上次我们做了登陆注册页面的前端设计,这一节我们实现登陆和注册
结合上次的登陆注册页面,这次我们先实现注册,那么,我们就要先写注册页面的后端处理代码。我们将其命名为:doregister.php 代码如下。
<?php
require_once "connet.php";
require_once 'mysqlconfig.php';
$ma1=new DB();
$link=$ma1->connect();
$id=$_POST['id'];
$password=$_POST['password'];
$confirmPassword=$_POST['confirmPassword'];
if($password!=$confirmPassword){
echo "<script>alert('输入的密码和确认的密码不相等');location='register.php';</script>";;
}
$alt="select * from tbl_ms where username='$id'";
$res = $ma1->print1($link,$alt);
if($id!=null&&$password!=null){
$ma=new DB();
$link=$ma->connect();
$sql = "insert into tbl_ms (username,password) values('$id','$password')";
for ($i=0; $i < count($res); $i++) {
if($id!=$res[$i]['username']){
$res = $ma->insert($link,$sql);
};
if($id==$res[$i]['username']){
echo "<script>alert('注册失败,该账号已被注册!');location='register.php';</script>";
}
}
}
else{
echo "<script>alert('注册失败,请输入账号和密码');location='register.php';</script>";
}
?>
然后我们继续实现登陆,登陆时要做判断,当数据库中存在这个账号,并且账号于密码对应的时候,登陆才会成功。我们将其命名为doloading.php 代码如下
<?php
require_once "connet.php";
require_once 'mysqlconfig.php';
$id=$_POST['uid'];
session_start();
$_SESSION["uid"]=$id;
$password=$_POST['password'];
$ma1=new DB();
$link=$ma1->connect();
$sql = "select * from tbl_ms where username='$id' and password='$password'"; //tbl-ms是我用来存密码和账号的表
$res = $ma1->CheckUser($link,$sql);
if($res){
header("Location:*.php");//*号位置填登陆成功后要显示的页面名称,由于这一节中我门的留言板还没做,所以先暂时用*表示
};
if(!$res){
echo "<script>alert('登录失败,账号或密码错误');location='index.php';</script>";
};
?>
就这样,简单的登陆注册就的后端处理代码就OK了,但是还没有连接到数据库,接下来我们来写连接数据库的代码。
1.连接数据库:connet.php
<?php
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PWD', '22222'); //22222是我的数据库密码
define('DB_CHARSET', 'UTF8');
define('DB_DBNAME', 'my1'); //my1是我的数据库名称
?>
2.写处理函数:mysqlconfig.php
<?php
class DB{
function connect(){
@$link = mysqli_connect(DB_HOST,DB_USER,DB_PWD);//连接数据库
mysqli_set_charset($link,DB_CHARSET);//设置数据库字体格式
mysqli_select_db($link,DB_DBNAME) or die('数据库打开失败');//选择数据库
if(mysqli_connect_errno())
{
die('数据库连接失败 : '.mysqli_connect_errno());
}
return $link;
}
function insert($link,$sql){
if (mysqli_query($link, $sql)) {
echo "<script language='javascript'> alert('注册成功!');location='index.php'; </script>";
} else {
echo "Error insert data: " . $link->error;
}
}
function CheckUser($link,$sql){
$result = mysqli_query($link,$sql);
$row = mysqli_num_rows($result);
if($row != 0){
return true;
}
else{
return false;
}
}
function insertl($link,$sql){
if (mysqli_query($link, $sql)) {
echo "<script language='javascript'> alert('留言成功!');location='show.php'; </script>";
} else {
echo "Error insert data: " . $link->error;
}
}
function print1($link,$sql){
$result = mysqli_query($link,$sql);
$data = array();
while ($row = mysqli_fetch_array($result)) {
$data[] = $row;
}
if ($data) {
return $data;
} else {
return false;
}
}
}
?>
这样,我们的注册登陆就OK了。
下一节,我们将留言板做好过后,下下期,我会把前面的代码做一下完善,发一个总的出来。到时大家如果还有问题,可以找我要源代码哦。
可以先给大家看一下最终效果:
这是上次做的登陆注册页面

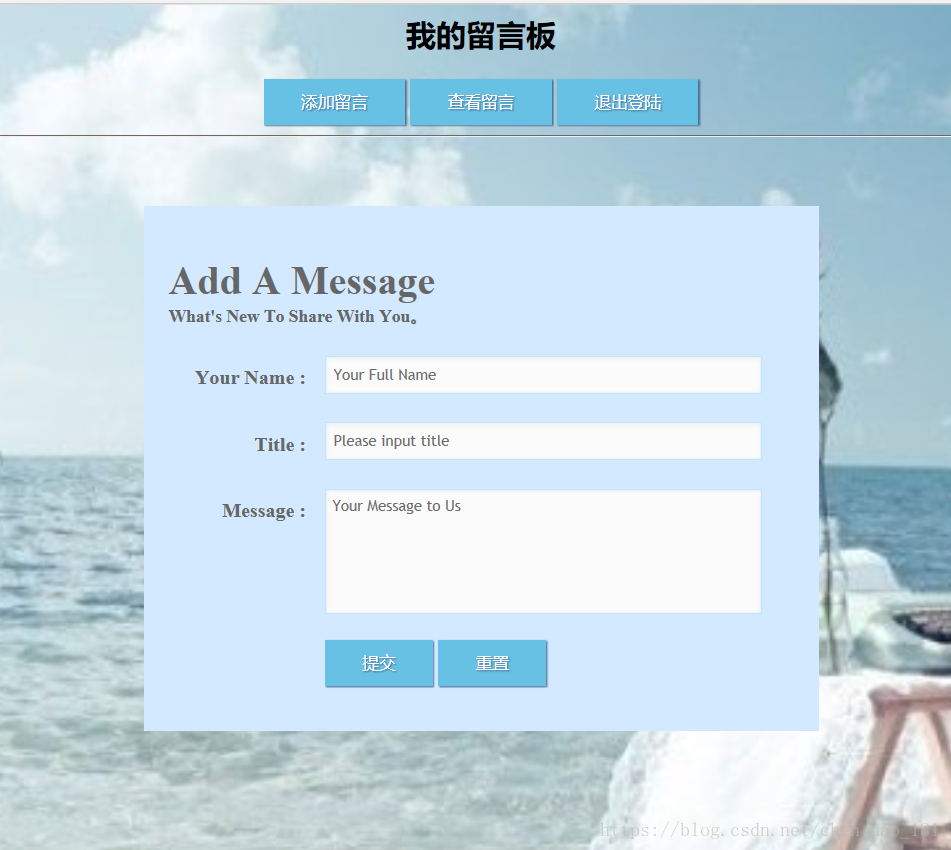
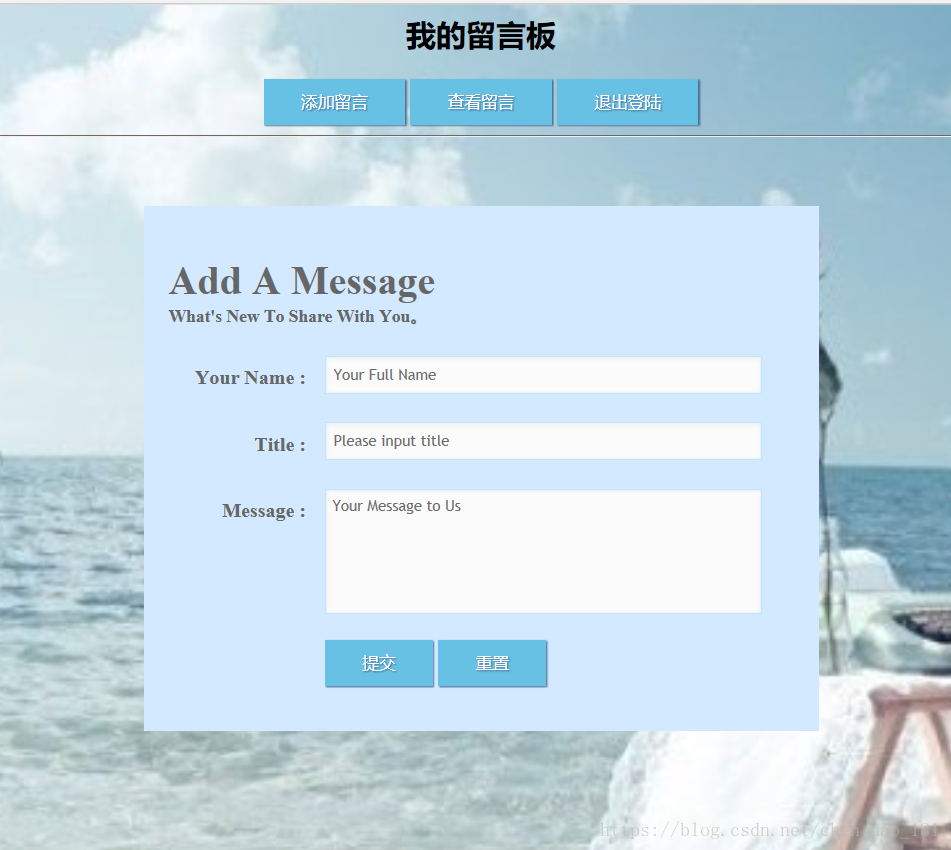
登陆进去过后的是添加留言页面:

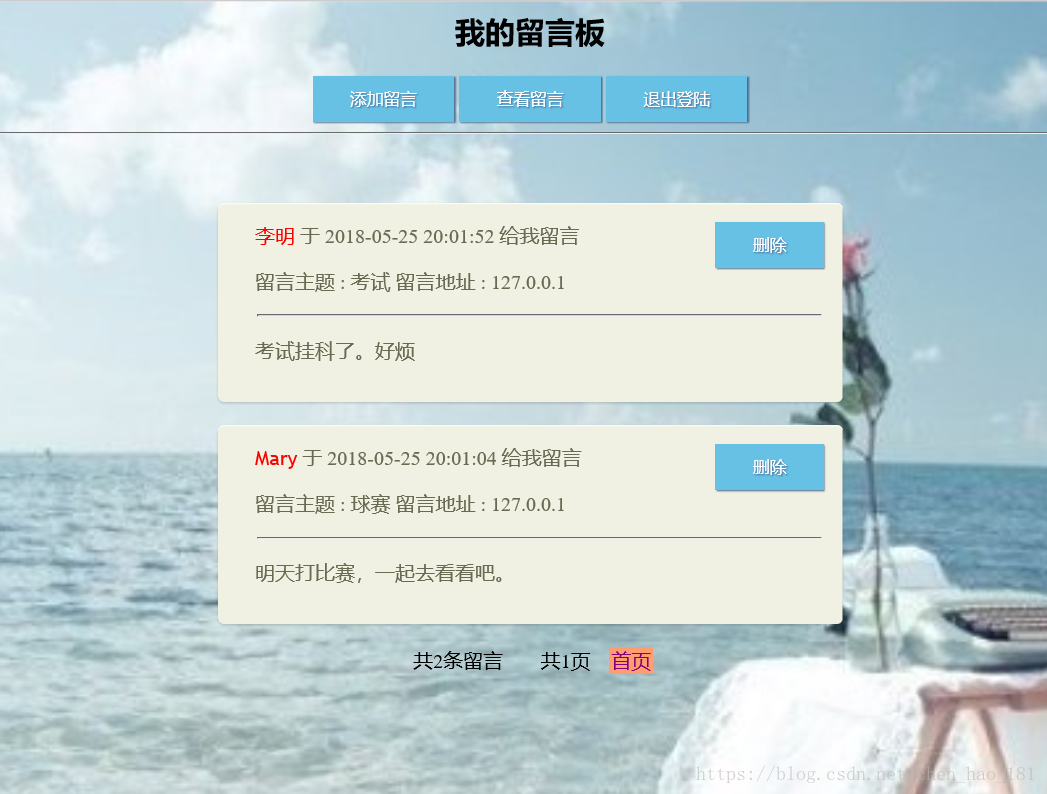
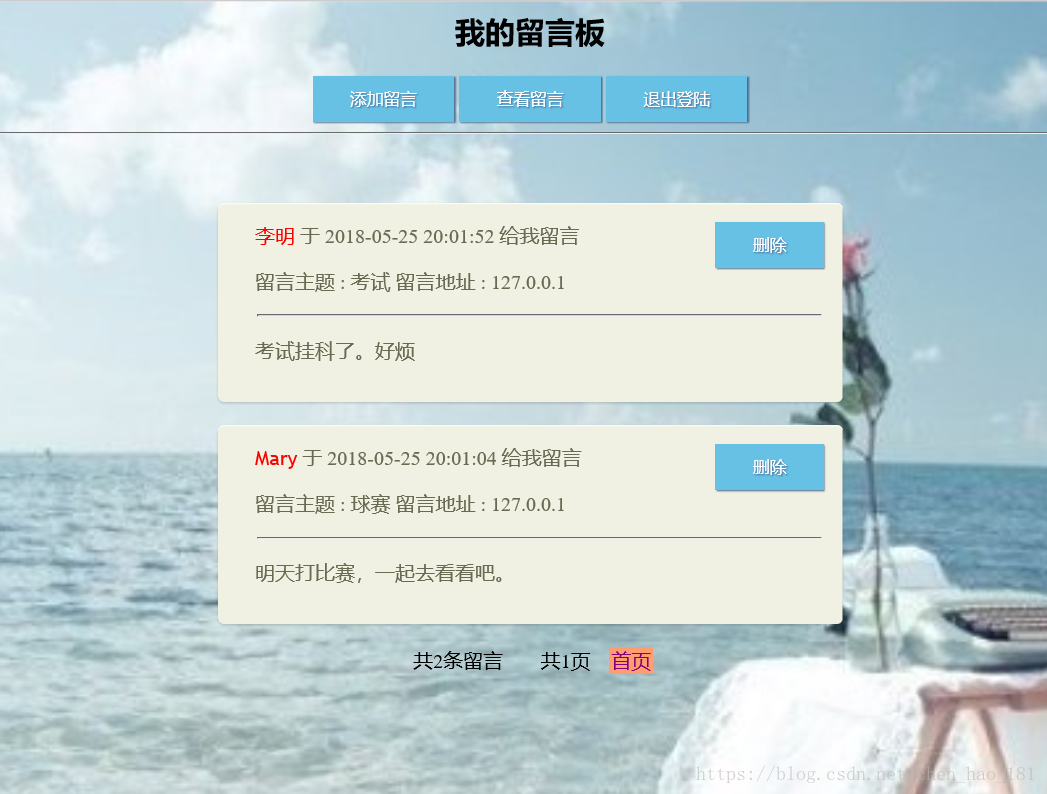
这是留言展示页面