我们初步了解了HTML5后,现在我们再进一步了解其相关的操作
格式化:

我们可以看到其作用,同时,我采用代码的形式输出:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二次</title>
</head>
<body>
<b>欢迎来这里</b><br/>
<big>大号字</big><br/>
<em>着重文字</em><br/>
<i>定义斜体字</i><br/>
<small>定义小号字</small><br/>
<strong>加重语气</strong><br/>
大家<sub>定义上标字</sub>大家<br/>
大家<sup>定义下标字</sup>大家<br/>
哈哈哈<ins>定义插入字</ins><br/>
<del>定义删除</del><br/>
</body>
</html>
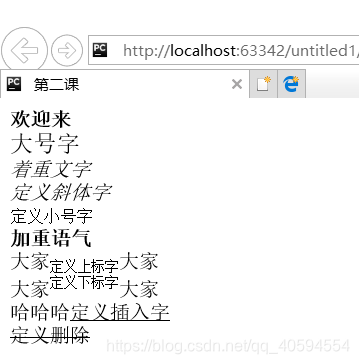
通过上述代码,不难发现,我将所写的东西都放在了<body></body>标签里面,我们之前了解过,下面我们看看具体在网页中实现是哪种样式:

网页中显示如上。具体操作,可以自行动手实践
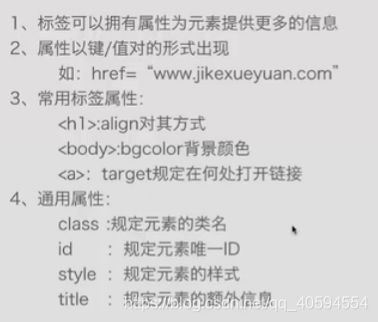
属性:

如上,标签中可以使用属性来控制标签的相关信息:下面以我代码为实例:
<h1 align="center">标题</h1>
<a href="http://www.baidu.com" target="_blank">点我</a><br/>
如上,align 是规定h1里的东西位置在哪里,可以左右上下,在我这里,我规定的是居中。
target,在之前也说过,是指网页打开(重新打开一个网页,在此网页上更新打开)
class:是指规定元素的类名,
id:是指规元素的唯一id,在后面使用的话会比较方便
等等,一些属性,后面会慢慢了解到。
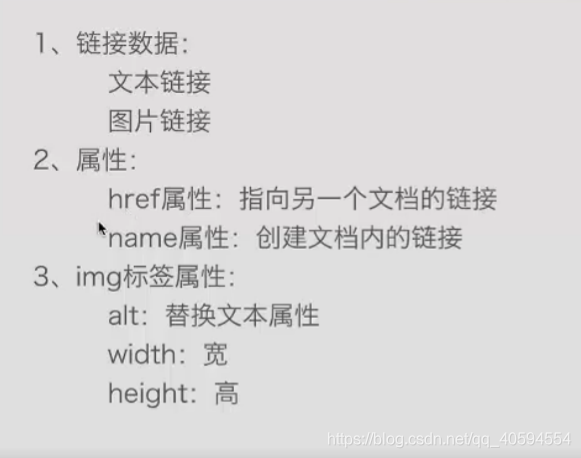
链接操作:
网页中我们经常会点击链接,下面我会介绍一些基本的链接操作:

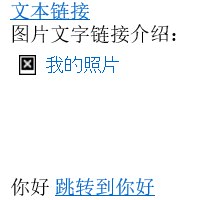
1.文本链接:即我们的<a href="http://www.baidu.com" target="_blank">文本链接</a>在网页中,我们点击此文本即可跳转,稍后我会给出代码的显示结果.
2.图片链接:当我们点击一个图片时,即可跳转到相关链接,即为图片链接,图片链接也涉及到img标签属性,下面我给出我所学习的代码:
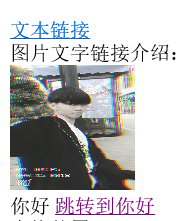
图片文字链接介绍:<br/>
<a href="http://www.baidu.com" target="_blank">
<img src="1.jpg" width="100px" height="100px" alt="我的照片">
</a>
<br/>
<a name="tips">你好</a>
<a href="#tips">跳转到你好</a><br/>
在a标签里面,我们加入了img标签,同时定义了img标签的相关属性:width height alt,宽 高 文本属性。
即为设置了此图片的大小,同时,如果找不到此图片会显示 “我的照片”稍后给出显示成果。
<a name="tips">你好</a>
<a href="#tips">跳转到你好</a><br/>
而此代码则是一个跳转,当我们点击 跳转到你好 时,即会跳转到 你好,就不需要我们再滚动页面了。
下面给出上述的相关图

当我们图片显示不了时:

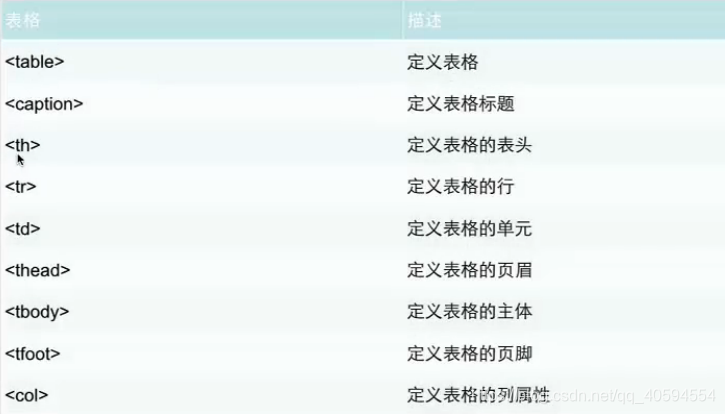
表格:
表格的相关属性如下:

同理我给出我的相关代码,来一一讲解:
表格使用:<br/>
<table border="1">
<caption>重要表格</caption>
<tr>
<th>单元</th>
<th>单元</th>
<th>单元</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
<table border="1">
<tr>
<td>
表格1
</td>
<td>
表格2
</td>
</tr>
<tr>
<td>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
</ul>
</td>
<td>
数字
</td>
</tr>
</table><br/>
<table border="1" cellpadding="10" cellspacing="10" bgcolor="red">一个为边距 一个为间距
<tr bgcolor="#7fffd4">
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
</table>
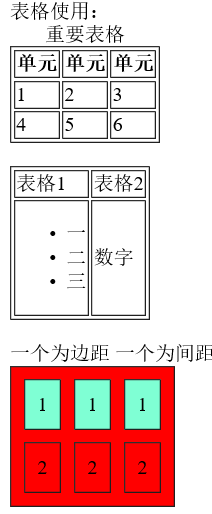
此代码显示成果如下:

不难看出,我创建了3个表格
<table border="1"> 为给此表格创建了框,可以尝试改一下border的数值
<caption>重要表格</caption>
此标签是给表格增加了一个标题。
tr标签是指,行数,比如一个第三个单元格只有2行,所以只有2个tr标签,只要有几行就会出现几个tr标签,
td标签是表格里面的单元例如:
<tr>
<td>
表格1
</td>
<td>
表格2
</td>
</tr>
即为:一行里面有2个单元格,分别为表格一和表格二,同时,可以尝试增加td标签,看看会产生什么效果。
<table border="1" cellpadding="10" cellspacing="10" bgcolor="red">设置了表格的一个边距 一个间距的大小,同时使用bgcolor属性规定了表格的颜色,可以从我们显示成果中可以看出。
上述为HTML5相关格式化,属性,链接与表格操作的一些常用操作,当然也不是很全面,在后面我们会慢慢碰到更多的相关属性知识!