一、下载SVG图片
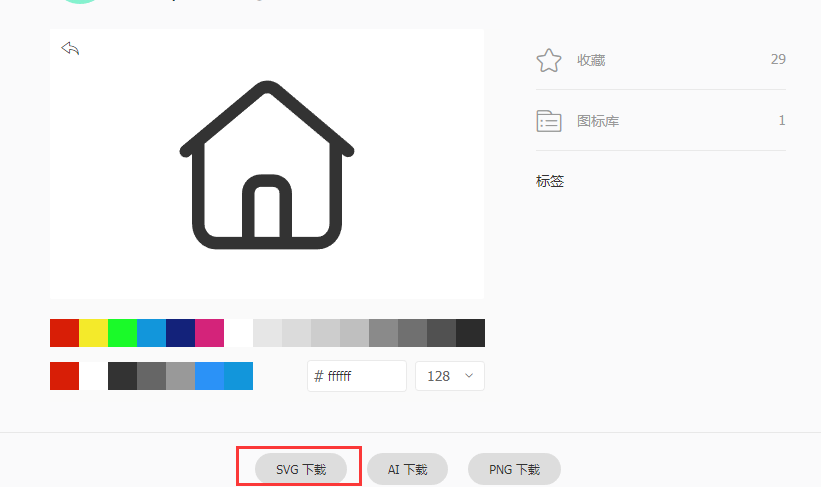
链接:Iconfont-阿里巴巴矢量图标库:http://www.iconfont.cn/
选择然后下载图标


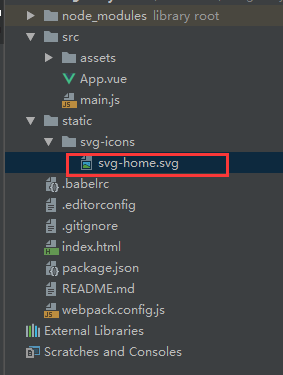
二,把图标放到项目中
本人使用的是脚手架 vue init webpack-simple创建的项目

三、安装插件,并且配置package.json
参考链接:https://www.npmjs.com/package/vue-svgicon
npm install vue-svgicon --save-dev

配置好后,执行 npm run svg, 得到下图结果

四、配置main.js
import SvgIcon from 'vue-svgicon' import './icons' //引入svg-icon Vue.use(SvgIcon, { tagName: 'svgicon' })
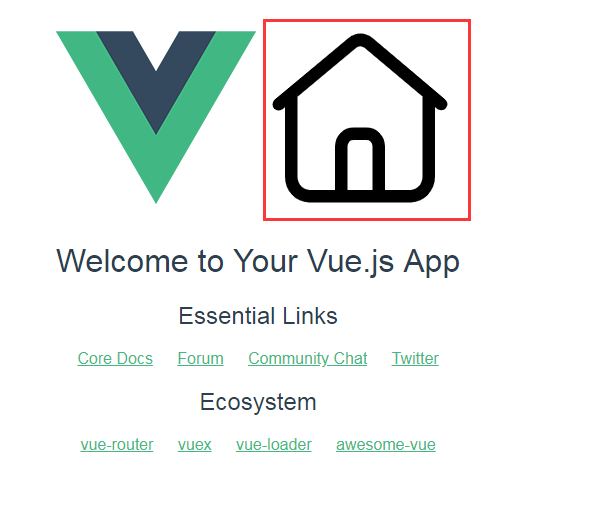
五、在.vue文件中使用SVG
<svgicon name="svg-home" width="200" height="200"></svgicon>
六、结果