16位', } }; // 获得验证实例 wxValidate = new WxValidate(rules, message); if (!wxValidate.checkForm(e)) { var error = wxValidate.errorList[0] //提示信息 console.log(error); wx.showToast({ title: error.msg, icon: 'success', duration: 3000 }); return false; } // 再次验证密码 var oldPassword = e.detail.value.oldPassword; var newPassword = e.detail.value.newPassword; var newPasswordAgain = e.detail.value.newPasswordAgain; if (!Util.checkPassword(newPassword)){ wx.showToast({ title: '密码为字母数字组合', icon: 'success', duration: 3000 }); return; } if (!Util.checkPassword(newPasswordAgain)) { wx.showToast({ title: '密码为字母数字组合', icon: 'success', duration: 3000 }); return; } if (newPassword != newPasswordAgain){ wx.showToast({ title: '再次密码不一致', icon: 'success', duration: 3000 }); return; } // 验证数据完成更新密码 let objectId = that.data.bmobUserInfo.objectId; let data = { oldPassword: md5.hexMD5(oldPassword), newPassword: md5.hexMD5(newPassword) } wx.showToast({ title: '正在更新...', icon:'loading', duration:10000 }) Bmob.updateUserPassword(objectId, data).then(res => { if(res.msg == 'ok'){ wx.hideToast(); wx.showToast({ title: '密码修改成功', icon: 'loading', duration: 2500 }); // 结束当前页面返回上一页面 wx.navigateBack({ delta: 1 }) } }).catch(err => { console.log(err) }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { that = this; that.setData({ bmobUserInfo:wx.getStorageSync('bmobUserInfo') }); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } }) |
错题练习errorTest.js
| // pages/mine/errorTest/errorTest.js var Bmob = require("../../../utils/Bmob-1.6.3.min.js"); var Util = require("../../../utils/util.js"); var that; var app = getApp(); Page({ /** * 页面的初始数据 */ data: { grids: [{ name: '概述', path: "../../test/detail/detail", chapter: "第一章", num: 0 }, { name: '物理层', path: "../../test/detail/detail", chapter: "第二章", num: 0 }, { name: '数据链路层', path: "../../test/detail/detail", chapter: "第三章", num: 0 }, { name: '网络层', path: "../../test/detail/detail", chapter: "第四章", num: 0 }, { name: '运输层', path: "../../test/detail/detail", chapter: "第五章", num: 0 }, { name: '应用层', path: "../../test/detail/detail", chapter: "第六章", num: 0 }, { name: '网络安全', path: "../../test/detail/detail", chapter: "第七章", num: 0 }, { name: '音视频服务', path: "../../test/detail/detail", chapter: "第八章", num: 0 }, { name: '无线移动网络', path: "../../test/detail/detail", chapter: "第九章", num: 0 }, { name: '下一代因特网', path: "../../test/detail/detail", chapter: "第十章", num: 0 } ], weChatUserInfo: null, bmobUserInfo: null, error: null, errorChooseItems: [], answerInfo: {} }, getErrorTestChooseItems: function() { let res = that.data.error; // 解析 for (var i = 0; i < that.data.grids.length; i++) { let chapterChooseItems = [] for (var j = 0; j < res.length; j++) { if (that.data.grids[i].chapter == res[j].choose_item_id.series) { chapterChooseItems.unshift(res[j].choose_item_id); } } that.data.errorChooseItems[that.data.grids[i].chapter] = chapterChooseItems; that.data.grids[i].num = chapterChooseItems.length; that.data.grids[i].path += '?ChooseItems=' + JSON.stringify(chapterChooseItems); } that.setData({ grids: that.data.grids, errorChooseItems: that.data.errorChooseItems }); }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { that = this; that.setData({ error: JSON.parse(options.error), weChatUserInfo: wx.getStorageSync('weChatUserInfo'), bmobUserInfo: wx.getStorageSync('bmobUserInfo') }); that.getErrorTestChooseItems(); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function() { }, /** * 生命周期函数--监听页面显示 */ onShow: function() { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function() { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function() { }, /** * 用户点击右上角分享 */ onShareAppMessage: function() { } }) |
通知chat.js
| var Bmob = require("../../../utils/Bmob-1.6.3.min.js"); var Util = require("../../../utils/util.js"); var that; var app = getApp(); Page({ data: { message: [], inputMsg: "", scrollTop: 0, weChatUserInfo: null, bmobUserInfo: null, newMessageUpdatedTime: null }, onLoad: function(options) { that = this; that.setData({ bmobUserInfo: wx.getStorageSync('bmobUserInfo'), weChatUserInfo: wx.getStorageSync('weChatUserInfo') }); //console.log(that.data.bmobUserInfo); //console.log(that.data.weChatUserInfo); let chatInfo = JSON.parse(options.chatInfo); //console.log(chatInfo); //let message = wx.getStorageSync('message'); let top = chatInfo.length * 100; that.setData({ message: chatInfo, scrollTop: top }); // that.setData({ // newMessageUpdatedTime: that.data.message[that.data.message.length - 1].updatedAt || null // }) }, onReady: function() { // 页面渲染完成 }, onShow: function() { // 页面显示 // 监听消息,一秒刷新一次 // if (that.data.newMessageUpdatedTime != null) // setInterval(function() { // that.reflashMessage(); // }, 1000); }, onUnload: function() { if (that.data.message.length > 0) wx.setStorageSync('lastMessage', that.data.message[that.data.message.length - 1]); }, inputMsg: function(e) { that.setData({ inputMsg: e.detail.value }) }, sendMessage: function(e) { that.setData({ inputMsg: e.detail.value.input }) // let that = that; if (that.data.inputMsg != "") { // 把消息上传到服务器 let query = Bmob.Query('chat'); query.set('message', that.data.inputMsg); query.save().then(res => { query.get(res.objectId).then(res1 => { // 设置用户关联对象 let userIdPointer = Bmob.Pointer('_User'); let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); res1.set('userId', pointerUserId); res1.save().then(res2 => { query.get(res.objectId).then(res2 => { // 发送信息 that.setMessage(res2); that.setData({ scrollTop: that.data.scrollTop + 300 }) }).catch(); }); }).catch(); }).catch(); } }, setMessage: function(msg) { let msgList = that.data.message; msgList.push(msg); that.setData({ message: msgList, inputMsg: "", }) }, // 定时1秒刷新,看是否有新的通知 reflashMessage: function() { let queryNewMessage = Bmob.Query('chat'); queryNewMessage.equalTo('createdAt', '>', that.data.newMessageUpdatedTime); queryNewMessage.order('-createdAt'); queryNewMessage.find().then(resNewMessages => { if (resNewMessages.length > 0) { resNewMessages.forEach(item => { that.data.message.push(item); }); that.setData({ message: that.data.message }); } }).catch(); } }) |
关于我们aboutUs.js
| // pages/mine/aboutUs/aboutUs.js var Bmob = require("../../../utils/Bmob-1.6.3.min.js"); var that; Page({ /** * Page initial data */ data: { bmobUserInfo: null }, // 处理反馈的表单信息 feedback: function(e) { let content = e.detail.value.content; if (content == '' || content == null) return; let query = Bmob.Query('feed_back'); query.set('content', content); query.save().then(res => { let userIdPointer = Bmob.Pointer('_User'); let pointerUserId = userIdPointer.set(that.data.bmobUserInfo.objectId); query.get(res.objectId).then(res1 => { res1.set('userId', pointerUserId); res1.save(); // 返回上个页面 wx.navigateBack({ delta: 1 }) }); }).catch(); }, /** * Lifecycle function--Called when page load */ onLoad: function(options) { that = this; that.setData({ bmobUserInfo: wx.getStorageSync('bmobUserInfo') }); }, /** * Lifecycle function--Called when page is initially rendered */ onReady: function() { }, /** * Lifecycle function--Called when page show */ onShow: function() { }, /** * Lifecycle function--Called when page hide */ onHide: function() { }, /** * Lifecycle function--Called when page unload */ onUnload: function() { }, /** * Page event handler function--Called when user drop down */ onPullDownRefresh: function() { }, /** * Called when page reach bottom */ onReachBottom: function() { }, /** * Called when user click on the top right corner to share */ onShareAppMessage: function() { } }) |
这次更新的内容比较多,基本我的模块就差点名了,如果导师给经费开实时推送功能,那下次就更新,否则总结整个项目过程,可能提交审核,并上传github,感兴趣的可以下载来看看,有什么建议可以给我留言。