1、对HTML语义化的理解(语义化标签有哪些)
使页面内容更加的结构化,便于对浏览器,搜索引擎解析
2、h5新增的特性,移除了哪些元素
(1)新特性
- 语义化标签,比如
<article><footer><header><nav><section> - 表单控件,比如date,time,url,search,calender
- 一些功能标签:绘画canvas,用于音频audio,视频video
和SVG不同,画在Canvas上的元素无法进行缩放,同时也不是DOM的一部分。 WHATWG的HTML5选择Canvas作为标准原因有二:1、由于不用存储画出的每一个元素,所以性能更好。2、和其他语言的二维绘图API类似,更 容易实现。
<canvas>标签只是图形容器,您必须使用脚本来绘制图形。
- 本地离线缓存localStorage(长久存储数据,关闭浏览器不会消失),sessionStorage(数据在浏览器关闭后自动删除)
- 新的技术:webworker,websocket,Geolocation
(2)移除的
- 纯表现的元素:basefont,big,center,font,strike,tt,u
- 对可用性产生负面影响的元素:frame,frameset,noframes
3、详细解释一些localStorage、sessionStorage,cookie、session区别
首先我们需要了解的是,cookies、localStorage、sessionStorage实在客户端,session是在服务器端,session对象保存在服务器上,实现的话,服务器根据客户端发来的session id找到对应的session对象,会话数据仅在一段时间内有效,这是server设置的session有效期,服务器session存储数据更加安全一些,一般存放用户信息。
cookies、localStorage、sessionStorage的区别
- cookie始终在同源的http请求中携带,cookie在浏览器和服务器之间来回传递,其他两个数据保存在本地不会传到服务器。
- 存储大小:cookie数据不可以超过4k,因为每次http请求都会携带cookie,如果问到cookie在http报文什么位置时,是在http请求头上,其他两个大小可以达到5M
- 数据有效期不同cookie在服务器端设置的有效期内有效,无论窗口或浏览器是否关闭,sessionStorage仅在窗口关闭前有效
- webstorage 支持事件通知机制,可以将数据更新的通知发送给监听者,例如:
window.addEventListener("storage",function(){
alert("ddddd"
})
Web Storage带来的好处:
减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。
快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。再加上网页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示。
临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。
4、websocket用法详细介绍点这里
WebSocket是包装成了一个应用层协议作为socket,从而能够让客户端和远程服务端通过web建立全双工通信。websocket提供ws和wss两种URL方案。
5、h5 拖放dragEvent(详解)
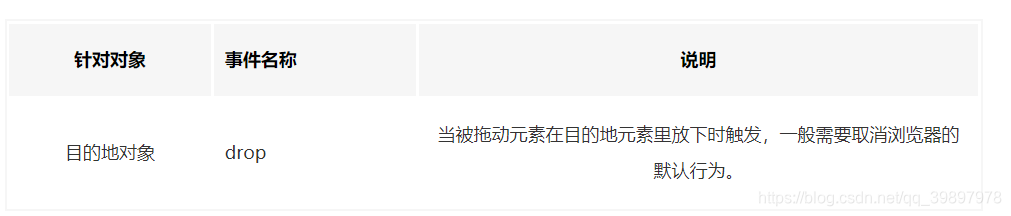
- 拖放的流程对应的事件
(1)选中-------------draggable属性:设置元素是否可拖动。语法:<element draggable="true | false | auto" >true: 可以拖动/false: 禁止拖动/auto: 跟随浏览器定义是否可以拖动
(2)拖放-------------每一个可拖动的元素,在拖动过程中,都会经历三个过程,拖动开始–>拖动过程中–> 拖动结束。

(3)释放

这里有一个自己实现的小例子https://github.com/autumn1245/web/blob/master/%E5%AE%9E%E6%97%B6%E6%9B%B4%E6%96%B0%E5%B0%8F%E4%BE%8B%E5%AD%90/dragEvent
6、h5 webworker(Web Worker 是 HTML5 标准的一部分,这一规范定义了一套 API,它允许一段 JavaScript 程序运行在主线程之外的另外一个线程中。)详情查看
(1)应用场景
(2)主线程
(3)worker线程
7、h5 应用缓存(manifest)
Manifest 是 H5提供的一种应用缓存机制, 基于它web应用可以实现离线访问, 为此, 浏览器还提供了应用缓存的api–applicationCache.鉴于mainfest缓存机制我们可以做到:
- 离线访问
- 访问更快-----数据存在于本地, 省去了浏览器发起http请求的时间, 因此访问更快, 移动端效果更为明显.
- 降低负载-----浏览器只在manifest文件改动时才去服务器下载需要缓存的资源, 大大降低了服务器负载.
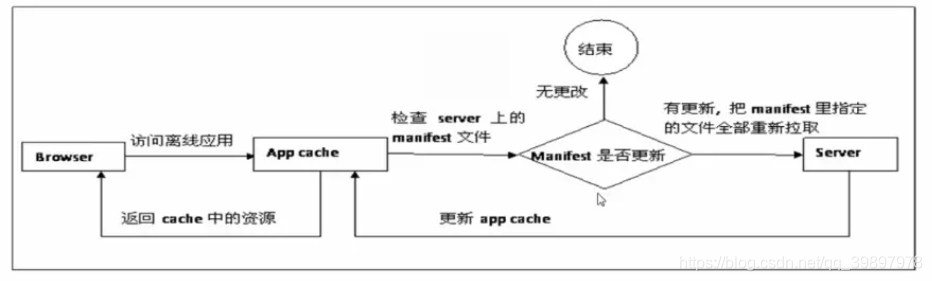
(2)过程

(3)、如何开启应用缓存
<html manifest="test.appcache">
...
</html>
//在html标签中指定manifest文件, 便表示该网页使用manifest进行离线缓存. 该网页内需要缓存的文件列表需要在 test.appcache 文本文件中指定.
(4)mainfest缓存清单
CACHE MANIFEST
# v1.0.0
content.css
NETWORK:
app.js
FALLBACK:
/other 404.html
其中第一行必须以 CACHE MANIFEST 开头, 后可跟若干字符注释, 注释从#号开始. 跟在 CACHE MANIFEST 行后的文件, 每行列出一个, 这些文件是需要缓存的文件. 因此 content.css 会被缓存, 不需要访问网络.
第二段内容以 NETWORK: 开始, 跟在该行后的文件表示需要访问网络. 如: app.js 将直接从网络上下载, 并不走manifest cache, 如果除了第一段中缓存的文件以外, 其他文件都从网络上获取, 那么此时可将 app.js 改为 * (通配符).
第三段内容以 FALLBACK: 开始, 跟在该行后的文件表示会有一个替代方案. 如: 当访问 /other 路径时, 如果访问失败, 那么将自动加载 404.html 作为替代.
(5)缓存状态
- UNCACHED(未缓存): 表明应用缓存对象还没有初始化完成.(0)
- IDLE(空闲): 应用缓存并未处于更新状态.(1)
- CHECKING(检查): 正在检查是否存在更新.(2)
- DOWNLOADING(下载): 清单更新后, 重新下载全部资源到临时缓存中.(3)
- UPDATEREADY(更新就绪): 新版本的缓存下载完成, 全部就绪, 随即触发事件 updateready.(4)
- OBSOLETE(废弃): 应用缓存已被废弃.(5)
(6)、applicationCache(applicationCache是操作应用缓存的瑞士军刀, 也是唯一的一把刀.)
首先获取对象
//webview下 var cache = window.applicationCache;
//shared worker中 var cache = self.applicationCache;
以下是其属性和方法介绍(大神请绕过):
status: 返回当前页面的应用缓存的状态, 通常开启应用缓存的页面可能返回1, 其他页面则返回0.
update(): 手动触发应用缓存的更新.
(1) 若有更新, 则依次触发①检查事件(Checking event), ②下载事件(Downloading event), ③下载进度事件(Progress event), ④更新完成事件(UpdateReady event);
(2) 若无更新, 则依次触发①检查事件(Checking event), ②无更新事件(NoUpdate event);
(3) 在未开启应用缓存的页面调用将抛出Uncaught DOMException 错误.
update() 方法通常在长时间不关闭的页面使用, 比如说邮箱应用, 用于定期检测可能的更新.
abort(): 取消应用缓存的更新. 可用于节省有限的网络带宽.
swapCache(): 如果存在一个更新版本的应用缓存, 那么它将切换过去, 否则将抛出 Uncaught DOMException 错误. 通常, 我们会在updateready事件触发之后手动调用swapCache()方法, swapCache的切换只对后续加载的缓存文件有效, 已经加载成功的资源并不会重新加载.
// Check if a new cache is available on page load.
window.addEventListener('load', function(e) {
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
// Browser downloaded a new app cache.
// Swap it in and reload the page to get the new hotness.
window.applicationCache.swapCache();
if (confirm('A new version of this site is available. Load it?')) {
window.location.reload();
}
} else {
// Manifest didn't changed. Nothing new to server.
}
}, false);
}, false);
(7)缓存独立性
- mainfest和浏览器缓存默认的缓存是两套机制,相互独立,并且不受浏览器缓存大小的限制
- 各个mainfest缓存文件相互独立,即使是缓存同一个文件, 也可能由于缓存的版本不一致, 而造成各个页面资源不一致.
(8)缓存规则
a、遵循全量缓存的规律. 即: manifest文件改动后, 将重新缓存一遍所有的文件(包括html本身和动态添加的需要缓存的文件,即使缓存列表中没有该html). 第一次缓存过程中如果出现缓存失败的文件, 那么, 第二访问, 又将重新缓存一遍所有的文件. 以此类推.
b、manifest文件本身不能写进缓存清单, 否则连同html和资源在其缓存失效之前, 将永远不能获得更新.
c、即使manifest文件丢失, 缓存依然有效. 不过从此以后, 引入该manifest的html, 将永远不能获得更新
(9)webview的缓存现象
a、普通网页(无manifest文件), 不受manifest缓存影响, 缓存只走 http cache.
b、包含manifest文件的网页, 缓存文件只受manifest缓存影响(只有manifest文件改变时才会更新缓存资源), 缓存资源完全与 http cache 无关, 但是 NETWORK 段落后需要访问网络的文件, 将继续走 http cache.
c、webview直接加载manifest缓存过的文件时, 优先加载第一个manifest缓存的该文件, 如果没有找到manifest缓存, 那么它将自动寻找 http cache 或者 在线加载.
8、h5 SSE
后期补上
9、h5的优缺点
- 优点
1、网络标准统一、HTML5本身是由W3C推荐出来的。
2、多设备、跨平台
3、即时更新。
4、提高可用性和改进用户的友好体验;
5、有几个新的标签,这将有助于开发人员定义重要的内容;
6、可以给站点带来更多的多媒体元素(视频和音频);
7、可以很好的替代Flash和Silverlight;
8、涉及到网站的抓取和索引的时候,对于SEO很友好;
9、被大量应用于移动应用程序和游戏。
2、缺点
1)、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。
2)、完善性:许多特性各浏览器的支持程度也不一样。
3)、性能:某些平台上的引擎问题导致HTML5性能低下。
4)、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
