1.先全局安装vue-cli3.0
检测安装:
vue -V
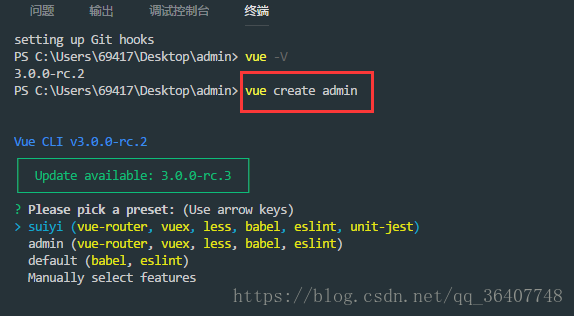
2.创建项目(这个就跟react创建脚手架项目比较像了)

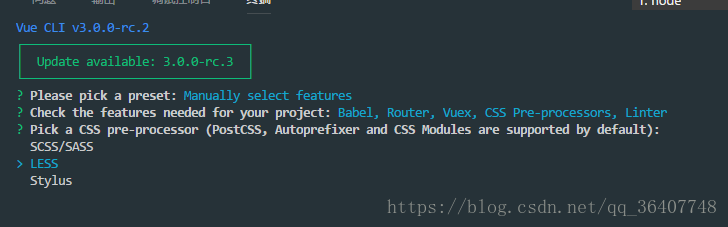
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是
让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个
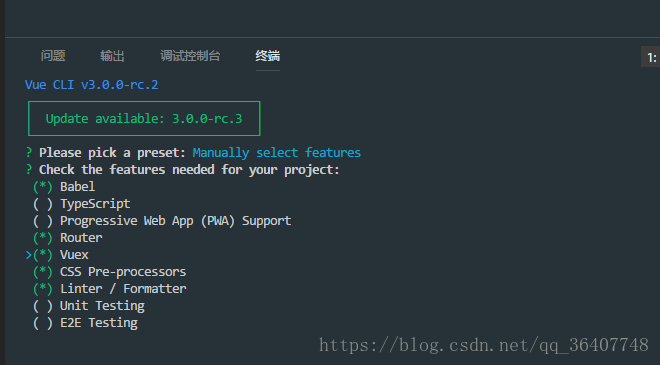
当你选择后会出现上面图上的东西,这里你可以自由选择用哪些配置,按上下键
选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里
演示,我随便选了几个
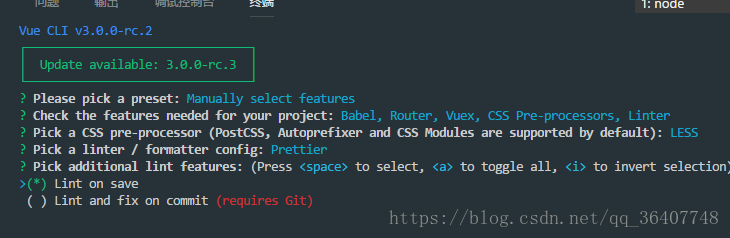
下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less
上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的
Prettier - Code formatter插件,我选的随后一个
这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目
就有你以前选择的配置了,不用重新再配置一遍了
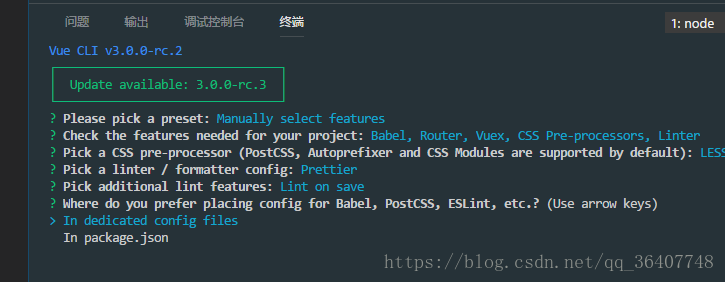
上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
这里推荐放单独配置文件,选第一个
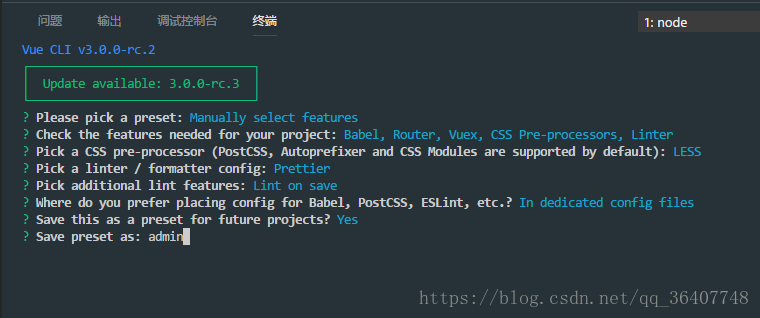
上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?
最后一个是描述项目,你随意选择,点击确定就开始下载模板了
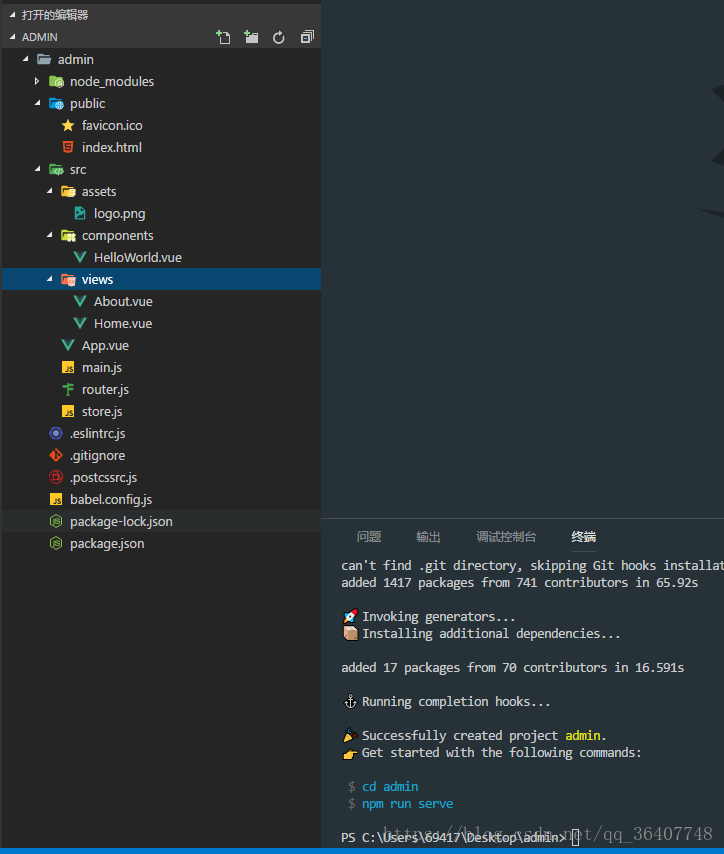
下载好后,项目结构就变成这样了,相比2.0精简了很多,
然后cd 进项目,启动服务npm run serve,
这里发现少了vue.config.js文件,那以前的配置怎么搞?

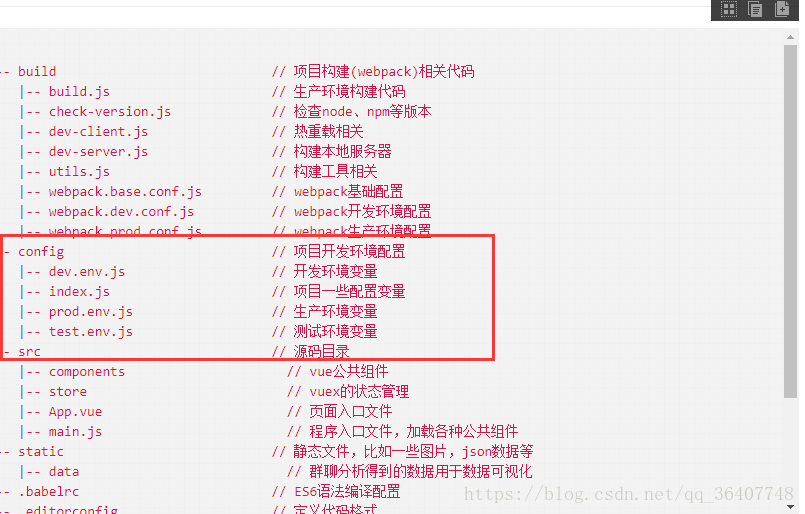
上边是2.0的目录结构

这个是3.0的目录结构,比2.0少了好多,这些都放在@vue/文件下了,你可以打开看看
下边你要做的就是在根目录下新建一个vue.config.js文件,进行你的配置,具体配置看文档,我在最下边简单罗列了几个
当然如果你不想用3.0的话,还是可以继续使用2.0的,官方文档是这样说的:
这里简单罗列vue,config.js一些配置项 当然你配置接口地址时还是通过下边这个来获取 在main.js里或者单独配置接口地址的文件里: var env = process.env.NODE_ENV console.log(env)
// vue.config.js 配置说明 // 这里只列一部分,具体配置惨考文档啊 module.exports = { // baseUrl type:{string} default:'/' // 将部署应用程序的基本URL // 将部署应用程序的基本URL。 // 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。 // https://www.my-app.com/。如果应用程序部署在子路径上,则需要使用此选项指定子路径。
// 例如,如果您的应用程序部署在https://www.foobar.com/my-app/,集baseUrl到'/my-app/'. baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/', // outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist' // outputDir: 'dist', // pages:{ type:Object,Default:undfind } /* 构建多页面模式的应用程序.每个“页面”都应该有一个相应的JavaScript条目文件。该值应该是一 个对象,其中键是条目的名称,而该值要么是指定其条目、模板和文件名的对象,要么是指定其条目 的字符串, 注意:请保证pages里配置的路径和文件名 在你的文档目录都存在 否则启动服务会报错的 */ // pages: { // index: { // entry for the page // entry: 'src/index/main.js', // the source template // template: 'public/index.html', // output as dist/index.html // filename: 'index.html' // }, // when using the entry-only string format, // template is inferred to be `public/subpage.html` // and falls back to `public/index.html` if not found. // Output filename is inferred to be `subpage.html`. // subpage: 'src/subpage/main.js' // }, // lintOnSave:{ type:Boolean default:true } 问你是否使用eslint lintOnSave: true, // productionSourceMap:{ type:Bollean,default:true } 生产源映射 // 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建 productionSourceMap: false, // devServer:{type:Object} 3个属性host,port,https // 它支持webPack-dev-server的所有选项 devServer: { port: 8085, // 端口号 host: 'localhost', https: false, // https:{type:Boolean} open: true, //配置自动启动浏览器 // proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理 proxy: { '/api': { target: '<url>', ws: true, changeOrigin: true }, '/foo': { target: '<other_url>' } }, // 配置多个代理 } }