大家好,我是GatesMa。今天我们来自己搭建一个基于Hexo的博客网站。博客转载于我的好朋友(小学生):ChungZH
前言
最近有小伙伴问我的博客是怎么搭建的,想自己做一个博客网站。为了让小伙伴们都能自己做一个网站,于是我便把我的建站过程写下来,供大家学习。
TRY
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
配置环境
安装Hexo前,要先安装几个程序。(安装方法自行查找,本文不再赘述)
开始安装
打开终端,输入以下内容:
$ npm install -g hexo-cli
建站
安装完 Hexo 后,就可以正式开始建站了。
在终端中输入以下内容:
$ mkdir Hexo
$ hexo init Hexo
$ cd Hexo
$ npm install
其中,Hexo 是文件夹的名字,可以修改。
预览
在终端中输入:hexo server
直到出现INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.的时候,在浏览器中打开localhost:4000即可看到网站。
(关于hexo server,可以到Hexo官网学习,本文不再赘述)
配置
经过上一步之后,网站其实就已经搭建好了。不过为了让网站更好,我们还是配置一下 Hexo 吧。
安装NexT主题
在终端中输入以下内容:
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
配置Hexo
用编辑器打开Hexo目录下的_config.yml,找到并修改以下内容:
# Site
title: Hexo # 此处改为你站点的标题
subtitle: # 此处改为你站点的副标题
description: # 此处改为你站点的说明
keywords: # 此处改为你站点的关键字
author: John Doe # 此处改为你的名字
language: # 此处改为 zh-CN
timezone: # 此处改为 Asia/Shanghai
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/ # 此处可以改为 :title/
permalink_defaults:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape # 此处改为 next
修改完之后,再次在终端中输入:hexo clean && hexo server,然后在浏览器中打开localhost:4000,即可出现以下效果:

是不是很好看呢~
好了,我们继续配置。
配置Next
这里推荐前往iissnan的网站学习。如有不成功的,可在评论区留言。我会尽力解答。
上传至Coding Pages
首先,在Coding网站注册一个账号,同时在腾讯云注册一个账号。
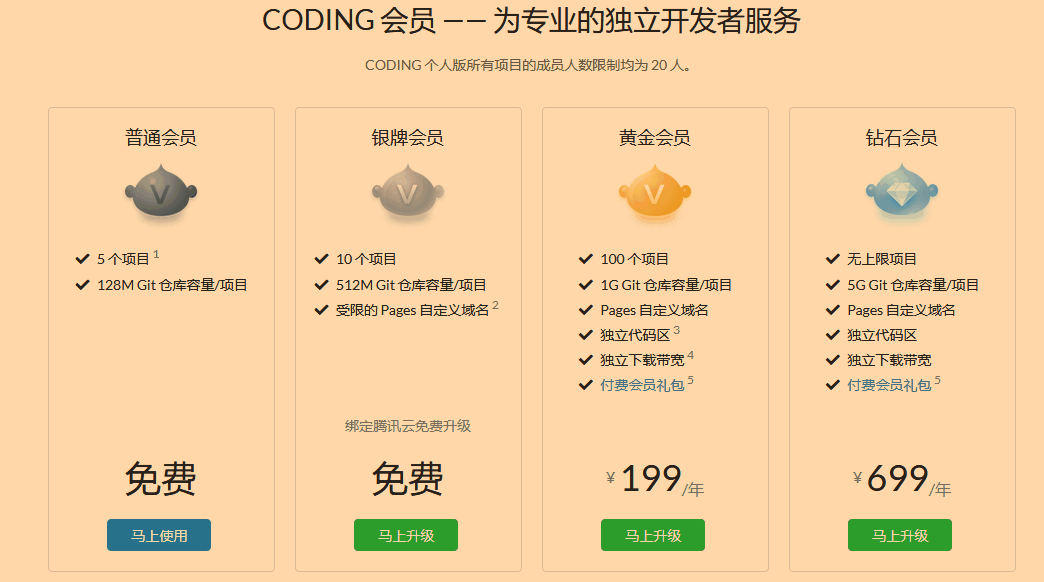
然后打开Coding网站主页,点击左上角的购买按钮,出现如下界面:

点击银牌会员下面的马上升级,就会跳转到绑定页面。在这个页面里绑定你的腾讯云账号即可。
配置ssh
coding这里推荐Coding官方文档。
创建项目
coding这里还是推荐Coding官方文档。
(注意:文档中的 2.使用master 分支向{user_name}.coding.me 项目添加测试用的 index.html 文件 这一步不用做。做到 3.在项目里点击『代码 -> Pages 服务』 … 即可)
创建完项目之后,打开你的项目的主页,找到如下界面:

点击写有HTTPS字样的下拉框,找到SSH并点击。再复制右边的链接。
然后打开HEXO的_config.yml文件,找到deploy:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
并将它修改成如下
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
coding: 你刚刚复制的那个链接
然后在终端中输入hexo deploy -g,你的网站就上传到Coding了。
去除广告
在next主题的_config.yml中找到
#custom_text: Hosted by <a target="_blank" rel="external nofollow" href="https://pages.coding.me"><b>Coding Pages</b></a>
改为
custom_text: Hosted by <a target="_blank" rel="external nofollow" href="https://pages.coding.me"><b>Coding Pages</b></a>
然后打开coding的官方文档,按照步骤进行配置即可。
做完了这一步之后,网站就建立完毕了!