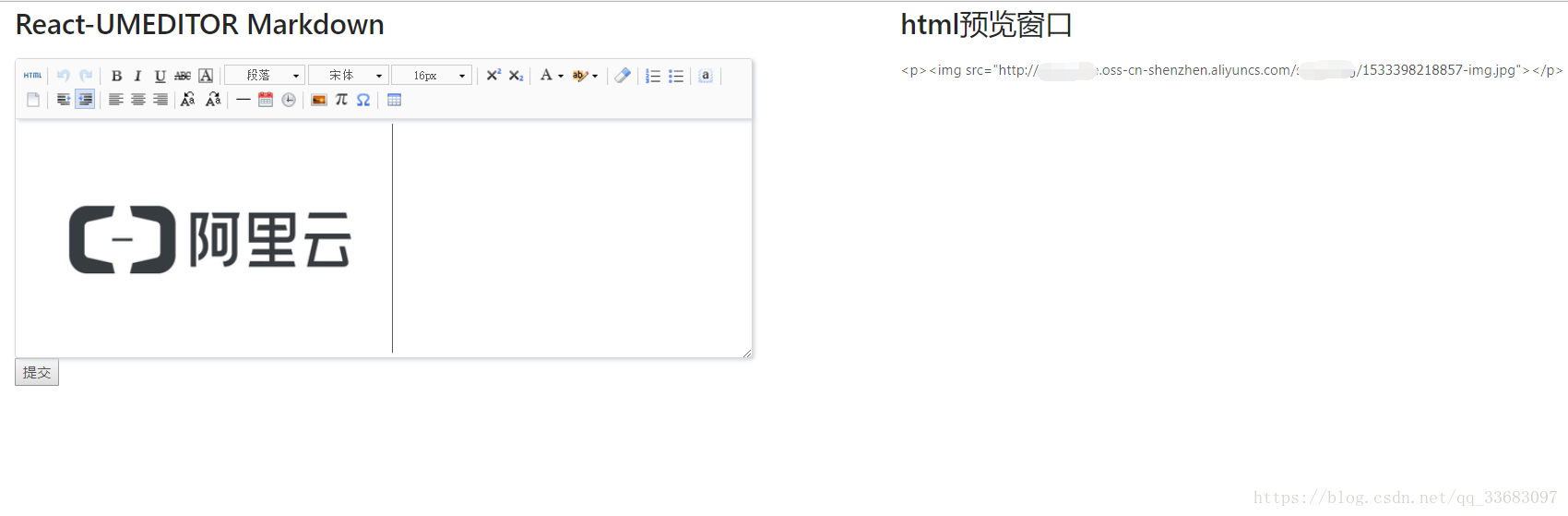
React-Umeditor是非常好的一个富文本编辑器,非常多的自定义功能,这里主要介绍添加图片后,图片的上传以及外网的访问及在编辑器内显示。
实现这个流程需要三个步骤:
- 阿里云Oss的创建及配置
- 本地服务地的部署,主要调用阿里云Oss的api
- 前端写好React-Umeditor组件的调用,打包成静态文件,部署到本地服务器
其中阿里云Oss需要购买,自行百度哈。
本地服务器的部署,我的这篇文章已经介绍:阿里云OSS文件上传存储和删除,获取文件外网访问路径
这篇文章介绍前端的React-Umeditor使用
React的环境搭建在这篇文章介绍:开发React 环境搭建使用webpack
在github中已经介绍使用方法:github地址
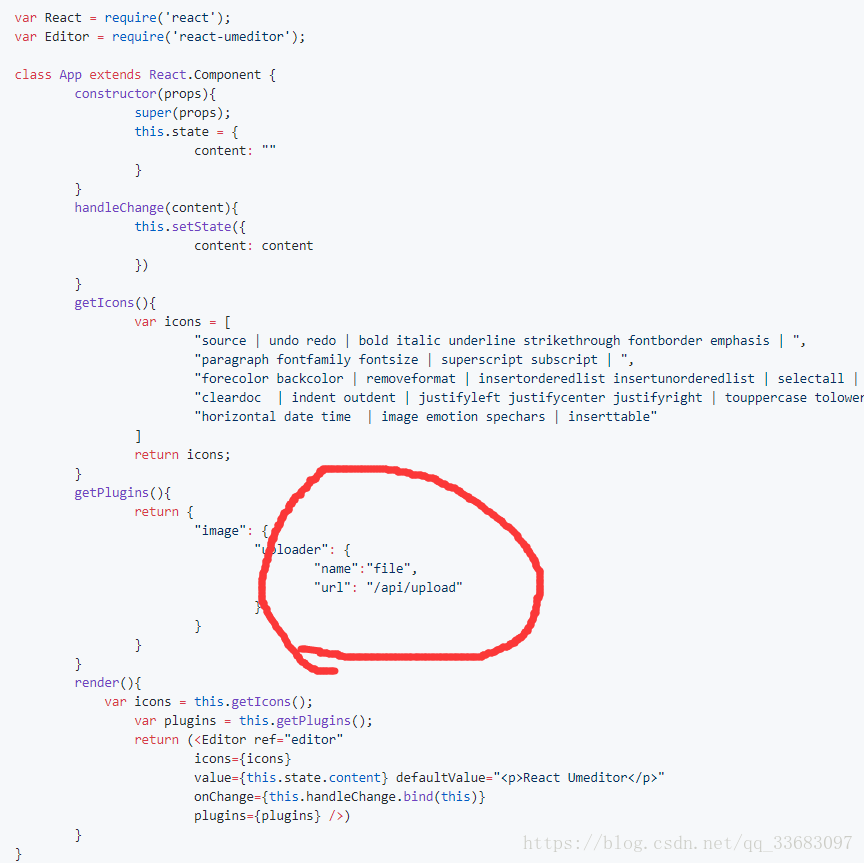
我们主要是注意修改红圈圈起来的部分,修改成我们自己的本地服务器路径。
红圈圈起来的部分选项可以有:
- url: 插件需要的字段 上传路径 ,注意本地服务项目名
- type:插件需要的字段 非‘qiniu’为为本地服务器 ,只要type不为“qiniu”,我们就可以自定义图片上传
- request:插件需要的字段 插件需要的参数,获取图片地址 ,本地服务器返回的字段需要包括这里设定的字段,例如本地服务器返回数据为 {'data': {'image_src': xxx} , 'status':'success'},那么request需要设为“image_src”
- name: 服务器需要的字段,就是表单参数名
现在做个示范,列出工程:
这个为react打包好的,把他复制到服务器的webapp下,或者自定义路径。
复制后