1、webView中使用H5微信支付
在webView中使用H5微信支付跳转到微信收银台页面时,点击取消或者支付完成按钮,都会跳转到Safari浏览器,而不会如安卓一样跳回app,除非app使用微信支付SDK。若坚持要使用H5微信支付,
方法一
可以在APP中设置URL Schemes ,通过在浏览器中打开URL Schemes链接来让浏览器弹出跳回app的弹框。URL Schemes链接如:testapp://
方法二
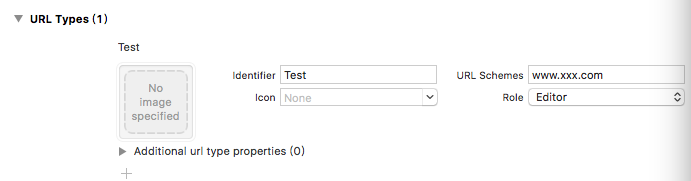
把Referer设置成:www.xxx.com:// scheme设置成:www.xxx.com就可以直接返回APP了。


可以参考链接
2、H5前端在UIWebView中调用相册,出现多选问题
在webView中H5调用系统相册,会出现图片多选的问题,
解决办法:1、将webVIew换成WKWebView;2、调用原生app相册,不通过标签来调用相册。
3、H5前端使用-webkit-overflow-scrolling: touch属性,使滑动顺畅,导致切换菜单时出现白屏
解决方法:给webView添加手势,在触发手势操作的时候,判断scrollView是否为UIWebOverflowScrollView,若是重新布局,例子如下:
//增加手势 解决白屏问题
UITapGestureRecognizer *myTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleSingleTap:)];
[self.webview addGestureRecognizer:myTap];
myTap.delegate = self;
myTap.cancelsTouchesInView = NO;`
-(void)handleSingleTap:(UITapGestureRecognizer *)sender{
//CGPoint gesturePoint = [sender locationInView:self.view];
UIView *scrollView = self.webview;
while ([scrollView.subviews count]) {
scrollView = scrollView.subviews[0];
if ([scrollView isMemberOfClass:NSClassFromString(@"UIWebOverflowScrollView")]) {
CGRect frame = scrollView.frame;
// frame.origin.x = 0;
scrollView.frame = frame;
break;
}
}
}
-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer
{
return YES;
}