经过前面的那些学习,我们现在已经了解了组件化的思想,现在让我们来开始组件化的开发吧
例如我们现在实现这样一个页面
1.有一个p标签,表示跳转到的网站名
2.有一个a标签可以跳转
3.用一个div将上面的两个组件容纳进去
这个很简单实现,一个父div,里面装一个p,一个a标签就完事了,
但是如果我们的页面中有很多这样的div,我们还需要写这么多代码嘛,
不,使用组件化的思想,我们可以将div包装成一个组件,到时候一个自定义标签就完事了,好了话不多说,上代码
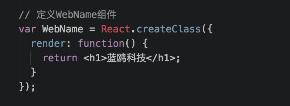
1.我们先定义一个组件里面放着要跳转的网站名

2.我们再定义一个组件里面放跳转的a标签

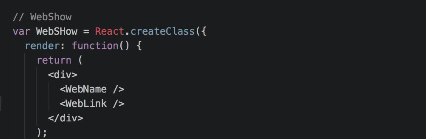
3.这时候两个子组件定义完后,该定义一个父组件将上面的两个子组件装着了

注意倒数第4行与倒数第3行的代码,在组件我们定义好以后,就可以直接像使用h5标签一样去使用我们自定义的组件了,
但是要注意,标签名要和我们定义的组件名完全一样
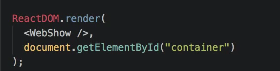
4.这时候组件已经都定义与组装好了,是时候将他们渲染了

5.运行效果
