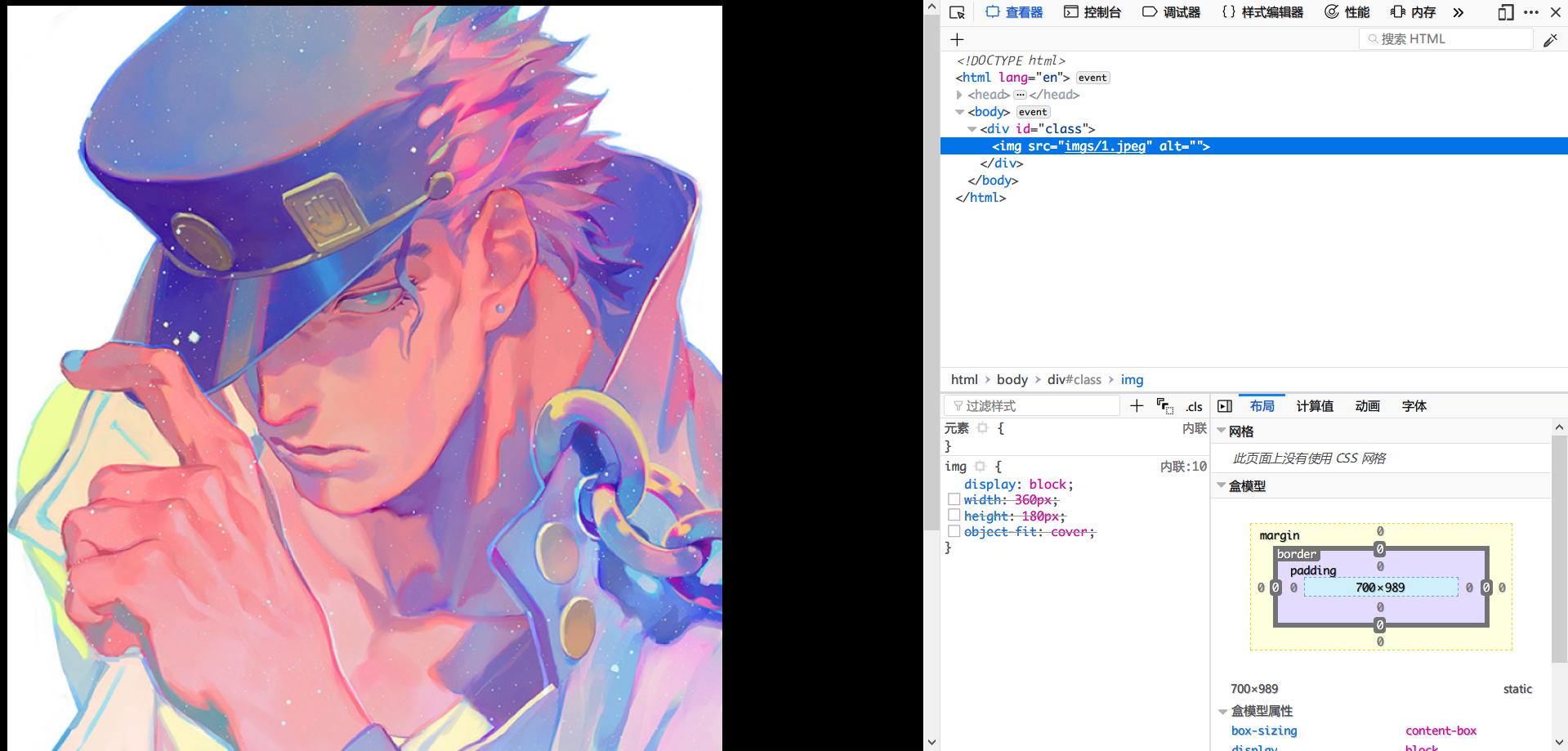
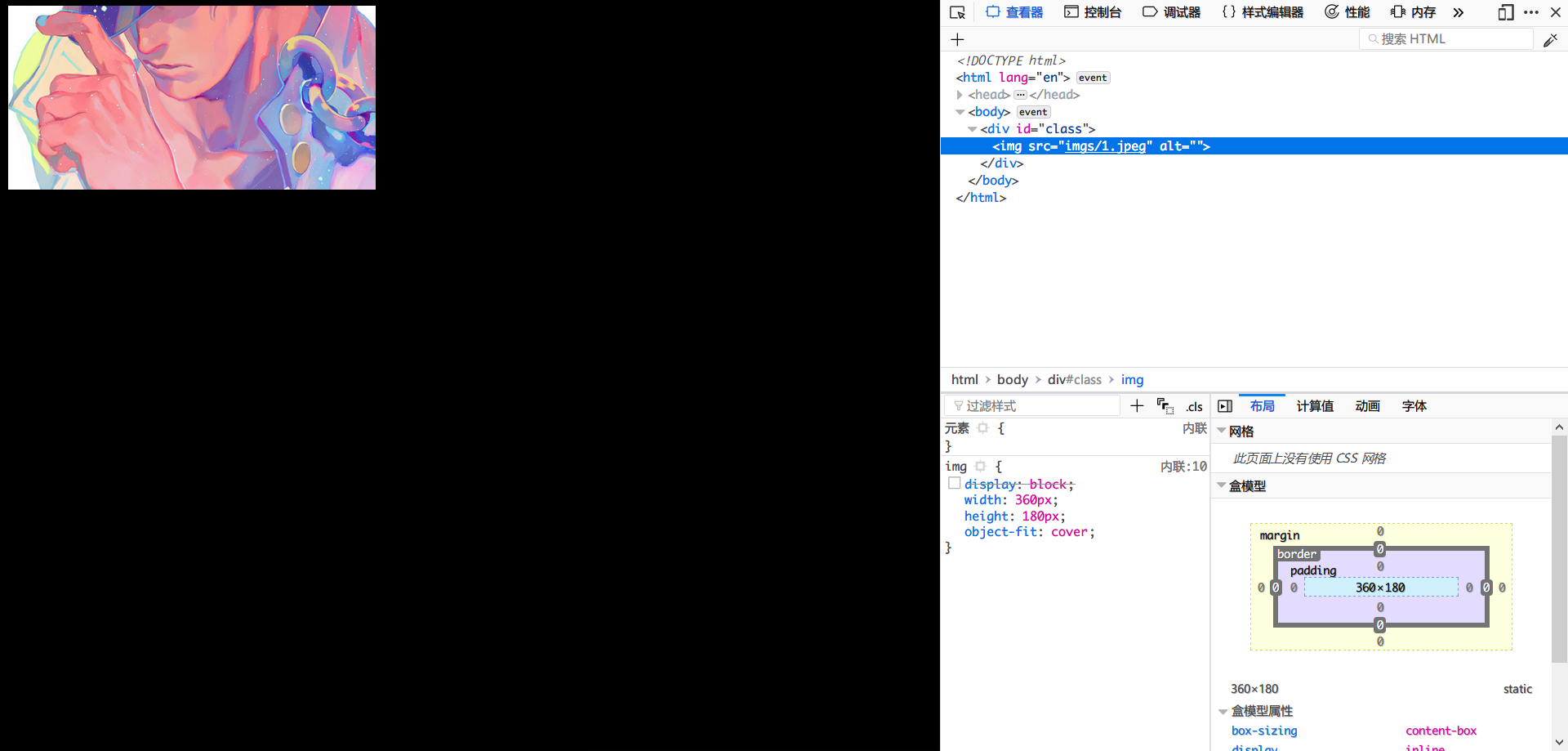
用object-fit:cover
object-fit属性详解
object-fit:CSS 属性指定替换元素的内容应该如何适应到其使用的高度和宽度确定的框。
- object-fit:fill 被替换的内容大小可以填充元素的内容框,整个对象将完全填充此框,如果对象的宽高比不匹配其框的宽高比,你们对象会被拉伸。
- object-fit:contain 被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比,整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加
- object-fit:cover 被替换的内容大小保持其宽高比,同事填充元素的整个内容框,如果对象的宽高比与盒子的宽高比不匹配,改对象将被裁剪以适应。
- object-fit:none 被替换的内容尺寸不会被改变
- object-fit:scale-down 内容的尺寸就像是指定了none或contain,取决于哪一个将导致更小的对象尺寸。
兼容性支持:
pc:基本支持,IE不支持。
mobile:基本支持,安卓4.4.4 ie不支持