需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。
原理:利用history和浏览器刷新popstate状态
实现:
1、在mounted() 阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址)

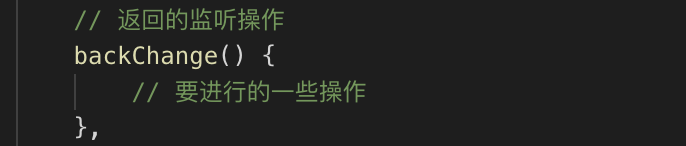
2、在methods里定义监听操作函数

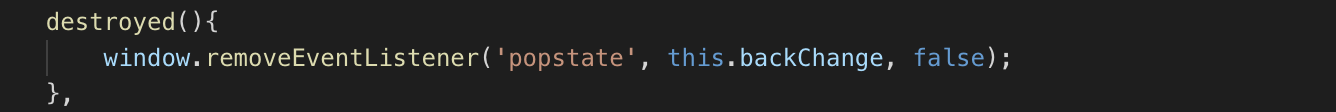
3、页面销毁时,取消监听。(注意:一定要取消监听,否则其他vue路由页面也会被监听)

需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。
实现:
1、在mounted() 阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址)

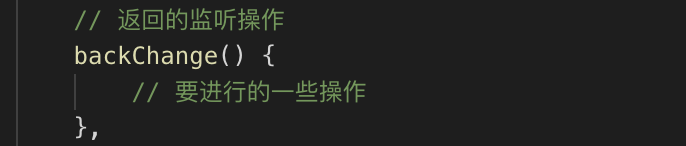
2、在methods里定义监听操作函数

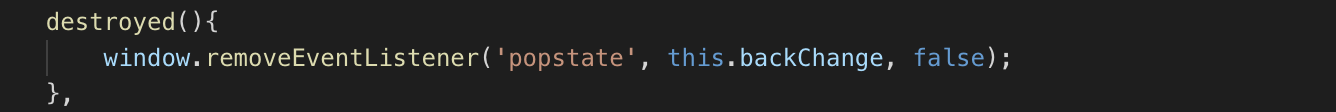
3、页面销毁时,取消监听。(注意:一定要取消监听,否则其他vue路由页面也会被监听)