npm install vue-layer
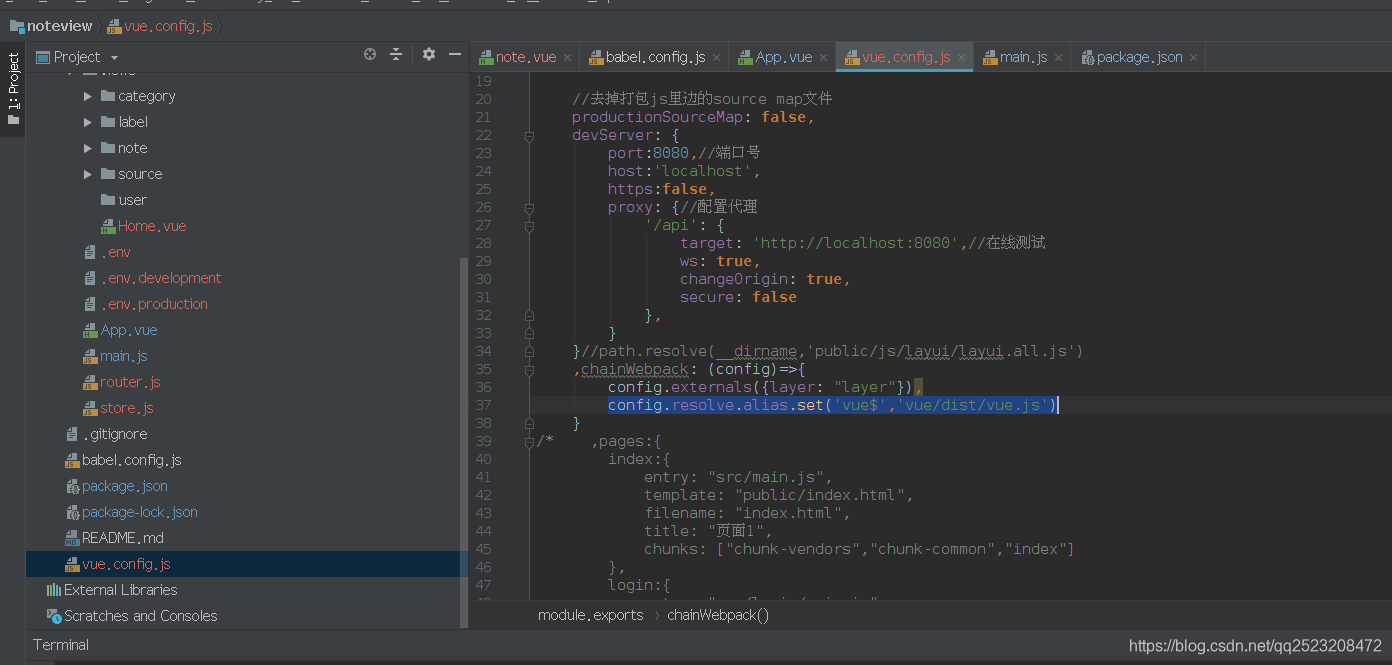
npm install --save-dev webpack-chainvue.config.js配置
config.resolve.alias.set('vue$','vue/dist/vue.js')
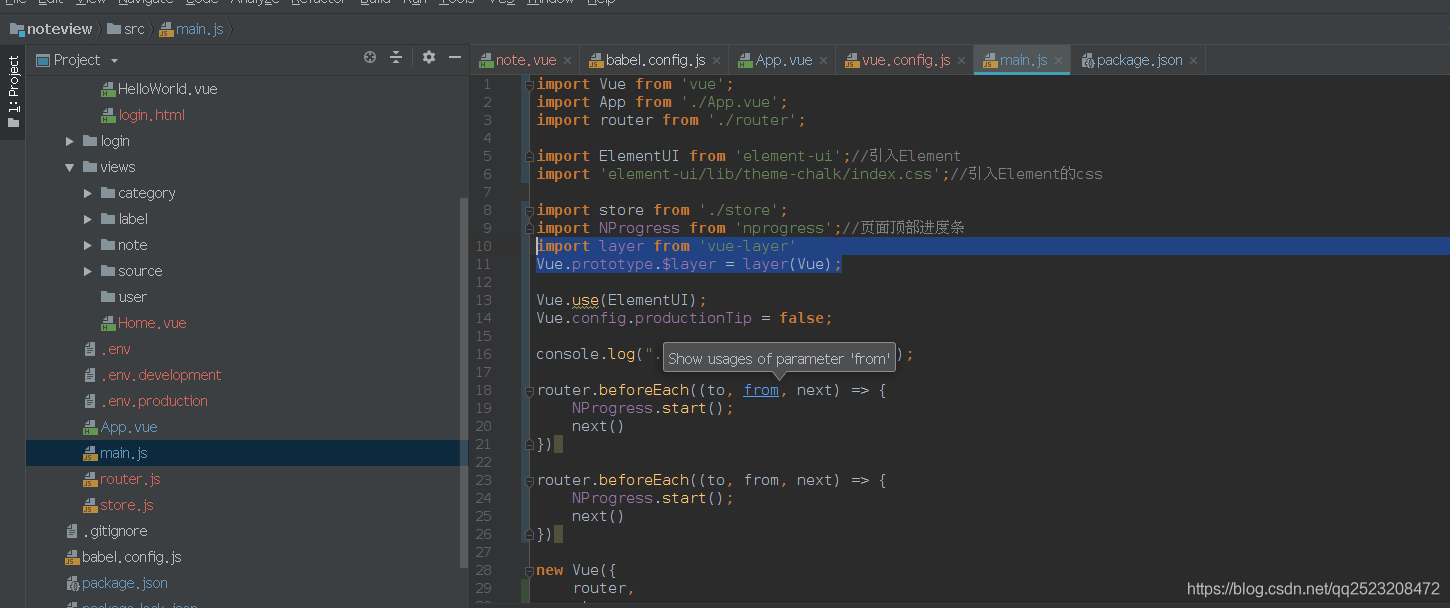
main.js 配置
import Vue from 'vue';
import layer from 'vue-layer'
Vue.prototype.$layer = layer(Vue);
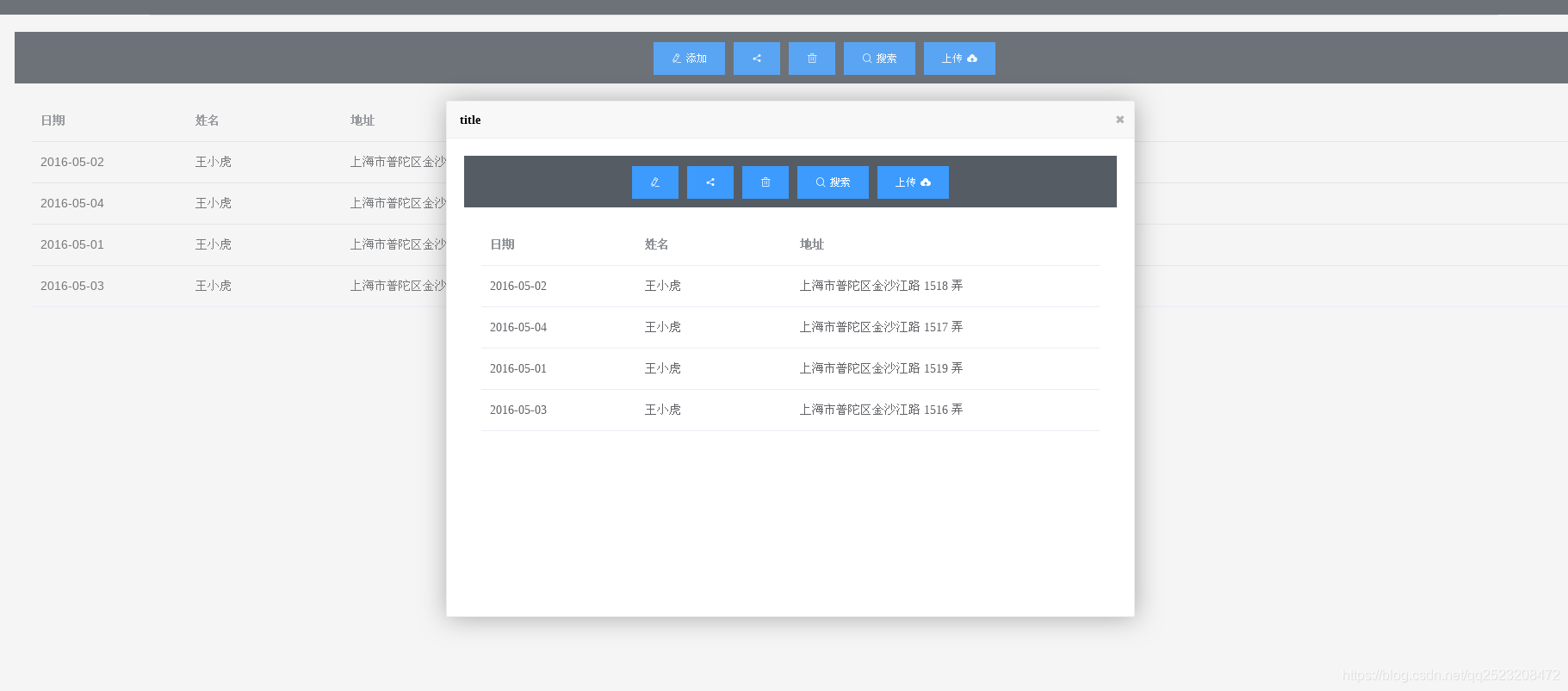
note.vue 界面使用layer方法
import label from '../label/label.vue';
this.$layer.iframe({
content: {
content: '<div><h1>{{test}}</h1></div>', //传递的组件对象
parent: this,//当前的vue对象
data:{}//props
},
area:['800px','600px'],
title: 'title'
});效果: