在使用
vuecli3.0去构建项目时,可以通过npm run serve去启动项目,使用npm run build编译项目,很多时候,针对生产和开发的环境变量是不一样的,比如:请求的地址。因此我们需要针对生产和开发环境定义不同的全局变量。
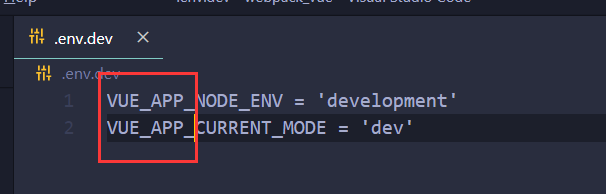
.env:全局默认配置文件.env.development:开发环境下的配置文件.env.production:生产环境下的配置文件
注意:在文件下的属性名必须以VUE_APP_开头

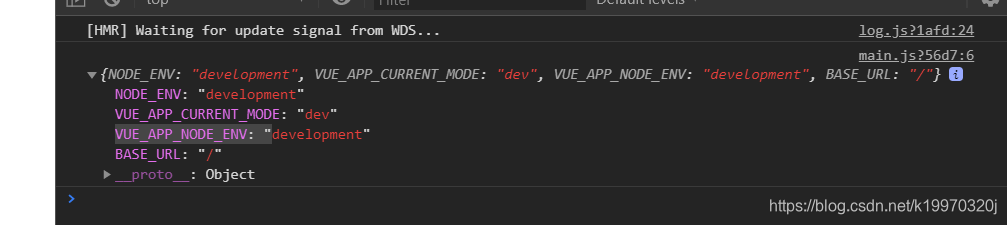
对于文件的加载,当我们使用npm run serve,默认加载.env.development文件,当然,还可以去指定加载的模式,npm run serve --mode=production,就会去加载.env.production文件。加载后,可以使用process.env获取对应的参数