版权声明: https://blog.csdn.net/Godsolve/article/details/80753163
一、表格
表格所涉及的标签有“表格标签”,“行标签”和“单元格标签”。
< table >…< /table >:表格标签,表示一个表格的开始和结束。
< tr >…< /tr >:行标签,成对出现,包含在表格标签之间,有几对行标签就说明有该表格有几行。
< td >…< /td >:单元格标签,成对出现,包含在行标签之间,有几对单元格标签就说明有该表格有几个单元格。
< th >…< /th >:特殊单元格,表示该单元格为标题,即表头。
| 属性 | 说明 |
|---|---|
| border | < table >标签的属性。border属性只允许使用值1或0,表示是否显示表格的边框 |
| colspan | < td >属性的标签,表示跨多列,如colspan=3表示该单元格跨3列,即横向合并三个单元格 |
| rowspan | < td >属性的标签,表示跨多行,作用同上 |
表格示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格应用</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="5">学生登记表</th>
</tr>
<tr>
<th>学号</th><th>姓名</th><th>年龄</th><th>专业</th><th>照片</th>
</tr>
<tr>
<td>201303001</td><td>张小凡</td><td>18</td><td>软件开发</td>
<td><!--<img src="file:///E:/HTML5/%E6%95%B0%E6%8D%AE%E5%BA%93%E6%B5%8B%E8%AF%95/image/work1.jpg"/>--></td>
</tr>
<tr>
<td>201303002</td><td>碧瑶</td><td>18</td><td>计算机科学与技术</td>
<td><!--<img src="file:///E:/HTML5/%E6%95%B0%E6%8D%AE%E5%BA%93%E6%B5%8B%E8%AF%95/image/work3.jpg"/>--></td>
</tr>
<tr>
<td>201303003</td><td>卢一平</td><td>18</td><td>法学院</td>
<td><!--<img src="file:///E:/HTML5/%E6%95%B0%E6%8D%AE%E5%BA%93%E6%B5%8B%E8%AF%95/image/work4.jpg"/>--></td>
</tr>
</table>
</body>
</html>
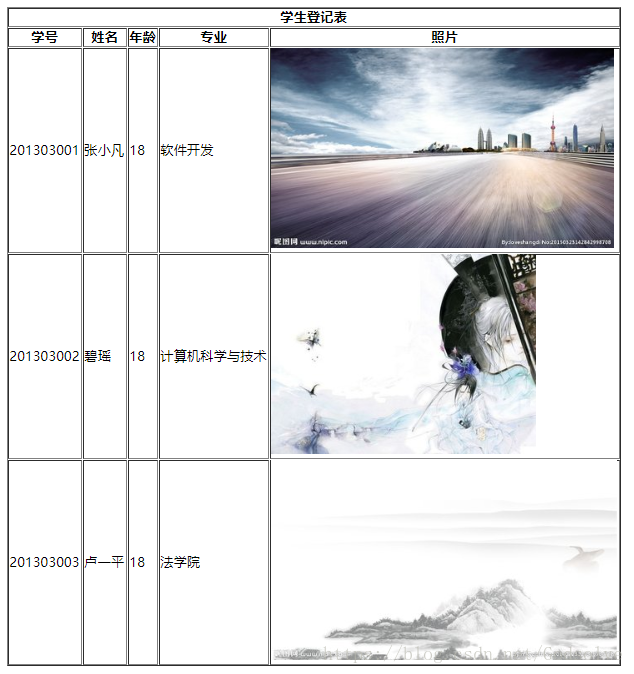
预览结果如图:
这里可以使用img来放照片,不过要格外注意照片的格式,否则会出现照片和表格不相符的情况。
<tr>
<td>201303001</td><td>张小凡</td><td>18</td><td>软件开发</td>
<td><img src="file:///E:/HTML5/%E6%95%B0%E6%8D%AE%E5%BA%93%E6%B5%8B%E8%AF%95/image/work1.jpg"/></td>
</tr>未注意照片格式的效果图:

注意第二张照片右侧有部分空白。
