技术参考:https://blog.csdn.net/archer119/article/details/78390203
效果图

实现步骤:
1.下载Viewer组件
npm install v-viewer --save
2.在图片显示的页面引用 viewer组件(一个js文件,一个css样式文件)
import Viewer from "@/assets/js/viewer.min.js";
import '@/assets/css/viewer.min.css';
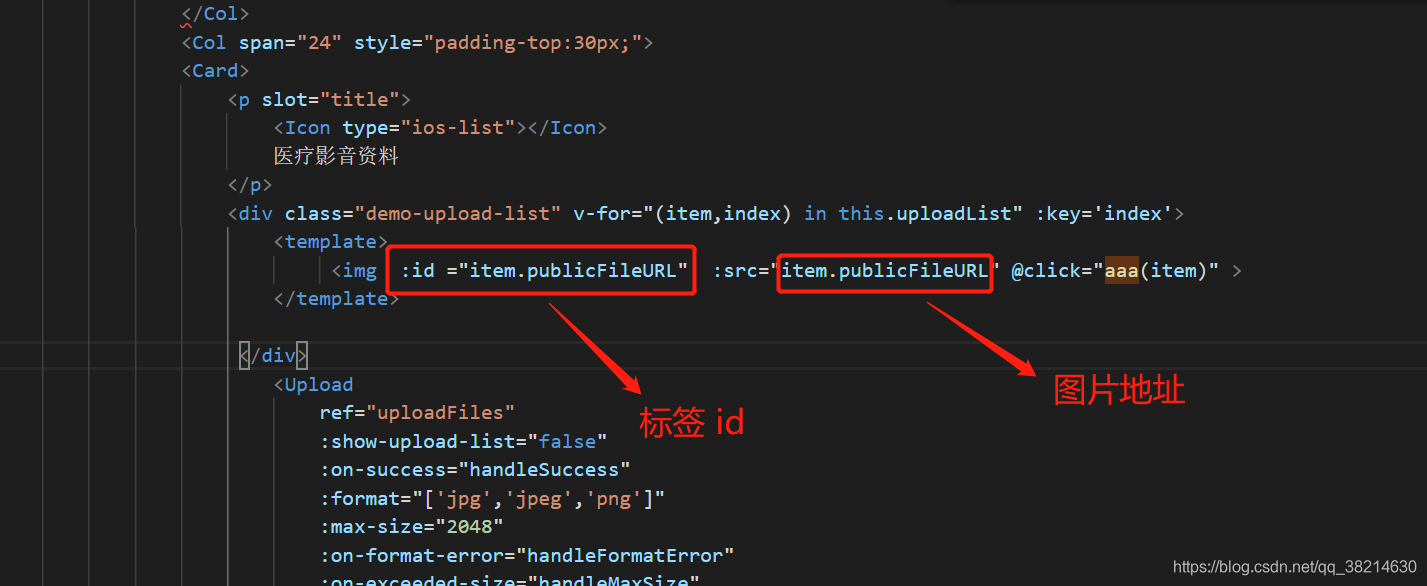
3.再需要点击图片的标签添加点击事件@click
<img :id ="item.publicFileURL" :src="item.publicFileURL" @click="aaa(item)" >

说明:因为我的图片是在集合中存的需要动态的点击放大(点哪个放大哪个)----id很重要 aaa()方法中要用
4.@click="aaa(item)"方法
aaa(item) {
var viewer = new Viewer(document.getElementById(item.publicFileURL), {
url: item.publicFileURL,
});
},

如果有疑问,或者和自己的想法认识有出入请参考下面博客。
技术参考:https://blog.csdn.net/archer119/article/details/78390203