准备
1.Mac一台(或者黑苹果)我的Mac版本号:macOS Sierra 10.12.6
2.Xcode软件 Xcode版本 Version 9.1(9B55)
准备工作做完了,正式开始:
1.打开Xcode,创建一个新项目-->
点击Create a new Xcode project-->
出现Choose a template your new project:的对话框-->
选择Single View Application(默认选择)-->
然后填写项目名称,组织名称,包名等信息:
--Product Name(项目名)webview
--Team(开发账号)

--Organization Name(组织名称)
--Organization Identifier(包名)com.example.www
--Bundle Identifier(不用管 - -、)
--Language(语言)Swift
--Devices(设备)
下一步next-->
选择存放项目的目录-->
设置Web View控件
第一步,选中根目录下的Main.storyboard文件,
第二步,选择第一面
第三步,搜索web view控件
第四步,按住Web View控件
第五步,拖拽Web View控件到页面
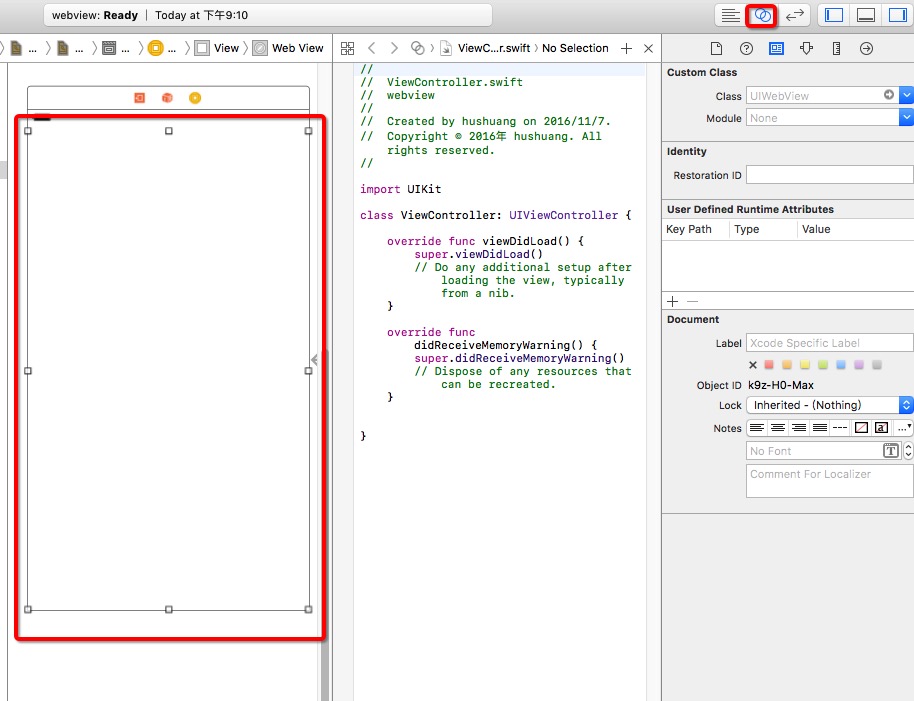
然后调整Web View控件达到充满整个屏幕,选择右上角的双环按钮,调出代码框
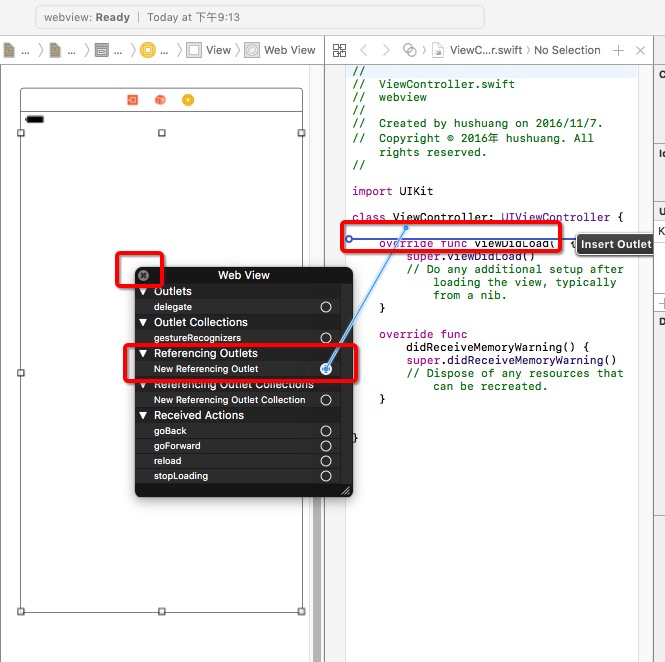
右键单击代码框,调出菜单,按住【Referencing Outlets】选项下【New Referencing Outlet】右边的【➕】号,拖拽到代码【ViewController】中
然后需要填入控件名称,比如输入webview
处理网络请求
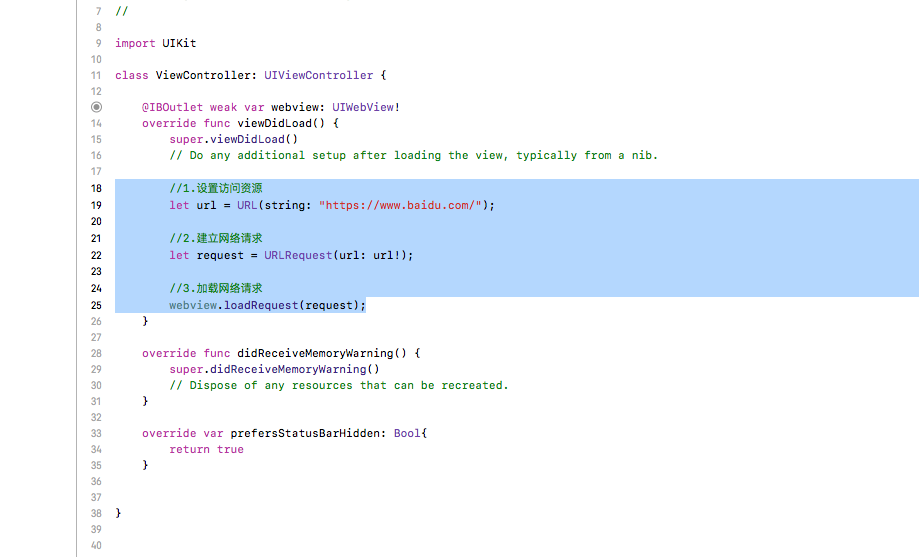
然后在【viewDidLoad】方法中加入代码
// 1.设置访问资源,百度为例
let url = URL(string: "https://www.baidu.com/");
// 2.建立网络请求
let request = URLRequest(url: url!);
// 3.加载网络请求
webview.loadRequest(request)运行程序
最后,在左上角先选择【iPhone8】设备,然后点击运行按钮▶️,就可以看到运行了。
部分参考:
(点击ID 可访问原文作者博客,点击“这篇文章”可访问该作者文章)
2.因为是自己测试web view所创建的项目,所以其中部分东西与原作者不一样,具体详细的设置,可访问原文