接上篇博文,这篇主要描述练习模块的前台显示,其中包括test页面,答题detail页面以及提交答题后答卷answer页面。
一、练习模块test页面
练习页面主要展示的是当前用户的头像,昵称以及学校信息,另外还有答题信息,以及每个章节的练习信息,先来看看效果:
grid用的是样式框架weui.wxss,其他也没有什么难度,代码如下:
| <view class="page"> <view class='title'> <image class='header-img' src="{{weChatUserInfo.avatarUrl}}"/> <view class='info'> <text class='nick-name'>{{weChatUserInfo.nickName}}</text> <view class='school-info'> <image class='school-img'/> <text class='school-name'>{{bmobUserInfo.school}}</text> </view> </view> </view> <view class='test-info'> <label class='test-info-item'> <text class='test-info-item-num'>{{ answerInfo.correctCount}}</text> <text class='test-info-item-desc'>答对题</text> </label> <label class='test-info-item'> <text class='test-info-item-num'>{{ answerInfo.itemCount}}</text> <text class='test-info-item-desc'>总题数</text> </label> <label class='test-info-item'> <text class='test-info-item-num'>{{ 100*answerInfo.correctE}}%</text> <text class='test-info-item-desc'>正确率</text> </label> </view> <view class="page__bd"> <view class="weui-grids"> <block wx:for="{{grids}}" wx:key="unique"> <navigator url="{{item.path}}" class="weui-grid" hover-class="weui-grid_active"> <view class="weui-grid__label" style='font-size: 18px;color:royalblue;'>{{item.chapter}}</view> <view class="weui-grid__label" style='color:#495056;'>{{item.name}}</view> <view class="weui-grid__label" style='font-size: 12px;color:rebeccapurple;'>({{item.num}})</view> </navigator> </block> </view> </view> </view> |
| /* pages/info/payment/payment.wxss */ @import "../../utils/weui.wxss"; .weui-form-preview{ margin-bottom: 25px; } page{ background-color: #F8F8F8; font-size: 16px; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; } .page__bd { padding-bottom: 40px; } .title{ width: 100%; height: 110px; display: flex; flex-direction: row; padding-top: 20px; padding-left: 20px; padding-bottom: 10px; } .header-img{ width: 80px; height: 80px; border-radius: 50%; border-color: wheat; border-style: solid; border-width: 2px; } .info{ display: flex; flex-direction: column; padding-top: 20px; padding-left: 15px; } .nick-name{ font-size: 20px; color: #495056; } .school-info{ display: flex; flex-direction: row; } .school-img{ width: 25px; height: 25px; background: url("http://i.pengxun.cn/static/vzan/web/post-big-pic-09.png") 0px -275px / 100% no-repeat; vertical-align: middle; margin-right: 5px; display: inline-block; } .school-name{ font-size: 20px; color: #2f93eb; } .test-info{ width: 100%; display: flex; flex-direction: row; } .test-info-item{ width: 33%; display: flex; flex-direction: column; padding: 5px; border-top: 1rpx solid #D9D9D9; } .test-info-item-num{ text-align: center; font-size: 16px; color: royalblue; } .test-info-item-desc{ text-align: center; font-size: 12px; color: #495056; } .weui-grid__icon { display: block; width: 42px !important; height: 42px !important; margin: 0 auto; } |
二、答题detail页面
答题detail页面就是显示用户在test页面点击章节练习后跳转到答题详情页面,看效果:
代码如下:
| <!--pages/test/detail/detail.wxml--> <form bindsubmit="formSubmit"> <view class='section item-block' style='text-align: center;font-size=20px;'>{{chooseSeries}} {{chooseType}}</view> <view class='section item-block' wx:for="{{chooseItemArray}}" wx:for-item="i" wx:key="unique"> <view class='choose-item-title'>{{i.number_id}}、{{i.title}}</view> <radio-group class="radio-group" name="choose-radio-group{{i.number_id}}"> <label class="radio" wx:for="{{i.chooseItems}}" wx:key="unique"> <radio value="{{item.name}}" /> {{item.value}} </label> </radio-group> </view> <view class='section item-block'> <button formType="submit" class='btn-commit'>提交</button> </view> </form> |
wxss就是前面给的main页面的样式。
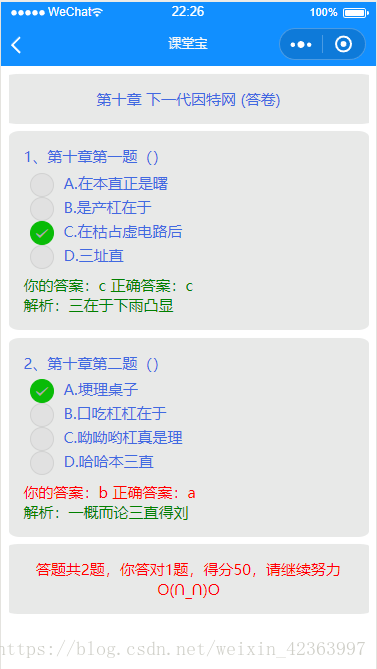
三、答卷answer页面
直接看效果:
代码如下:
| <!--pages/test/answer/answer.wxml--> <view class='section item-block' style='text-align: center;font-size=20px;'>{{mAnswers.chooseSeries}} {{mAnswers.chooseType}} (答卷)</view> <view class='section item-block' wx:for="{{mAnswers.chooseItemArray}}" wx:for-item="i" wx:for-index="indexChoose" wx:key="unique"> <view class='choose-item-title'>{{i.number_id}}、{{i.title}}</view> <radio-group class="radio-group" name="choose-radio-group{{i.number_id}}"> <label class="radio" wx:for="{{i.chooseItems}}" wx:key="unique"> <radio value="{{item.name}}" disabled="true" checked='{{item.name==i.answer}}' /> {{item.value}} </label> </radio-group> <view class='choose-item-title ' style='color:green;' wx:if='{{mAnswers.answers[indexChoose].result}}'>你的答案:{{mAnswers.answers[indexChoose].answer}} 正确答案:{{i.answer}}</view> <view class='choose-item-title ' style='color:red;' wx:else>你的答案:{{mAnswers.answers[indexChoose].answer}} 正确答案:{{i.answer}}</view> <view class='choose-item-title ' style='color:green;'>解析:{{i.complain}}</view> </view> <view class='section item-block' style='text-align: center;font-size=20px;color:red;'>答题共{{mAnswers.answers.length}}题,你答对{{correctAnswerCount}}题,得分{{correctAnswerCount*(100/mAnswers.answers.length)}},请继续努力O(∩_∩)O</view> |
样式也是main.wxss