<a-button
@click="addNew(false, {})"
type="primary"
class="btnMargin"
icon="plus-circle"
>新增设备</a-button
>
<a-button
class="btnMarginLeft"
@click="editMore"
:disabled="selectedRowKeys.length <= 0"
:class="{ isDis: selectedRowKeys.length <= 0 }"
>
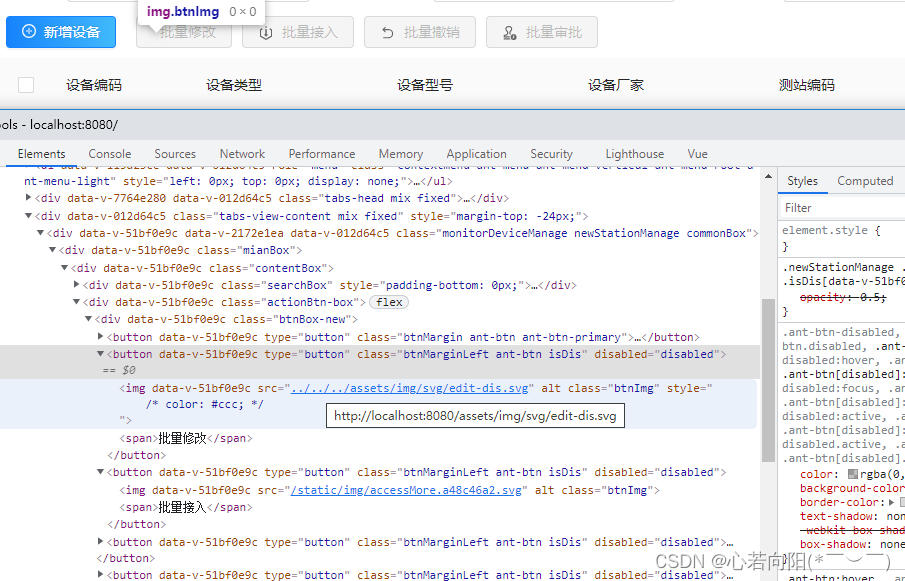
<img class="btnImg" :src="selectedRowKeys.length? '../../../assets/img/svg/editMore.svg': '../../../assets/img/svg/edit-dis.svg'" alt="">
批量修改</a-button
>
<a-button
class="btnMarginLeft"
@click="handleMore('a')"
:disabled="this.selectedRowKeys.length <= 0"
:class="{ isDis: this.selectedRowKeys.length <= 0 }"
>
<img class="btnImg" src="../../../assets/img/svg/accessMore.svg" alt="">
批量接入</a-button
>

不知道啥原因,改用v-if
<a-button
class="btnMarginLeft"
@click="editMore"
:disabled="selectedRowKeys.length <= 0"
:class="{ isDis: selectedRowKeys.length <= 0 }"
>
<img v-if="selectedRowKeys.length" class="btnImg" src="../../../assets/img/svg/editMore.svg" alt="">
<img v-else class="btnImg" src="../../../assets/img/svg/edit-dis.svg" alt="">
批量修改</a-button
>