版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zyf1550397589/article/details/82491340
我们对页面的class类进行获取、添加、修改、删除。下面是简单整理的一些实例用法:
<ul class="list fl cont">
<li class="core"></li>
<li class="core"></li>
<li class="core"></li>
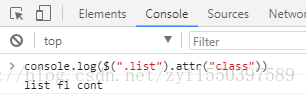
</ul>1.获取class类名:
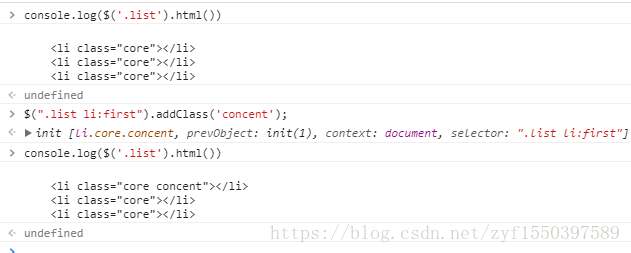
$(".pro_list").attr("class");2.添加样式(给第一个li添加样式”concent”,这里的添加是追加)
$(".list li:first").addClass('concent');
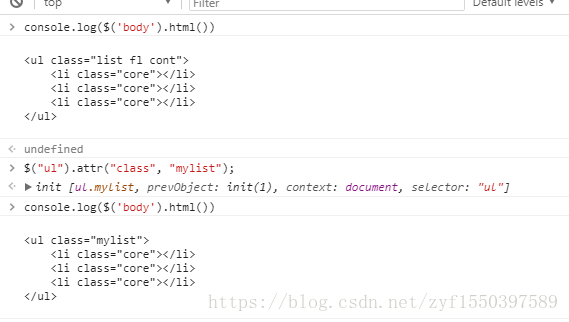
3.修改样式,其实就是将class属性重新赋值
$("ul").attr("class", "mylist");4.删除样式
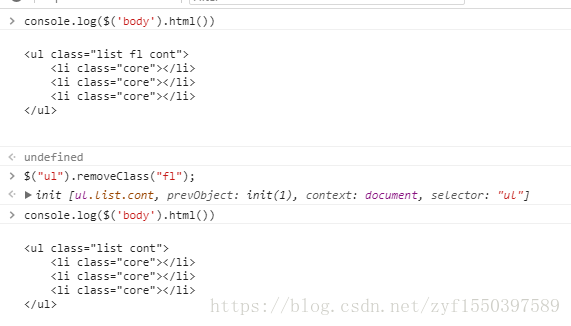
1)移除某个样式
$("ul").removeClass("fl");
2)移除两个样式
方法一:
$("ul").removeClass("fl").removeClass("cont");
方法二:
$("ul").removeClass("fl cont");3)3)移除全部样式
$("ul").removeClass();5.判断是否含有某个样式
hasClass()是检查匹配的元素是否拥有指定的类。
方法一:
if($("ul").hasClass("cont")){
alert(true);
}
else{
alert(false);
}
方法二:
if($("ul").is(".cont")){
alert(true);
}
else{
alert(false);
}