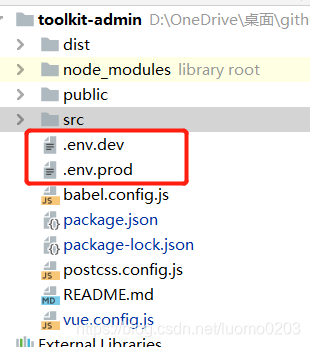
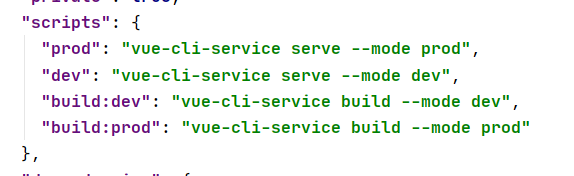
vue-cli3.0多环境配置
猜你喜欢
转载自blog.csdn.net/luomo0203/article/details/112250928
今日推荐
周排行