一、改变响应头部
请求代码如下:
fetch("http://localhost:8888/young",{
method:"get"
}).then(function (resp) {
resp.text().then(function(data){
console.log(data);
});
});
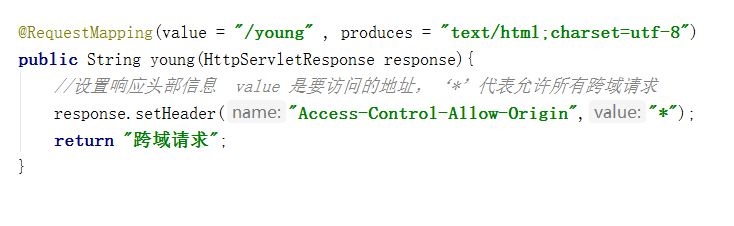
服务器代码(设置响应头部):

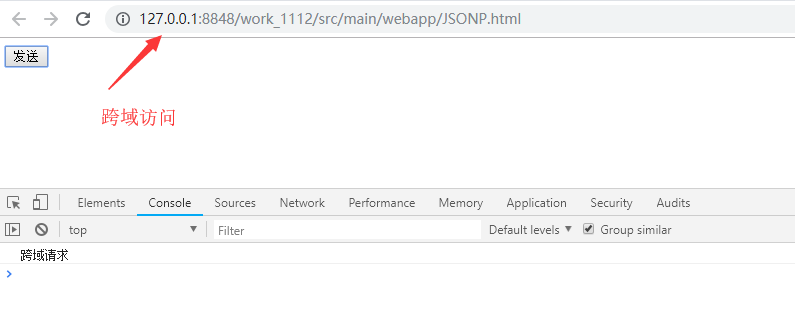
浏览器访问如下:

2、如果是用了Spring框架,可以使用更简单的注解实现跨域,该注解可以放在类上,也可以放在方法上,该可以配置允许请求的方法,以及允许跨域访问的URL等。
