
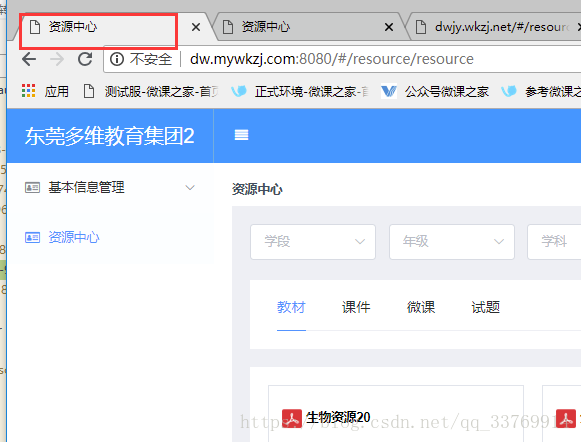
这个页面我看的是资源中心的页面。如果什么也不设置你看到的就是一个网址的链接在title的位置。
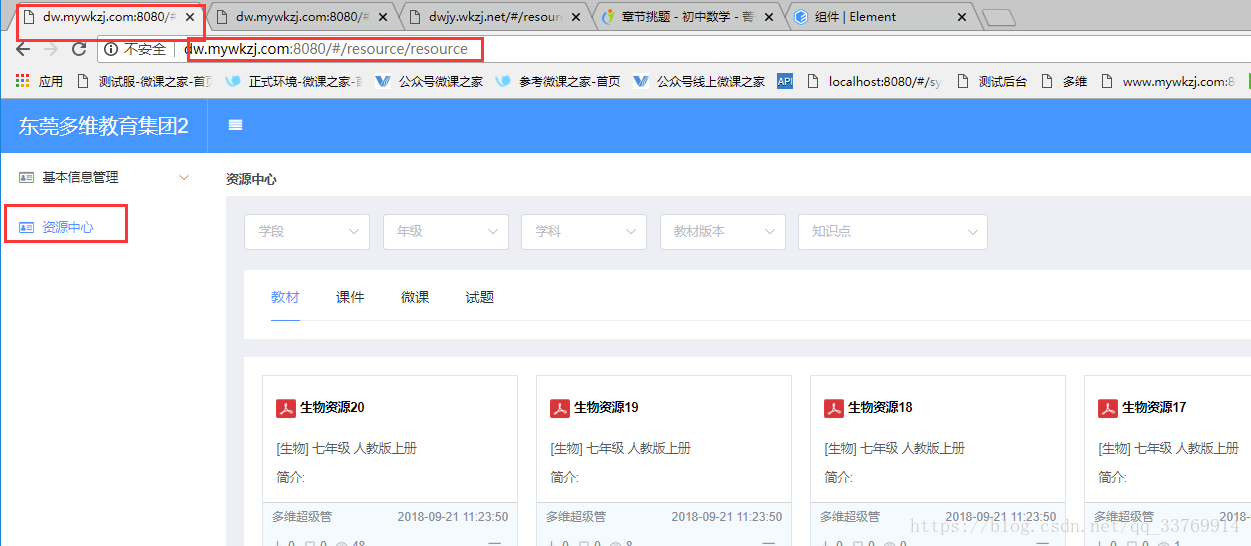
我想让他看到对应的路由就当前而言就是资源中心几个字替换那上面的网址。
你只需要在main.js里面添加下面。
router.beforeEach((to, from, next) => {
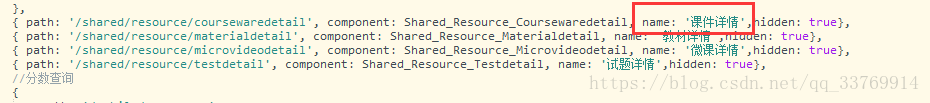
document.title=to.name;//让页面显示路由对应的name值。
})
document.title就是上面的title。而to.name就是我们在路由页面定义的name值。
这样写好以后可以看到效果。